Visual Basic 2019 入門
10.ハイ&ローゲームを作ろう その3
今回は [ ハイ&ローゲームを作ろう その2 ] の続きです。
ディスプレイのスケール問題
前のページでは、デザイン編集画面と実行結果に違いがありました。これは私の環境に問題があったからです。
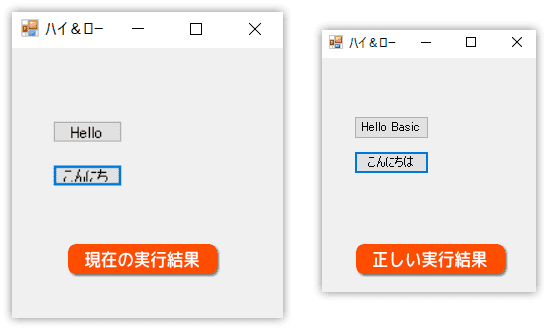
もし、あなたの実行結果が、下図の右側と同じならば問題ありません。
次の記事、ラベルを使おうへ進んでください。

どんな問題があったのでしょうか?
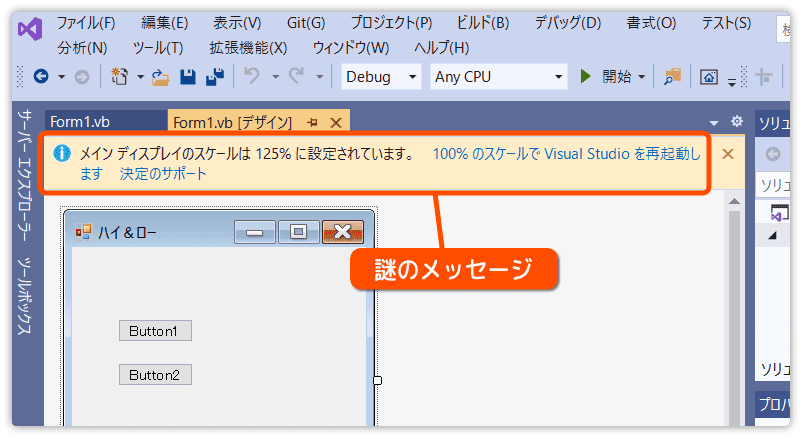
それは Visual Studio の起動時のメッセージを無視していたことが原因でした。

謎のメッセージを簡単に説明すると「いま Visual Studio は125%拡大されて表示されてます。拡大表示をやめて再起動しますか」という感じです。
私の使っているノートPCは画面の解像度が高く、すべてを125%拡大して表示しています。100%のままでは小さくて見づらいからです。
皆さんのPCでも同じ設定になっている場合があると思います。
問題を解決するため「100% のスケールで Visual Studio を再起動します」をクリックしてみました。
これでデザイン編集画面と実行結果に違いがなくなると思います。
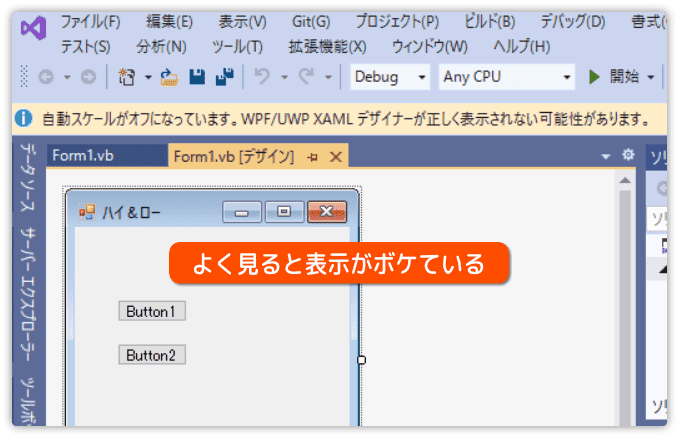
しかし、IDEをよく見ると文字がボケてますね。
ちょっと我慢して使ってみます。

100%スケールになっても、すでに配置したボタンはそのままです。
ちゃんと表示されるように、ボタンのサイズとマージンを変更します。
(変更ではなく新しいプロジェクトを作り、これまでの作業をやり直してもいいです。)
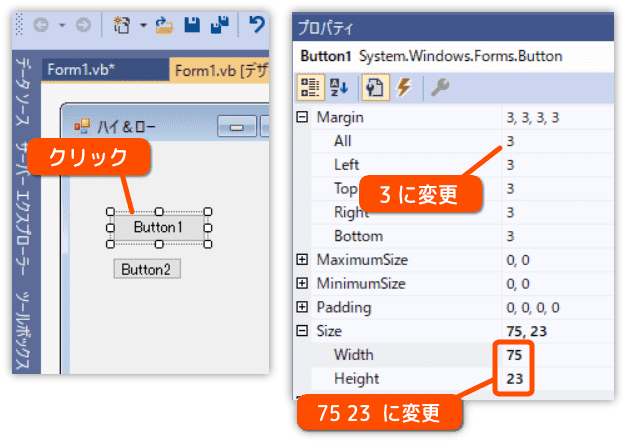
button1 を選び、Margin と Size の数値を下図と同じにしてください。
button2 も同じく作業します。

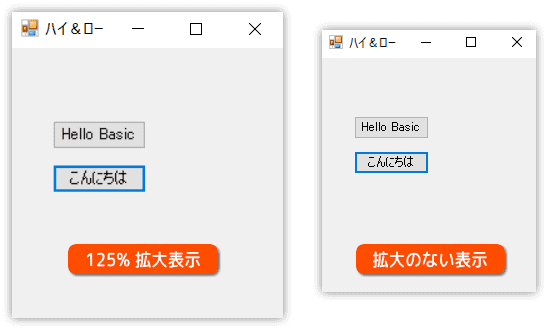
実行してみます。下図の左側のようにちゃんと表示されました。

しかし、ディスプレイのスケールは125%設定なので、実行結果も125%で表示されます。
現状、Visual Studio は少しボケて見え、実行結果は125%で表示されています。
拡大のない結果と見比べると違いが分かりますね。
私はこれにストレスを感じたので改善したいと思います。
ディスプレイのスケールを100%にすることで対処します。
この方法ですべてくっきり表示されますが、全体的に表示が小さくなります。
好みの問題なので、するかしないかは自己判断でお願いします。
作業の前に、Visual Studio を起動中なら終了させましょう。
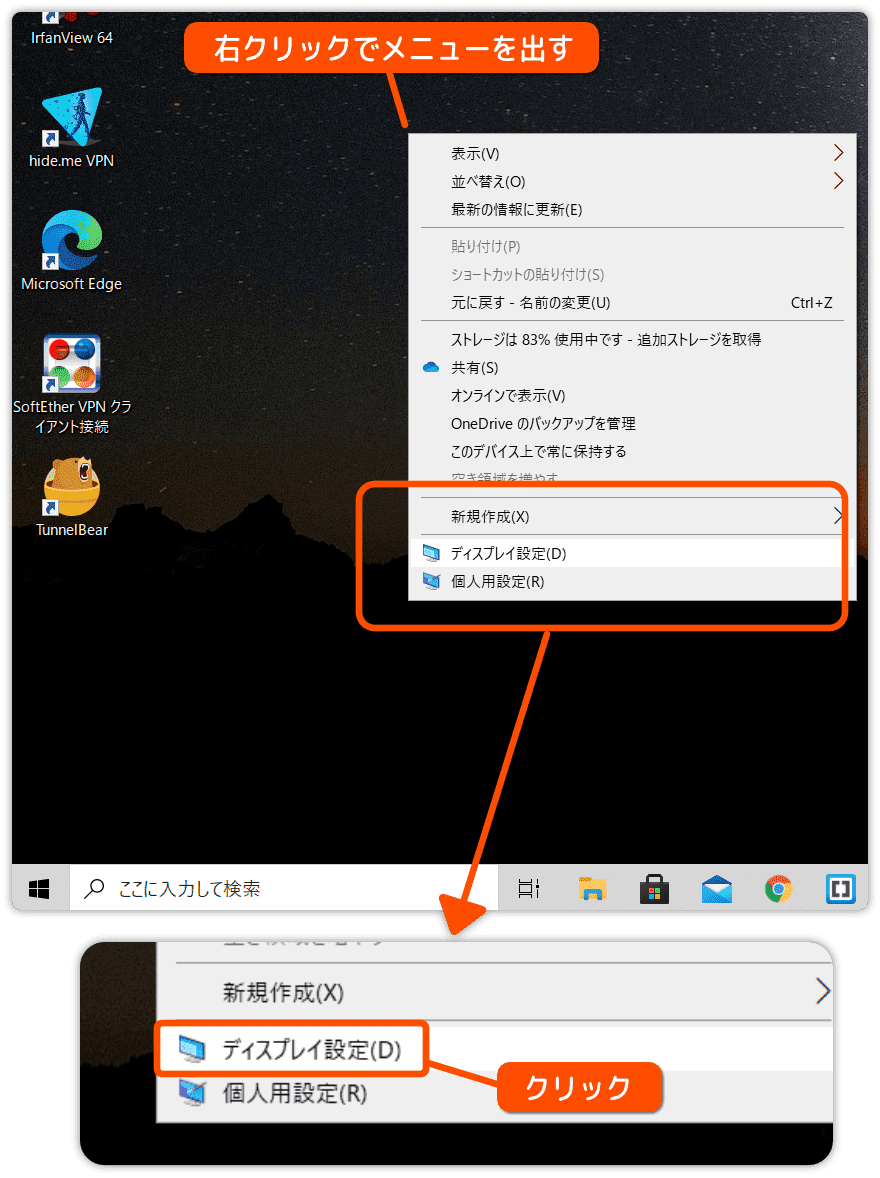
それでは、Windows 画面の背景で右クリックしてメニューを出します。
下の方にある「 ディスプレイ設定 」をクリックします。

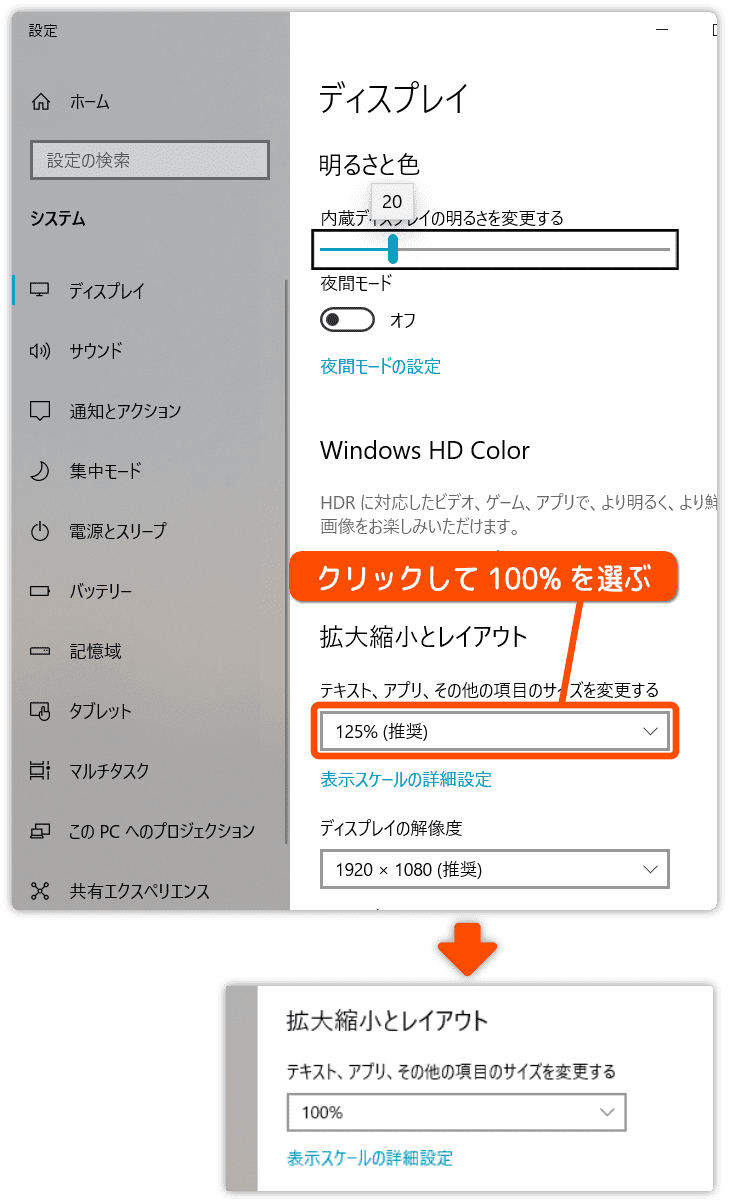
「 拡大縮小とレイアウト 」の「 テキスト、アプリ、その他の項目のサイズを変更する 」ここで 125% から 100% へ変更します。

変更したら、一度、OSからサインアウトするか、PCを再起動しましょう。
Visual Studio を起動して確認すると、IDEの文字も実行後のテキストもくっきり見えるようになりました。
この状態で使って行こうと思います。
ラベルを使おう
前回、ボタンのテキスト表示を変更しましたが、使う場面はそう多くありません。
メッセージなどを表示するときには、ラベル(label)を使うことになります。
実際に使ってみましょう。
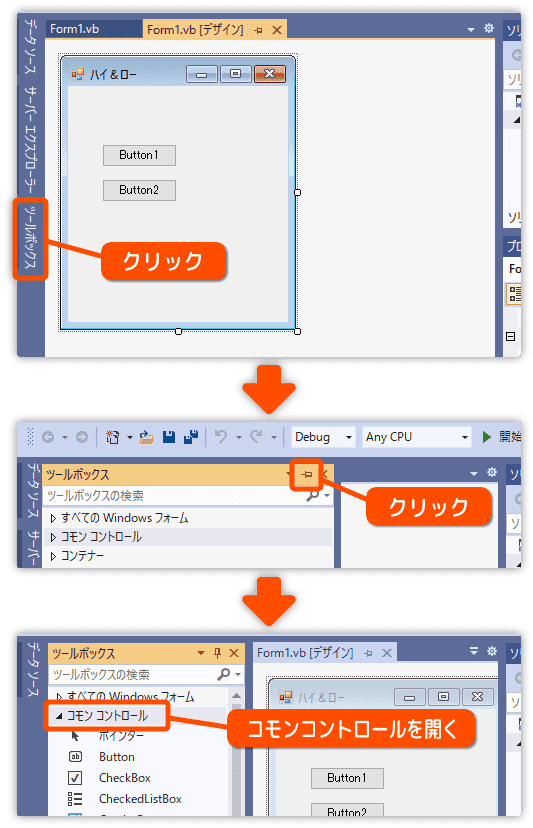
ラベルはボタン同様、ツールボックスからフォーム上へ貼り付けます。
ツールボックスを開いたら画鋲アイコンをクリックして、コモンコントロールを開きます。
なお、ツールボックスを開いたとき、なにも表示されない時があります。
そんな時は、フォームやボタンをクリックしたあとでツールボックスを開きましょう。

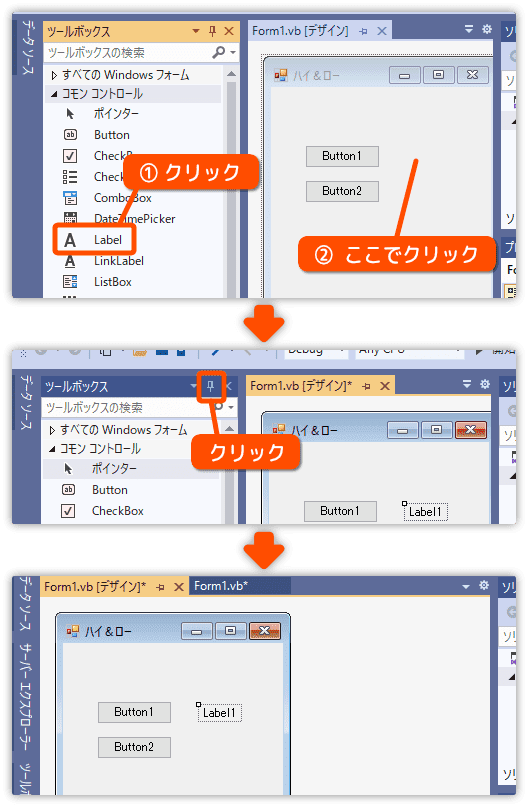
コモンコントロールの中から Label を探してクリックします。
そして、フォーム上でクリックして配置します。
終わったら画鋲アイコンをクリックして閉じましょう。

これでラベルをフォーム上へ貼ることができました。
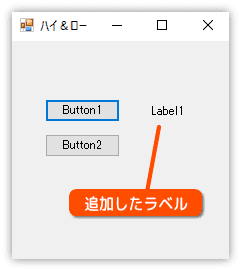
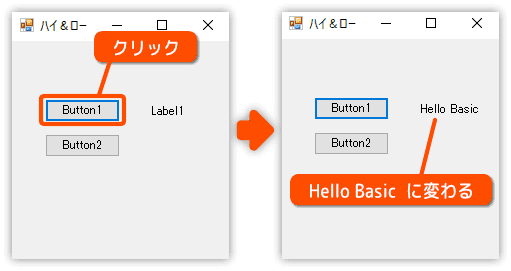
実行してみましょう。Label1 と表示されます。

ラベルの使い方
今はボタンを押したとき、ボタンの表示が Hello Basic と
表示するようになっています。
これをボタンを押したとき、ラベルに表示するようにします。
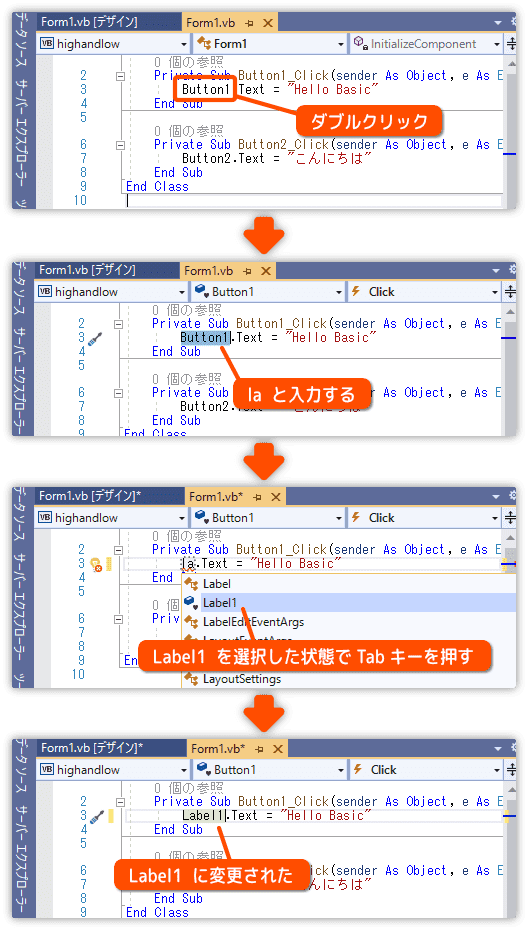
プログラムを次のように変更してください。
入力する文字は label の la です。

Label1 は、先ほど配置したラベルの名前です。
サブルーチンの Button1_Click は、上のボタンが押されたときに呼ばれます。
つまり、ボタンを押すとラベルに Hello Basic と表示されるようになったのです。
実行して確認してみましょう。

Text プロパティ
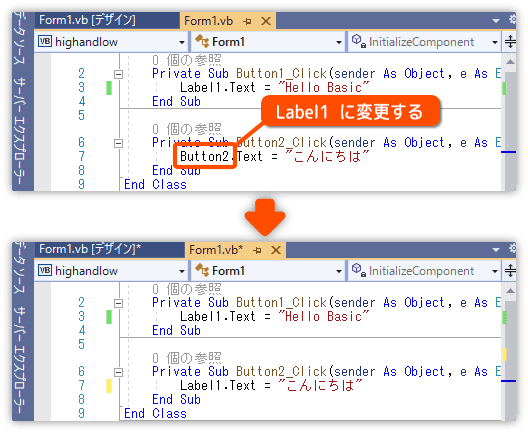
次は、下のボタンを押したら「 こんにちは 」とラベルに表示させます。
作業手順は先ほどと同じですが、今回はサブルーチン Button2_Click の内容を変更します。

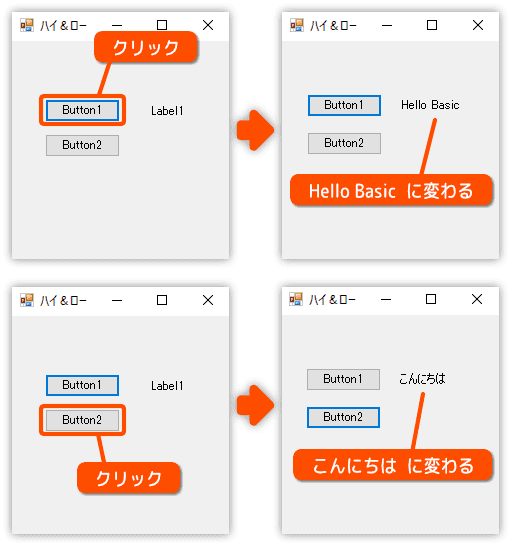
これで上のボタンを押すと「 Hello Basic 」
下のボタンを押すと「 こんにちは 」と表示されます。
実行して確認しましょう。

ラベルの名前に .Text (プロパティ)を付けて内容を変更すると
表示の内容が変わるということが理解できたと思います。
ラベルやボタン以外でも .Text プロパティを持っているなら、テキストの表示を変更することができます。
2つ目のラベルを配置しよう
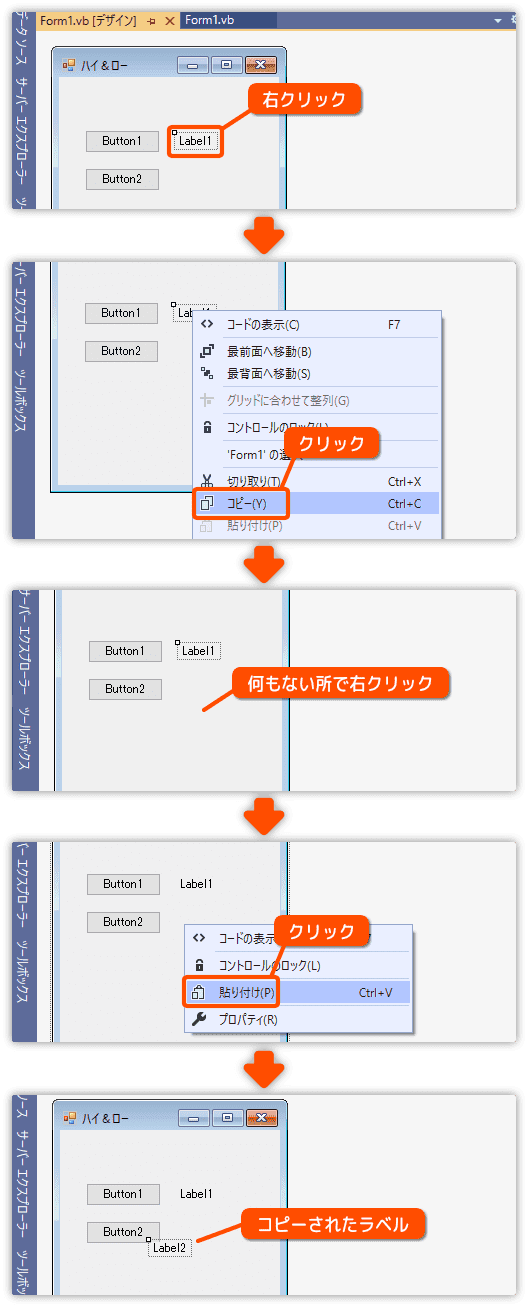
ラベルがもう一つ必要なので、コピーして増やします。
ボタンのときと同じくコピー&ペーストでやってみましょう。
クリックと右クリック、2つの操作を間違えないように。

これで2つ目のラベルが配置できました。
ラベルの名前は自動で Label2 になります。
このラベルの表示を変えたいときには Label2.Text プロパティを変更します。
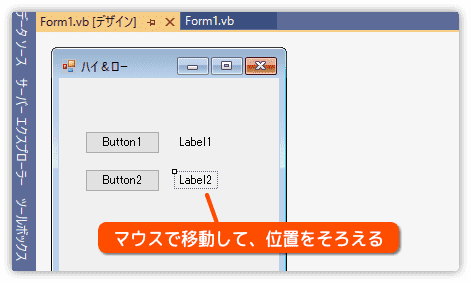
最後に Label2 を Label1 の下に移動させましょう。