VisualBasic 2017 入門
31.メテオゲーム「隕石をよけろ」を作ろう
ここから新しいゲームの作り方を説明していきます。
前回の記事を書き終わったとき、もう説明できることはないかも・・・
と思ったのですが、Visual Basic でどのくらいのことができるのか
試してみたくなりました。
という訳で、今回のサンプルゲームは勉強しながら作ったものです。
作り方についても自信がありません。
このような状況なので、こういう作り方もあるよという感じの説明になります。
それを踏まえてお読みください。
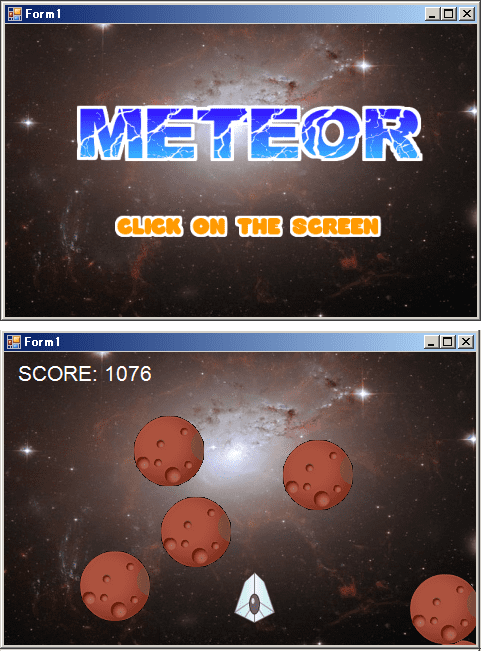
どんなゲームなのか
シーンは宇宙です。
宇宙船をマウスで左右に操作して、隕石をよけるだけのゲームです。

絵そのものはしょぼいですが、画像を使うだけでゲームの雰囲気が変わりますね。
ゲームに使う絵を用意しよう
このゲームでは7枚の絵を使います。
下の絵を作業するパソコンに保存してください。
1.自機
![]()
2.隕石

3.爆発

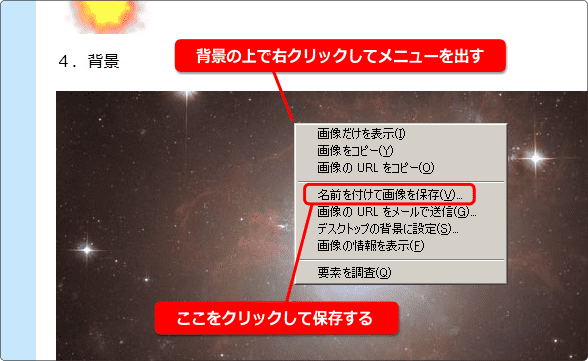
4.背景

5.タイトル

6.ゲームオーバー

7.メッセージ
![]()
7枚の画像を1つのフォルダに保存してください。
画像の上で右クリックするとメニューが表示されます。
その中の名前を付けて画像を保存をクリックして
1枚ずつ作業します。
ファイル名は変更せずに、そのまま保存してください。
保存したフォルダの場所はしっかりと覚えておきましょう。

zip も用意しました。
新しいプロジェクトを作成しよう
新しくプロジェクトを作成してください。
名前はなんでもかまいません。
プロジェクトを作成したらタイトルを変更します。
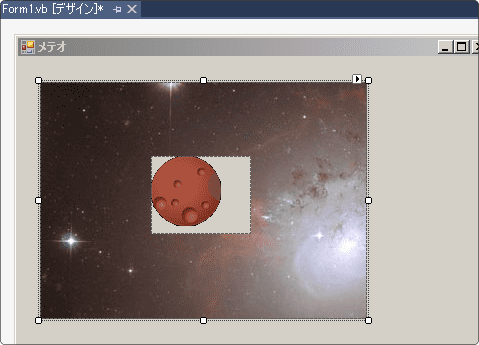
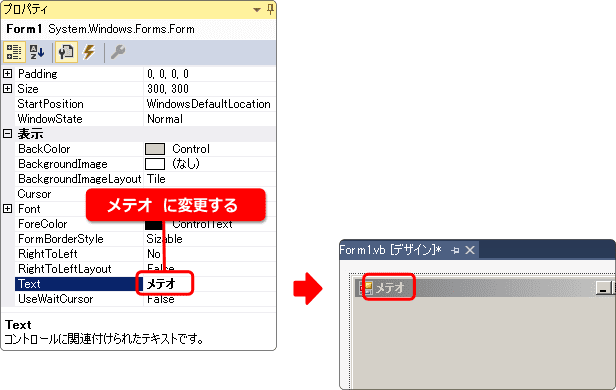
Form1 の Text プロパティを「 メテオ 」にします。ま、好きな名前でいいです。

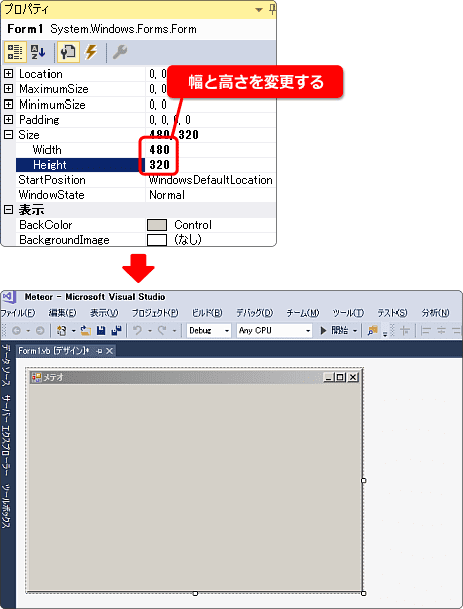
次に Form1 の横と高さのサイズを変更します。
Width 480
Height 320
このサイズの大きさに意味はありません。
違うゲームを作るときには、好きなサイズで作成しましょう。

PictureBox に画像を表示しよう
まず、Form1 に PictureBox を2つ用意してください。
これから画像を表示する手順を説明します。
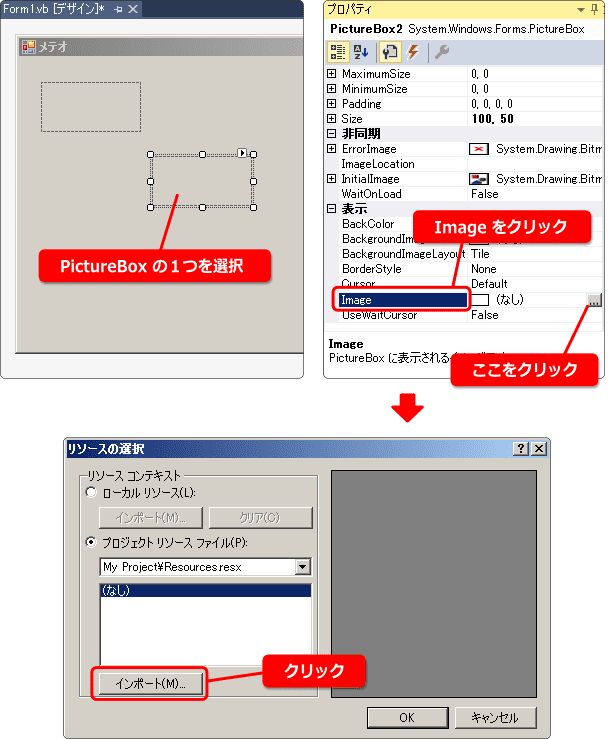
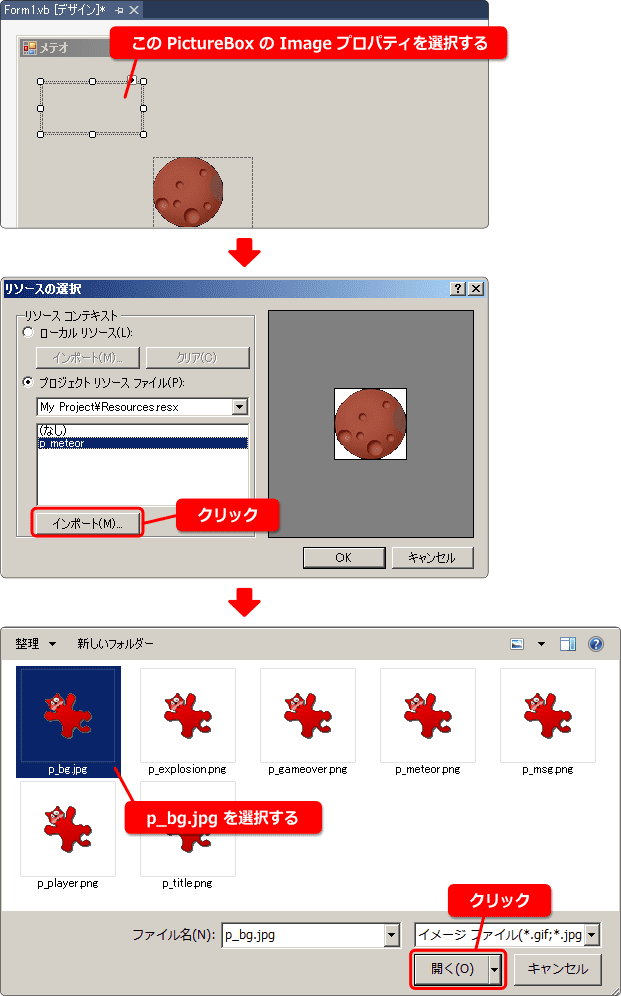
PictureBox を1つ選び Image プロパティをクリックすると
右端にアイコンが出てきます。
これをクリックすると、リソースの選択ウィンドウが表示されます。

ここでインポートをクリックして画像ファイルを選択します。
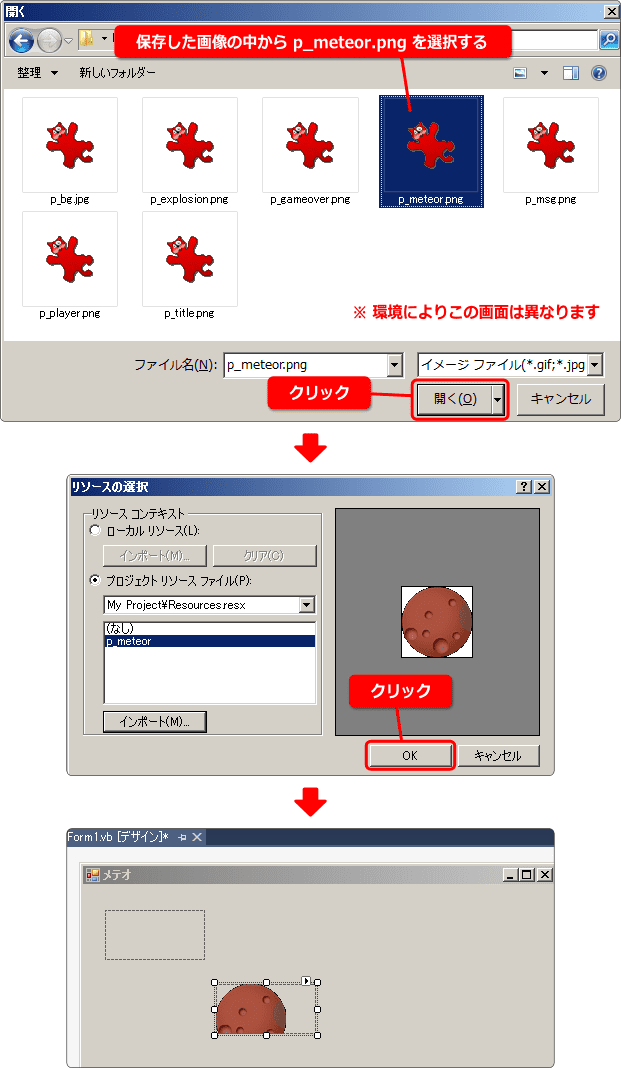
先ほど保存したファイルの中から隕石 p_meteor.png を選択し、開くをクリックします。
なお、環境によって拡張子(.pngの部分)が見えない人もいると思います。
開発作業をするなら拡張子が見えないと不便です。
今すぐにする必要はありませんが、ネットなどで方法を検索し
拡張子の表示をした方がいいでしょう。

ファイルを選択して開くとリソースの選択に戻ってきます。
ここでOKをクリックすると、PictureBox の中に画像が表示されます。
ちょっと PictureBox のサイズが小さいようなので、絵の全体が見えるように
調整してください。

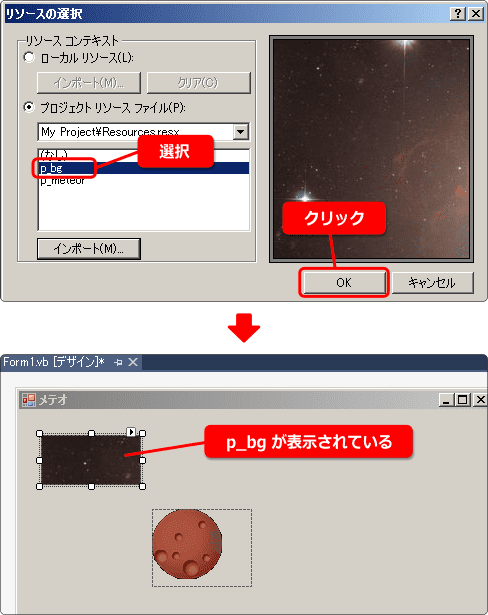
もう1つの PicTureBox には背景 p_bg.jpg を入れてみましょう。
手順は先ほどと同じです。

リソースの選択に戻ってきたら p_bg が選択されていることを確認してOKを
クリックします。

デザイン編集画面に戻ると PictureBox に背景が表示されています。
しかし、なんだかよく分からない画像ですね。
PictureBox のサイズを広げてみましょう。
これで p_bg の画像を確認することができます。