Small Basic 入門
21.メテオゲームを作ろう その3
[ メテオゲームを作ろう その2 ] の続きです。
隕石を表示しよう
まずは隕石を1つ表示してみましょう。

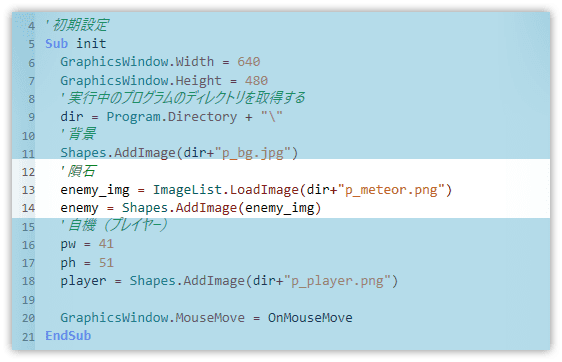
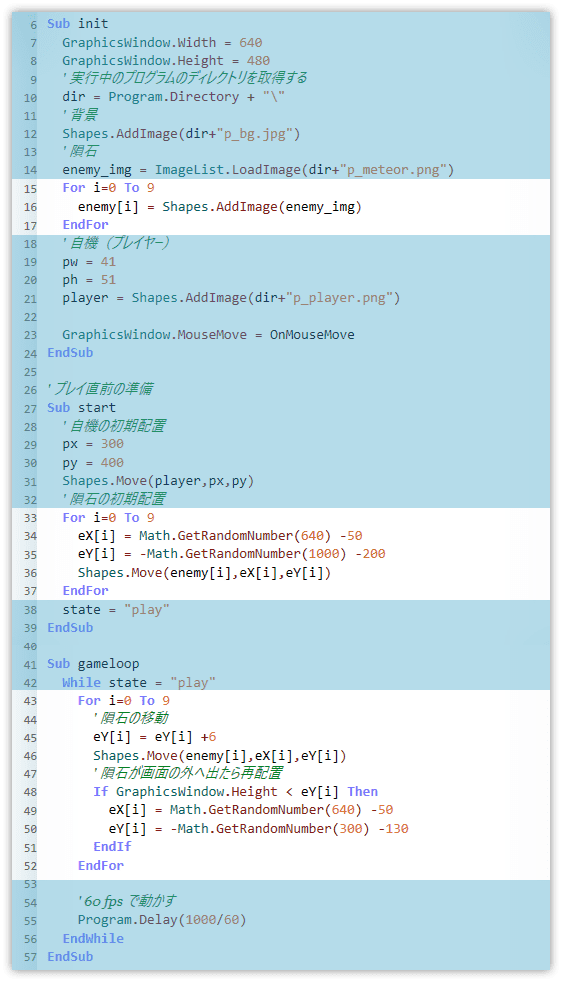
今回は ImageList を使った方法にしました。
LoadImage で画像を取り込み、変数のように任意で決めた名前に入れることができます。(enemy_img は私が付けた名前です)
14 行目でその名前を使って Shapes に登録しています。
ここで気をつける点があります。
表示の優先は重要なものほど上にします。
ということで隕石は背景と自機の間に入れました。
この場合、自機が一番上に表示されます。
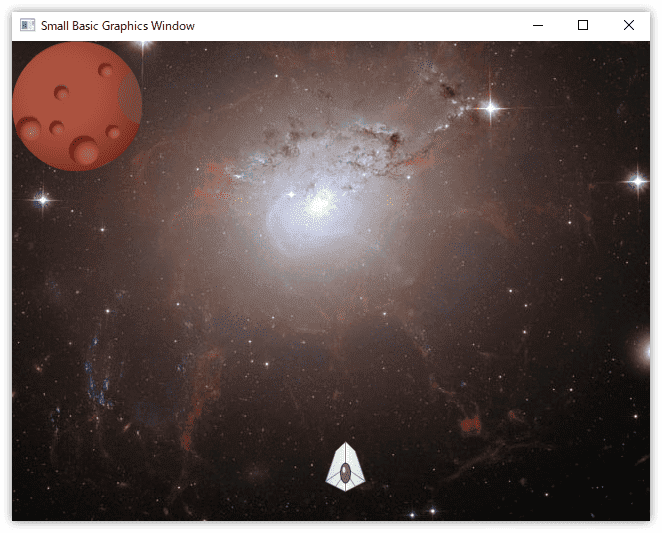
実行してみると、画面の左上に隕石が表示されます。

隕石を動かしてみよう
表示した隕石を動かします。
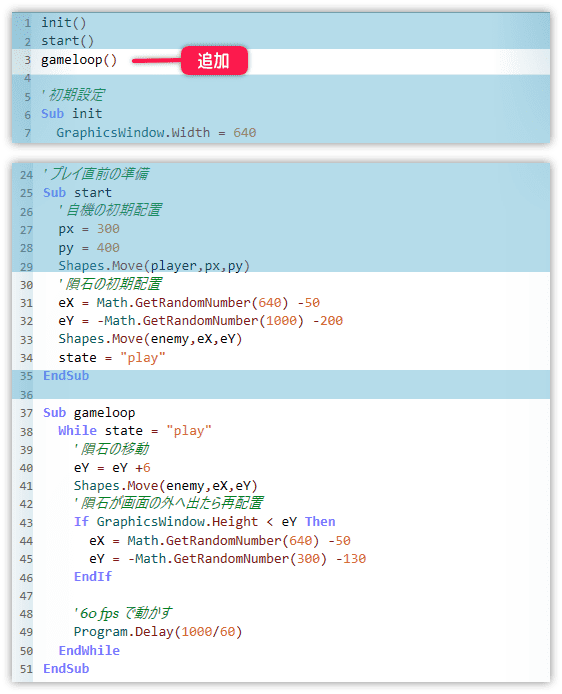
3行目では、新しく作成したサブルーチンを呼び出しています。

31、32行目、乱数を使って表示する座標を決めています。
38行から 50行まで While でループさせます。
なお、今は変数 state の内容が変わることがないのでずっと繰り返します。
40行目、隕石のy座標 eY に6を加えて、画面の下へ向かって移動させてます。
43行目、隕石が画面の外にでたか判断しています。
GraphicsWindow.Height は画面の高さを取得します。つまり、画面の高さよりもy座標が大きければ画面外と判断します。
44、45行目、画面の外に出た隕石を、画面の上に再配置しています。
実行すると、上から下へ隕石がくり返し落下します。
隕石の初期配置の決め方
隕石の初期位置(出現させる座標)をどのように決めているのか説明します。
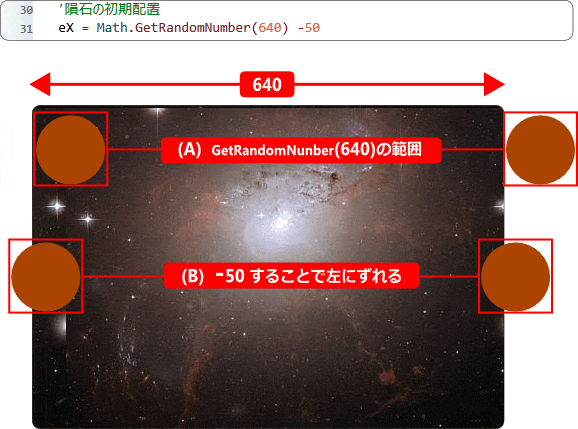
まずは x 軸です。
1から640の乱数を発生させているのは、画面の横幅が 640 だからです。
この乱数をそのまま使うと、下図の(A)の範囲で隕石が発生します。
画面端に沿って発生するのも変なので 50 引いて左にずらします(B)

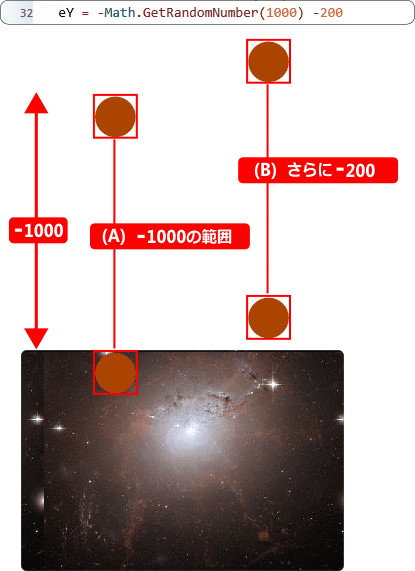
次に y 軸です。
Math の前にー(マイナス)があることに注意してください。
乱数で 1000 の範囲を発生させて引いているのは落下タイミングをずらすためです。
複数の隕石を表示させたとき、散らばって落下するようにします。
移動速度が一定ならば、初期座標が違うだけでバラバラになります。
さらに 200 引いているのは、画面外へ出すためです。(B)

複数の隕石を表示しよう
隕石を落下させる仕組みができたので、隕石を増やします。
For 文と配列変数を使います。

隕石に関係する変数はすべて配列変数にします。
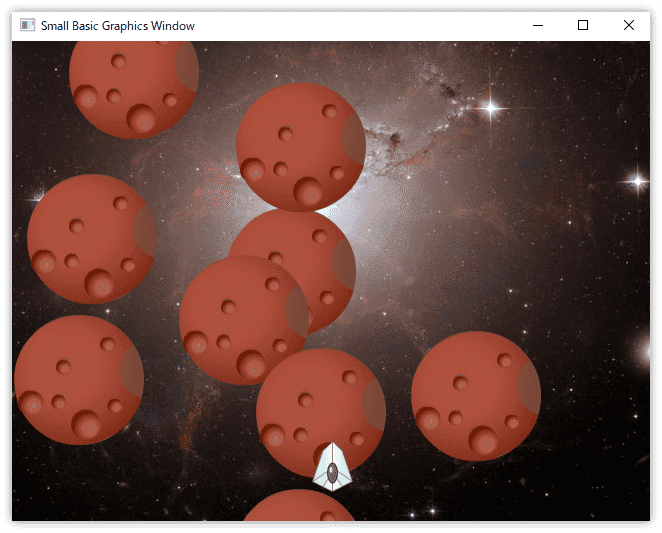
実行すると次のようになります。

拡縮を試してみよう
絵を拡大したり縮小したりすることを拡縮(かくしゅく)といいます。
ゲームではよく利用するので、使い方を覚えましょう。
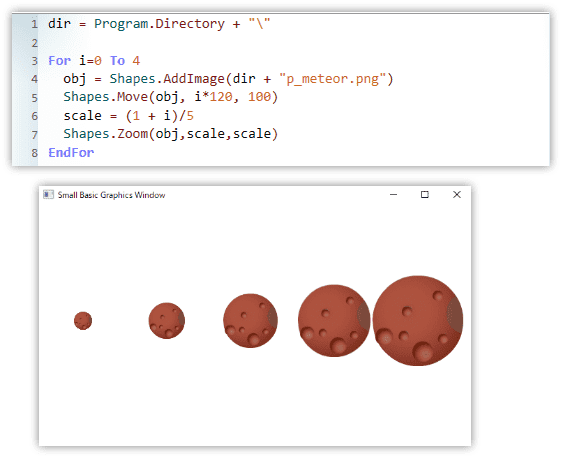
サンプルを用意しました。新規のエディタを開いて試してみましょう。
プログラムを入力したら今作っているゲームと同じフォルダに保存します。
ファイル名は違う名前にしてください。

このサンプルでは Shapes.Zoom を使っています。
パラメータは(拡縮する図形の名前、x軸の拡縮率、y軸の拡縮率)
拡縮率は、0.1 から 20.0 まで指定できます。
この Zoom の特徴として
表示中に拡縮すると絵のサイズは変わらず、非表示中に拡縮すると絵のサイズにも拡縮率が影響します。
この件について、今は理解できなくてもいいです。
Zoom を使って、思うような結果がでないときに思い出してください。
隕石を拡縮しよう
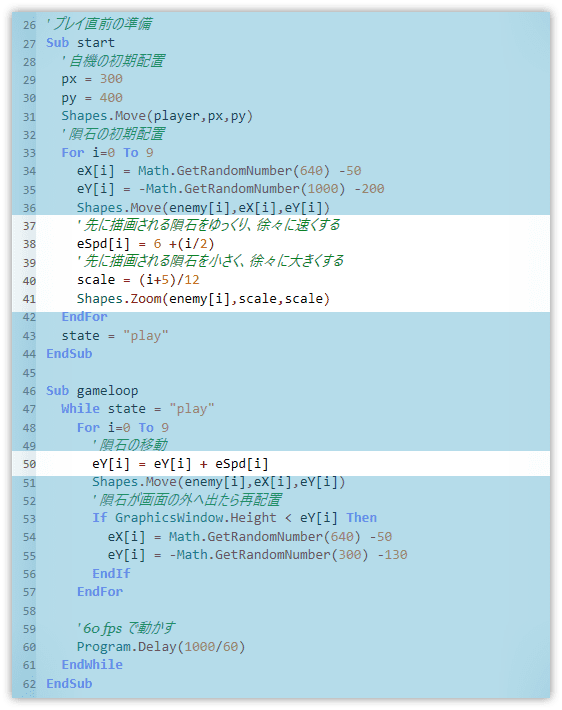
それではゲームの隕石を拡縮してみましょう。

38行目、移動速度を作っています。6を基本として徐々に速くしています。
なぜ速度を変えるかというと、擬似的な遠近法を取り入れるためです。
遠くに見えるほど、物は小さく見え、移動速度も遅くなります。
空に見える飛行機が小さくゆっくり飛んでいるのを想像してください。
実際は大きく、そして、とても速く飛んでいます。
50行目、移動速度を足しています。
40行目、拡縮率を作っています。計算式は適当です。
それらしく見えればいいのです。
41行目、Zoom を使って拡縮率を指定しています。
実行すると次のようになります。