人生一度はやってみよう MSX Basic 入門
12.カタツムリ散歩ゲームを作ろう
MSX は1980年代のパソコンです。
今のパソコンと比べ、性能はかなり低いです。
Basicでゲームを作ろうとしても、動きが遅すぎて
速さを要求するゲームは作れませんでした。
これを何とかしようとBasic+マシン語に挑戦する人も多かったです。
マシン語とはコンピュータが理解できる言語です。
Basicは人が理解できる単語で構成されているので、実行するとき
コンピュータのために翻訳する必要があります。そのため遅くなります。
マシン語は翻訳しなくていいので速いのです。
そんな遅いBasicを使い、またゲームを作って行きましょう。
いつか、+マシン語のゲームにも挑戦したい気もしますが
初心者向けの入門サイトとしてはどうなのでしょうか?
悩みます。
グラフィカルなゲーム
前回のゲームは、絵ではなく記号を使いました。
今回は絵も描いてみようと思います。
学習のハードルが上がり過ぎないように、ゲームルールはシンプルにしました。
そのため面白さも控え目です。
それでも色々と教えたいことが多いです。
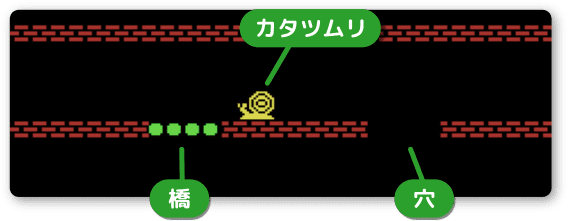
さてこれから作るものは、カタツムリが穴に落ちないよう橋を移動して
助けるゲームです。

緑の丸4つが橋です。黄色いのがカタツムリです。
ドットの粗い絵ですが、これが1980年代です。
(もっと高解像度のパソコンもありましたけど…)
まぁ、レトロな感じがして良いのではないでしょうか。
作業を始める前に WebMSX を再起動してください。
(ページを更新するか、新しく開き直す)
プログラムの入力作業はスクリーンモード0で行います。
ゲームはスクリーンモード1で動かします。
桁数は40にします。
screen 0 [エンターキー]
width40 [エンターキー]
もし、プログラムが長くなり全体を見るのが大変になったら
80桁表示にしても良いと思います。(スクリーンモード0の場合のみ)
width80 [エンターキー]
初期設定と壁の表示
それでは始めます。
まずは初期設定です。いっしょに上下の壁も表示します。

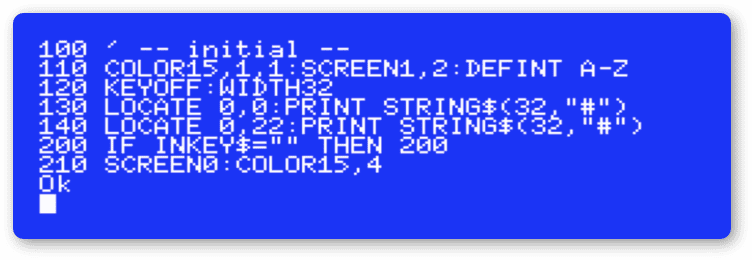
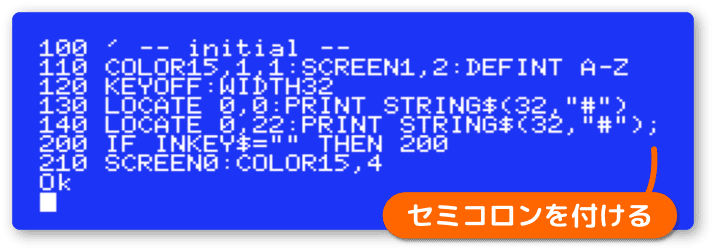
100 ' - - initial - -
これはコメントです。実行されません。
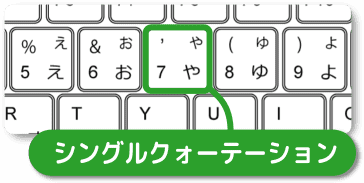
以前、コメントには REM を使うと説明しましたが、シングルクォーテーションでもコメントになります。
7のキーにあるので、Shiftキーを押しながら入力しましょう。

COLOR15,1,1
画面の色を設定します。
COLOR 前景色、背景色、周辺色、となっています。
前景色はテキストの色です。周辺色とは、MSXの起動時に画面の周りが水色ですよね、その部分の色です。
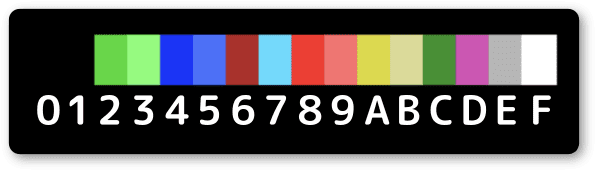
MSXで使える色は下図の15色です。
下の文字は16進数です。普段の数え方ならAが10、Fが15です。
1は黒で、0は周辺色と同じ色になります。

SCREEN1,2
SCREEN 画面モード、スプライトサイズ、となっています。
画面モードの1は 32x24 のテキストモードです。
スプライトサイズの2は 16x16 のスプライトを使用します。
DEFINT A-Z
変数をすべて整数型として使うための宣言です。
処理速度を少しでも上げたい時に使います。
KEYOFF:WIDTH32
KEYOFFは、ファンクションキーを非表示にします。
WIDTH32 は文字の桁数を32桁にします。
STRING$(32,"#")
指定した文字を、指定した数だけつなげて文字列を作ります。
この場合、#を32個つなげた文字列になります。
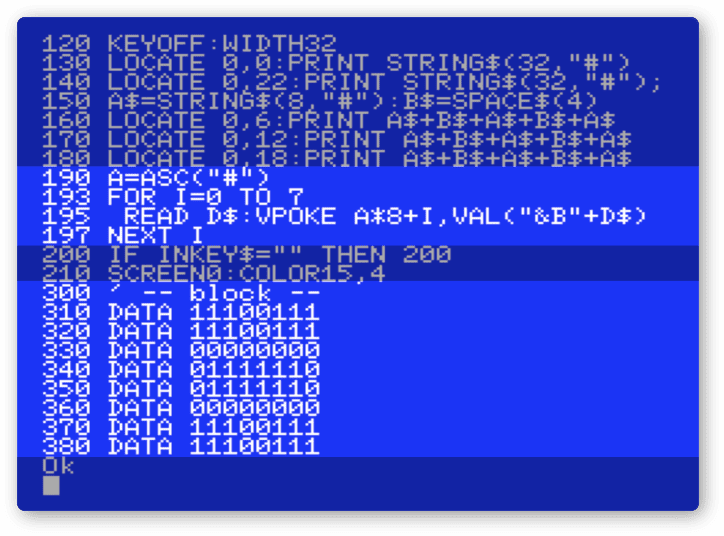
200行目で入力待ちをしています。
キーを押されなければ200行でループします。
210行目は終了処理です。
スクリーンモードを0にして、画面の背景色を暗い青にします。
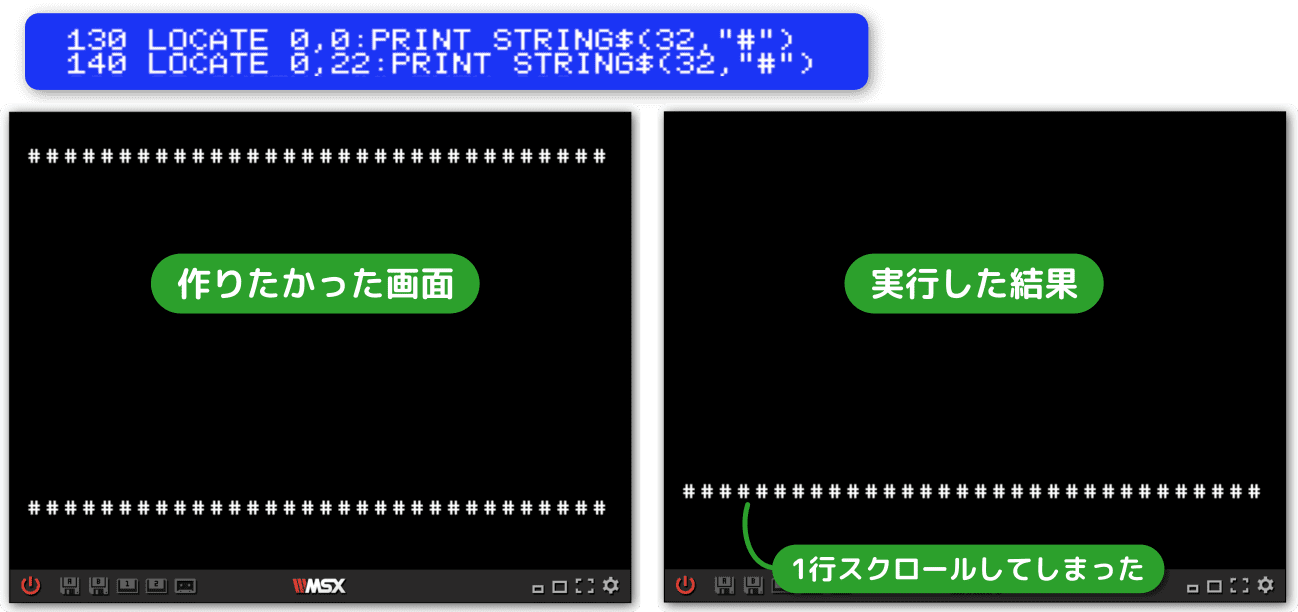
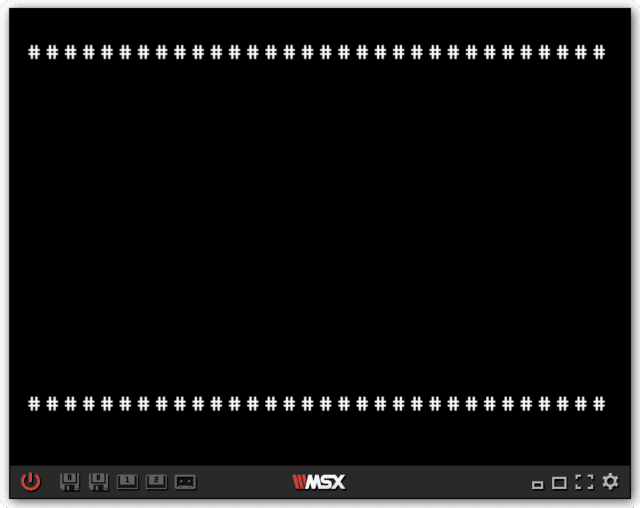
実行した画面を見てみましょう。
行番号130,140 で#の壁を、y座標0と22に表示しています。
しかし、実際はスクロールして y座標0の壁は画面外へ、y座標22の壁は座標21のところに表示されてしまいした。

スクロールした理由は行番号140にあります。
画面と同じ桁数の文字列を表示したため、y座標23で改行コードが実行されたのです。
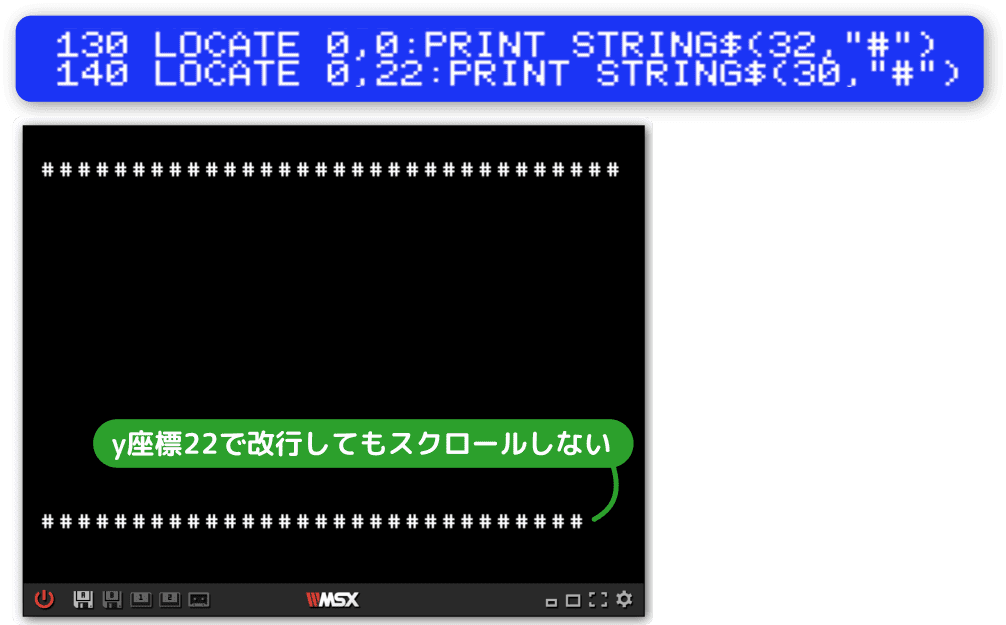
試しに#を30個に変更して実行してみましょう。

y座標22で改行コードが実行されるためスクロールせず、予定通りの画面になりました。
これでスクロールの原因が y座標23で改行コードが実行されたためと分かりました。
そもそも改行コードとは何でしょうか?
今まで意識していないだけで、普通に使っていました。
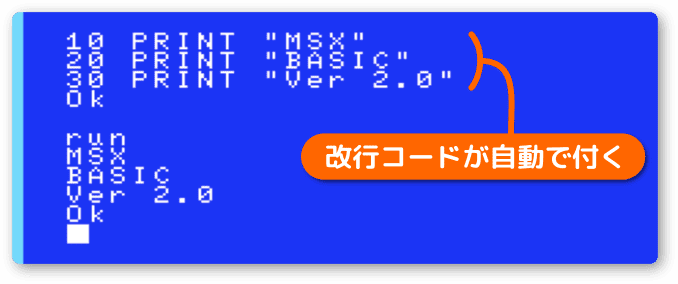
下のサンプルを見てください。
ただのPRINT文ですが、実は自動で改行コードが付いて実行されていたのです。

実行結果は改行が行われ、見やすく表示されてますね。
今回のように、改行コードを付けたくない時もあります。
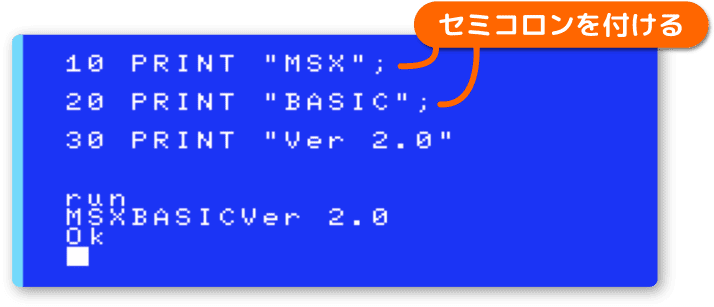
そんなときはセミコロン;を使います。

セミコロンの効果で改行コードが付かず、MSXBASICVer 2.0 と1行で表示されました。
それでは 140行目にセミコロンを付けましょう。
#の個数も32に戻します。

実行してみましょう。
スクロールすることなく、指定したところに壁が表示されます。

通り道を3つ作ろう
カタツムリの通り道を3つ追加します。

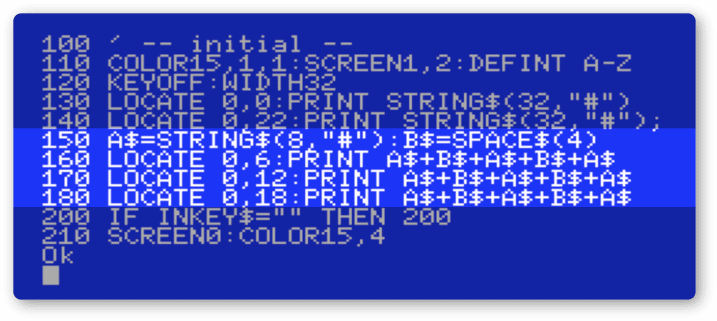
A$=STRING$(8,"#")
#を8個つなげた文字列を A$ に代入しています。
B$=SPACE$(4)
空白を4個つなげた文字列を B$ に代入します。
PRINT A$+B$+A$+B$+A$
文字列と文字列の間に使う+は連結になります。
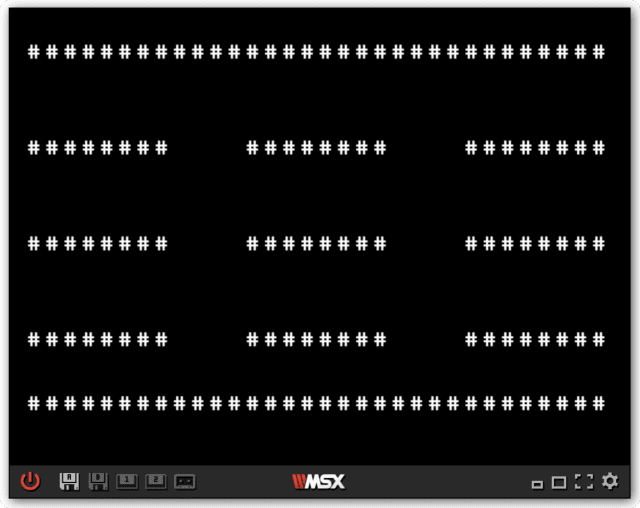
実行してみます。

空いているところは何も表示されていないのではなく、スペース(空白)が表示されていることを意識しましょう。
壁の絵を入れてみよう
#を使って壁を表示しました。
と言っても、#は#です。壁には見えません。
ここで#のデータを書き換えて、壁として見えるようにします。

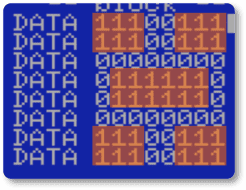
今回、キャラクターパターンのデータ(DATA)の入力があります。
普通に入力すると面倒なので、次のようにすると良いです。
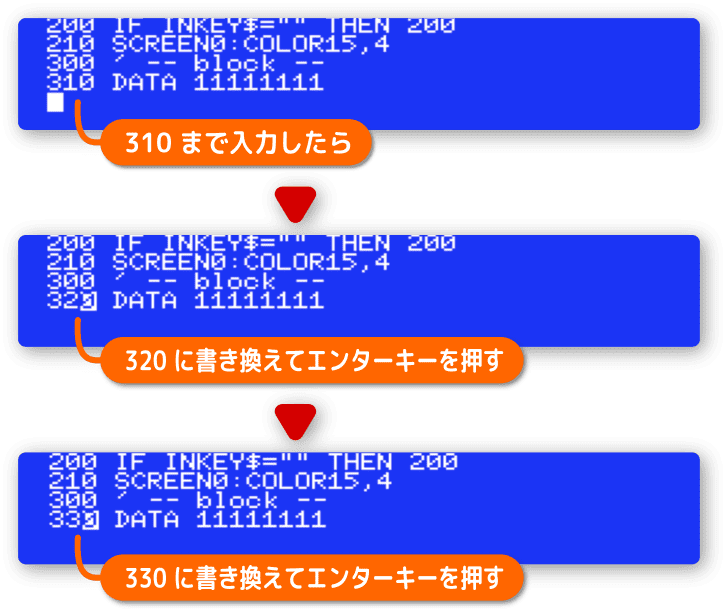
まずは310行まで入力します。
データの内容は0でも1でもいいので8個並べます。
入力したらカーソルを動かし、行番号を320に変更します。
そしてエンターキーを押して入力しましょう。
これを行番号380まで繰り返します。

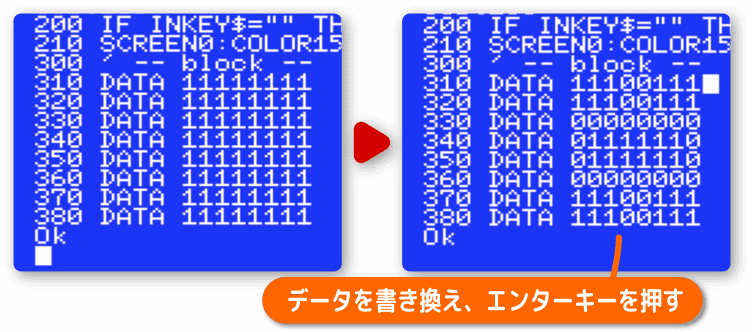
LISTでプログラムを表示します。
各行のデータを書き換えたら、310から380までをエンターキーで入力し直しましょう。
最後に、もう一度LISTを表示して入力ミスがないかチェックします。

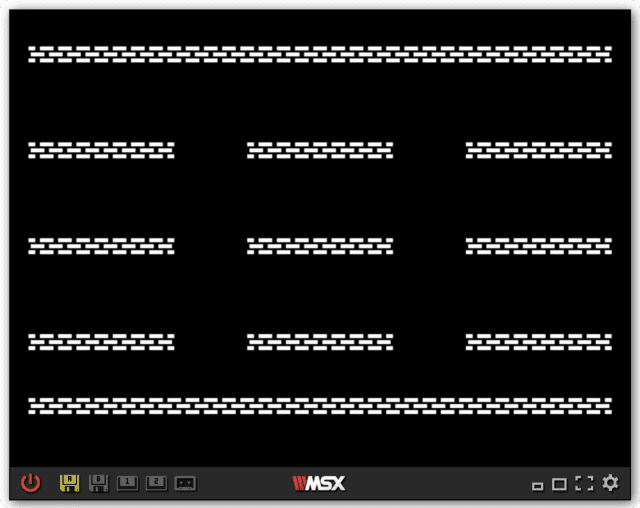
入力したら実行してみましょう。
#の文字が DATA のパターンと同じ絵に変わります。

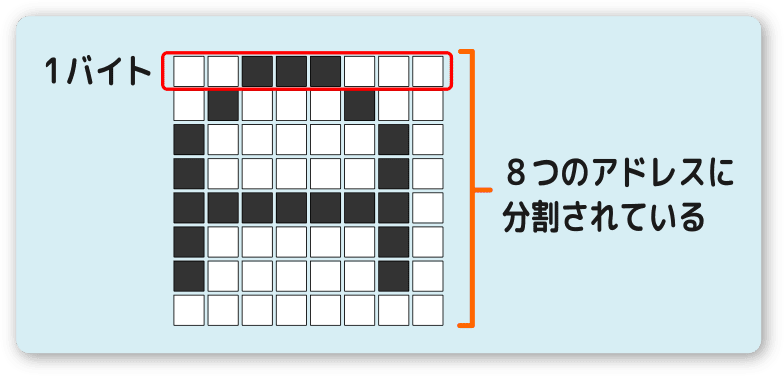
スクリーンモード1の場合、1文字は8x8のドットパターンで出来ています。
今回はそのパターンを、次のように描き換えたのです。

文字の絵の描き変え
文字の絵を描き変える方法を説明します。
分からない単語はネットで検索しましょう。
難しいと感じたら、プログラムの手順だけ覚えればいいです。
文字の絵のデータは VRAM 上のパターンジェネレータテーブルというエリアにあり、書き換えることができます。
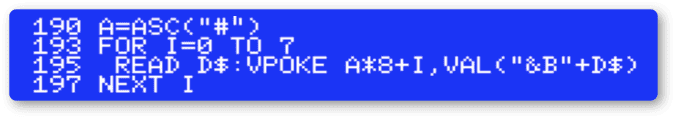
書き換えをした部分が次の行です。

190 A=ASC("#")
ASCはキャラクターコード(文字コード)に変換する命令です。
#が何番目の文字なのか調べています。
195 READ D$
DATA上の情報を変数 D$ に読み込みます。
この行は FOR により8回行われます。
先ほど入力した DATA は8行ありました。それを1つずつ読み込んでいます。
VPOKE A*8+I , VAL("&B"+D$)
VRAM 上にデータを書き込みます。
VPOKE アドレス, 書き込むデータ、になっています。
#の文字コードを調べたのはアドレスを算出するためです。
8倍することでアドレスが分かります。
なぜ8倍かというと、1つの文字は8バイトで構成されているからです。

VAL("&B"+D$)
読み込んだデータを2進数にして、VALで文字列を数値に変換します。
例えば D$ に 00000011 が入っていたら、&B を連結して &B00000011 の形にします。
これが2進数です。
ただ、実際は文字列なので VAL を使って数値に変換しています。
次回につづきます。

