Small Basic 入門
16.すべて拾い集めようゲームを作ろう その4
[ すべて拾い集めようゲームを作ろう その3 ] の続きです。
タイトル画面を作ろう
ゲーム自体はほぼ完成したので、タイトル画面を作ります。
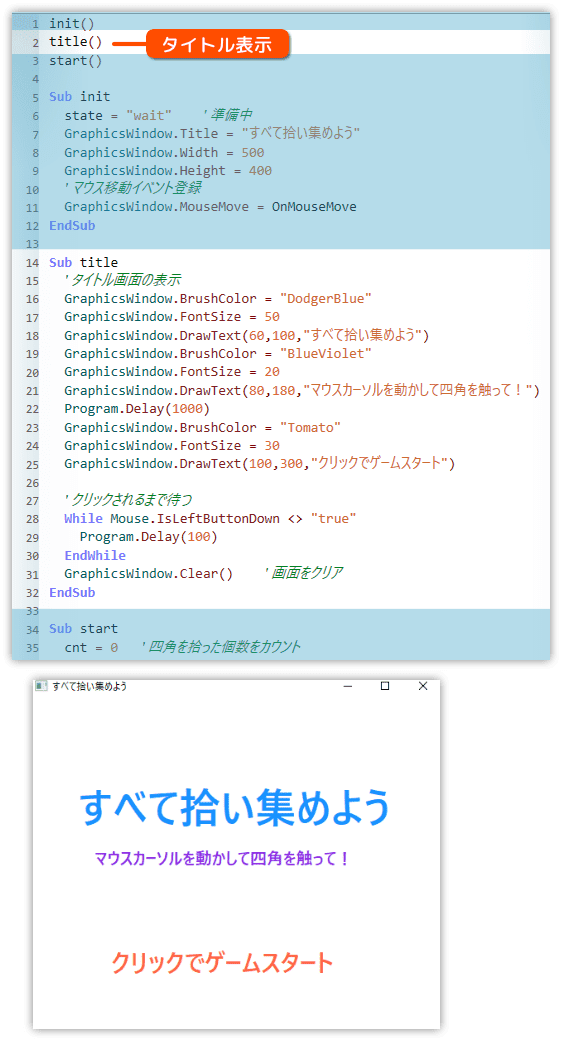
タイトル表示用のサブルーチン title( ) を追加します。

新しく使う命令を1つずつ見ていきましょう。

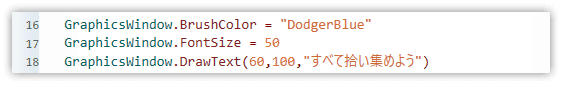
BrushColor は塗りつぶし色の指定です。
FontSize はフォントの大きさを設定します。
DrawText はグラフィックスの機能を使ってテキストを描きます。
パラメータは (x座標, y座標, 文字列) になります。
22 Program.Delay(1000)
ミリ秒単位でプログラムを遅らせます。(1000=1秒)
これは算数ドリルのときに使いましたね。

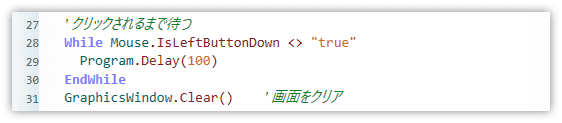
While は条件が成立している間は While と EndWhile の間をくり返します。
28行目では <>(=ではない)が使われているので
マウスボタンが押されていない間はくり返し処理が行われます。
29行目の Delay(100) により0.1秒待っています。
このような「待ち」を入れずに空ループを行うと、パソコンに高い負荷が掛かる場合もあるので注意しましょう。
31行目の Clear( ) は描画したものクリアします。
While の使い方
処理をループさせたいとき For か While などを使いますね。
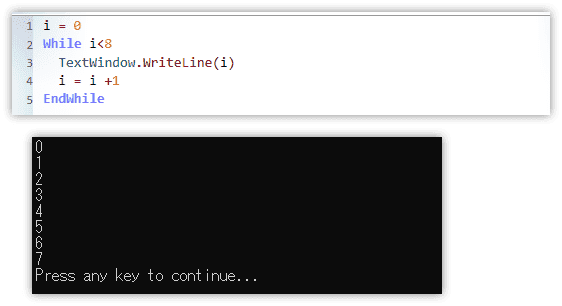
それぞれ良さがあります。サンプルを見ながら While の使い方を説明します。

While は条件が成立している間、ループをくり返します。
変数 i が8以下のとき処理されているのが分かると思います。

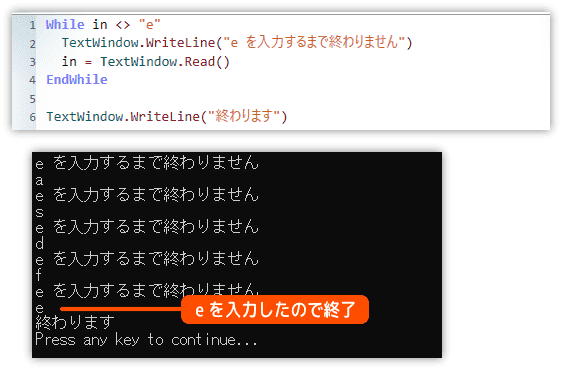
1行目の <> の記号はイコール(=)ではないときに使います。
つまり、変数 in の中が文字 e ではないとき処理をくり返します。
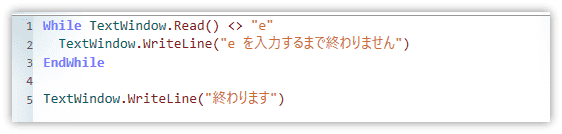
次のように書くこともできます。

ほぼ同じ動作をします。
しかし、1つだけ違う結果になるので実際に動かして見比べてみましょう。
なお、ずっとくり返し行いたい場合には While “true" と書きます。
マウスボタンの状態を調べる方法
Windows OS 系で使われるマウスにはボタンが2つあります。
その2つのボタン(右と左)が押されているかチェックする方法を説明します。
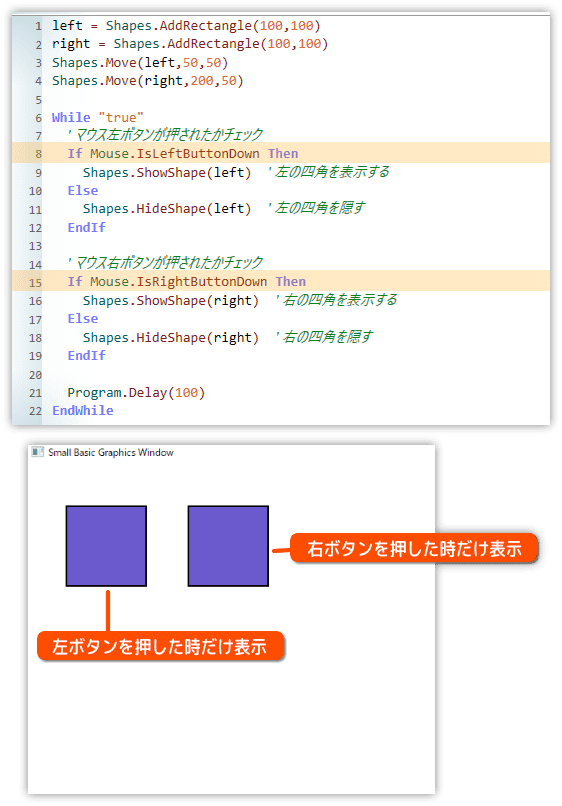
次のサンプルは、マウスの左ボタンを押すと左側の四角を表示、
右ボタンを押すと右側の四角を表示します。

左のボタンを Mouse.IsLeftButtonDown
右のボタンを Mouse.IsRightButtonDown
で調べることができます。
押されていると真(true)になるので、8行目や15行目のように
調べることが可能です。
ゲーム終了の画面を作ろう
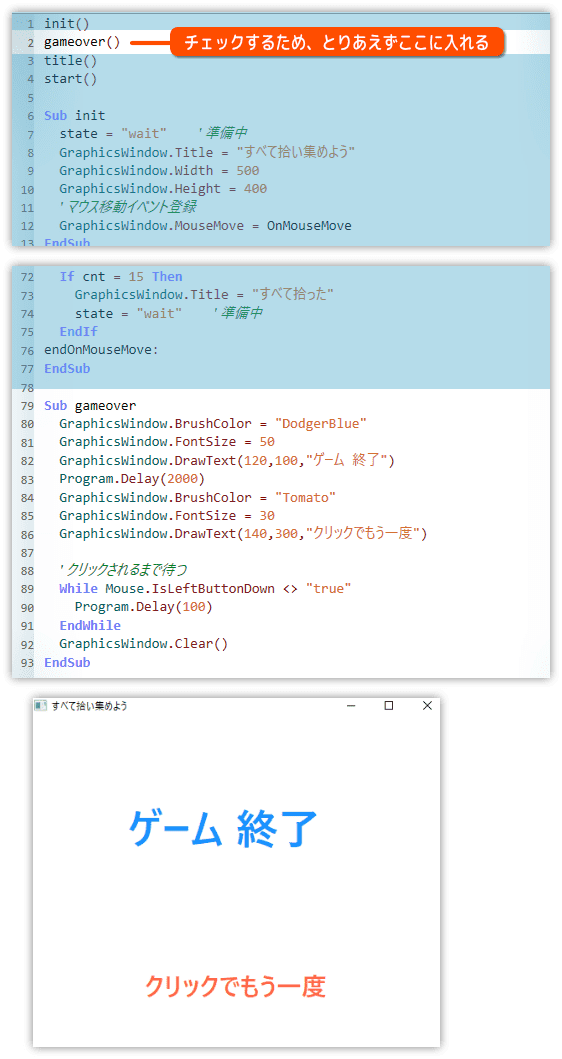
ゲーム終了したあとの画面を作ります。
サブルーチンの名前を gameover( ) にしました。
すぐにテストできるように init( ) の下に入れます。

サブルーチン OnMouseMove( ) の下に gameover( ) を作りました。
処理の内容はタイトル画面と同じなので説明を省きます。
メッセージの内容と表示座標が違うだけです。
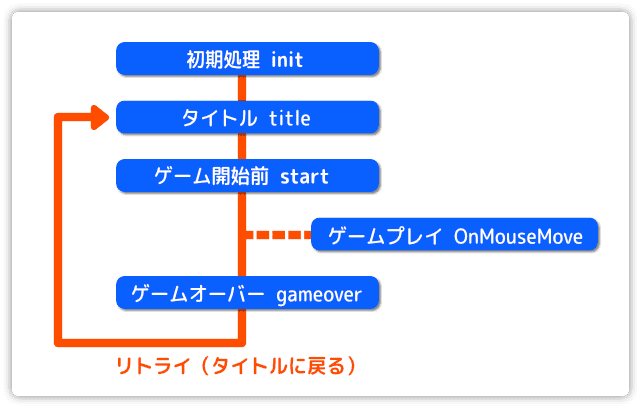
ゲームの流れを作ろう
タイトルとゲーム終了の画面ができたので、リトライも含めて流れを作ります。

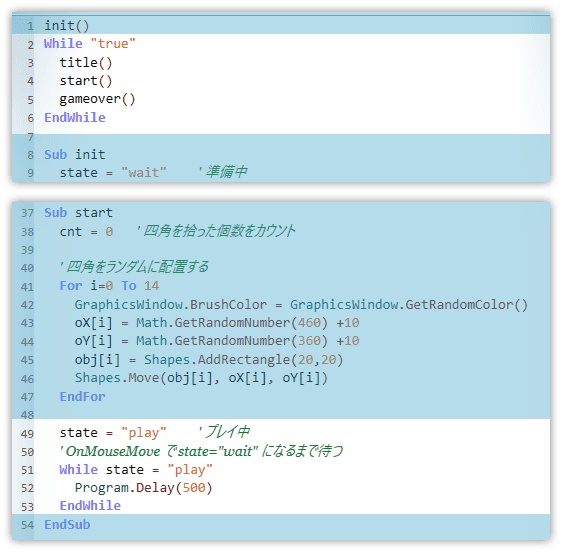
サブルーチンの呼び出し部分を変更し、ゲームが終了するまで start( ) を止める処理を作ります。

2行目から6行目、タイトルからゲーム終了までをループさせます。
51行目、変数 state が play ならループさせて、サブルーチン start( ) が終わらないようにします。
すべての四角を拾うと変数 state に wait を代入するように作ってあるので
このループから抜けることができます。
実行してみてください。
タイトル → ゲームプレイ → ゲーム終了 → タイトル … とループします。

