文系でもわかるBASIC入門
20.落下ゲームを作ってみよう 完結編
[ 落下ゲームを作ってみよう その3 ] の続きです。
前回は、プレイヤーと壁との当たり判定を付けました。
次は、ゲームとしての体裁を整えたいと思います。
「落下ゲームを作ってみよう」は今回で終了します。
ゲームオーバーを表示しよう
アクションゲームは残機設定があって、3回くらいは挑戦できるというのが
よくあるパターンです。
その仕様では複雑になるので、一発でゲームオーバーとします。
メッセージを表示するように変更します。

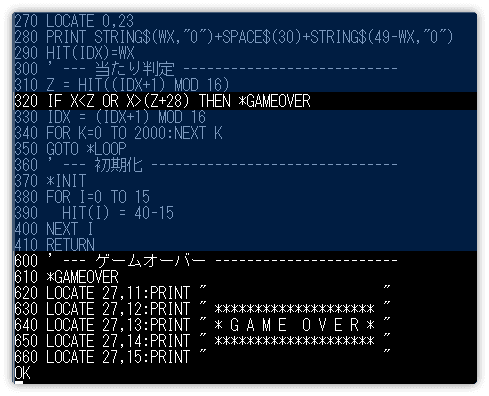
行番号320 壁に当たったら、ラベル名*GAMEOVERにジャンプします。
行番号610 以降がメッセージの表示です。
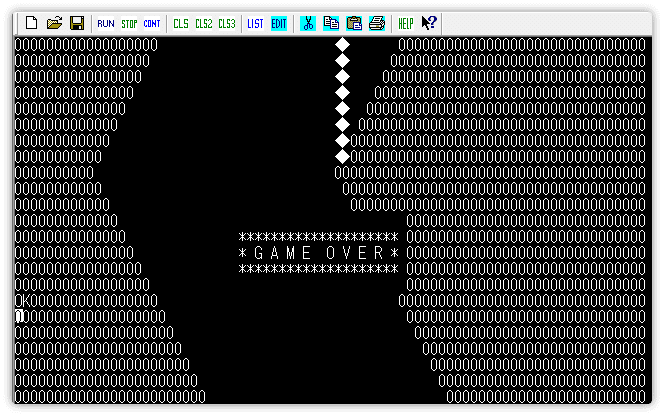
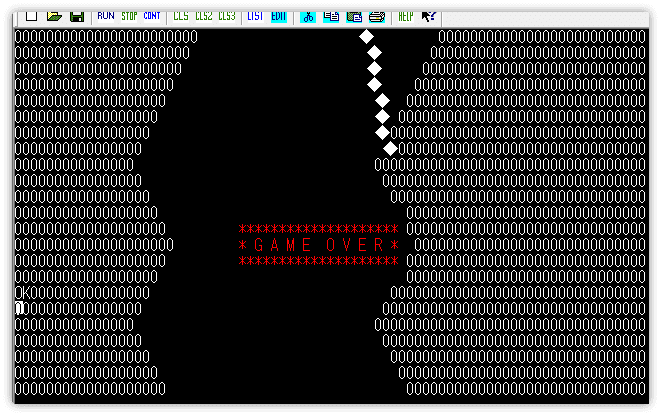
実行してみましょう。

とても簡単な仕組みですが、ゲームオーバーを表示するだけで
ゲームらしさがアップします。
やられ演出を付けよう
プレイヤーと壁が当たったとき、よく見ると壁にめり込んでいるので
当たっていることが確認できます。
これだけでは当たった実感が薄いので演出を付けたいと思います。
ここでグラフィック機能を使います。
グラフィック機能について忘れている人は
[ グラフィック機能を使ってみよう ] を参照しましょう。

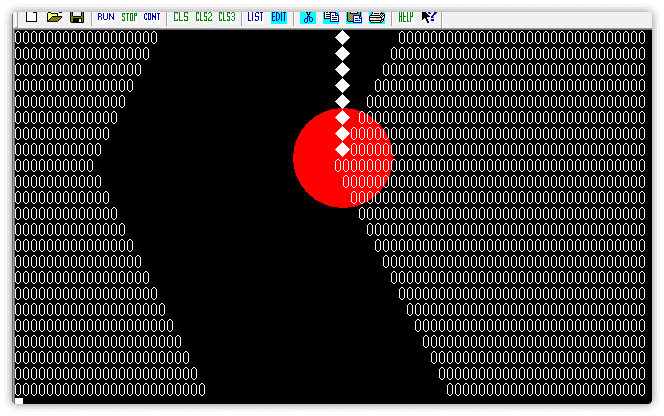
実行してみましょう。

赤い円が広がって、そして、しぼむ演出が付きました。
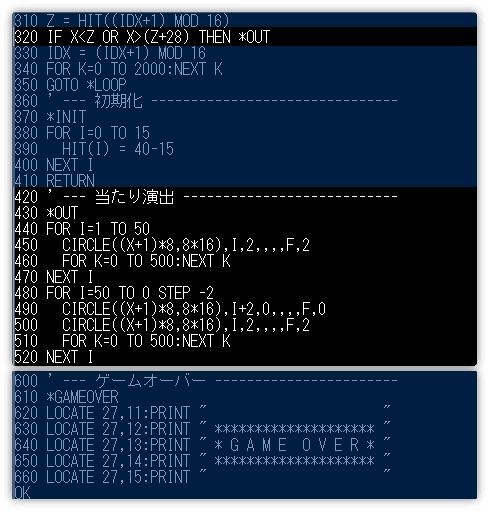
円の広がりは、行番号440 から 470 まで。
円のしぼみは、行番号480 から 520 までです。
広がり演出は、円をだんだんと大きくして描いているだけです。
しぼみ演出は、円をだんだんと小さく描くのですが、その前に
前回描いた円を黒色で消しています。(行番号490)
なお、演出の早さが気になるときは FOR K のループ回数を調整しましょう。
テキストの色を指定する方法
これまでテキストを表示するとき、色の指定をしませんでした。
デフォルトでは、背景が黒色、テキストが白で表示されます。
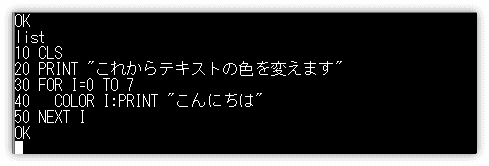
テキストに色を指定するサンプルを見てみましょう。
(落下ゲームとは関係ありません)

COLOR 色の番号
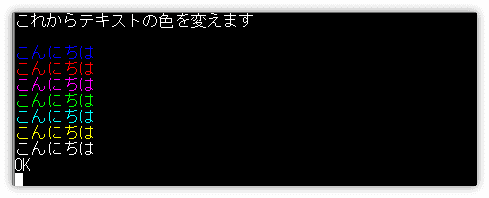
COLOR命令で色を指定すると、そのあとに表示するテキストに色が付きます。 実行してみます。

2行目が空白ですね。
何も表示されていないのではなく、黒色で「こんにちは」が表示されています。
テキストに色を付けよう
ゲームオーバーに色を付けてみましょう。
次の画面のように、色を付けてください。

どうでしょう、出来ましたか?
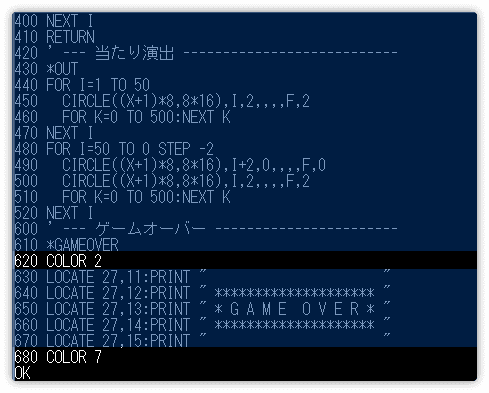
プログラムは次のようになります。

行番号620 で2(赤)を指定し、行番号680 で7(白)を指定しています。
プログラムが終了するとき、白を指定しないとその後が大変です。
プレイヤーに色を付けよう
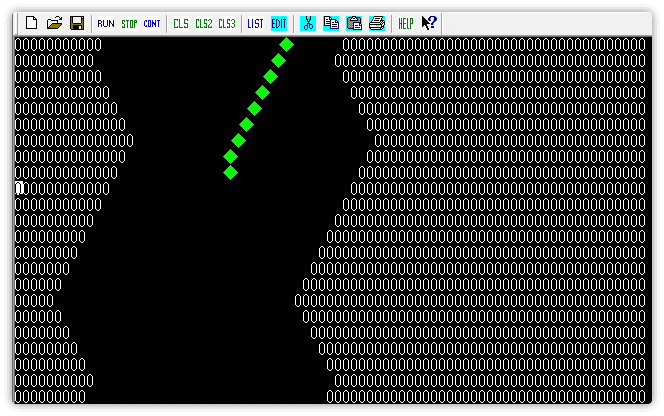
次のように、プレイヤーに色を付けてみましょう。できるかな?

壁も同じ色になった・・・
という人もいると思います。ゲームオーバーを思い出して対応しましょう。
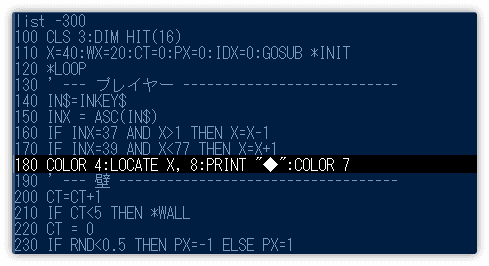
では、解答例です。

COLOR 4 はプレイヤーの色になります。
そして COLOR 7は壁の色です。
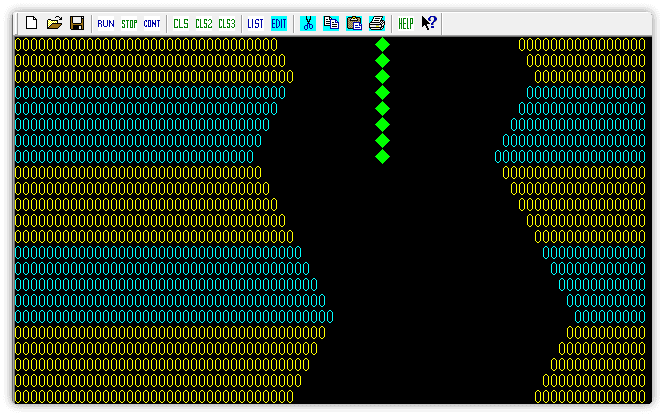
壁に色を付けよう
次はちょっと難しいですよ。色は好きな色を指定してください。

よく見ると、5行ごとに色が変わってますね。
これを手がかりにするといいかもしれません。
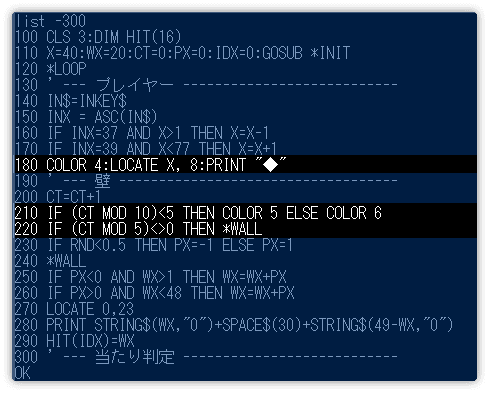
では、解答例です。

行番号180 で壁の色指定を削除しました。
CT MOD 10の計算結果は 0 から 9 になります。
行番号210 で 5 より小さければ水色、それ以外は黄色に指定してます。
行番号220 ではCT MOD 5の計算結果が 5 以外のとき*WALLへジャンプしています。
この解答例は、変更する箇所を少なくなるようにしています。
そのため、プログラムが少し難しくなってしまいました。
実行結果が同じであればOKなので、この方法に拘る必要はありません。
このゲームの制作はここまでとします。
プログラムを改造してみたり、部分的に抜き出して実行してみると
より理解が深まると思います。
