VisualBasic 2017 入門
10.ハイ&ローゲームを作ろう その3
今回は [ ハイ&ローゲームを作ろう その2 ] の続きです。
ラベルを使おう
前回、ボタン上の表示を変更しましたが、使う場面はそう多くありません。
メッセージなどを表示するときには、ラベル(label)を使うことになります。
実際に使ってみましょう。
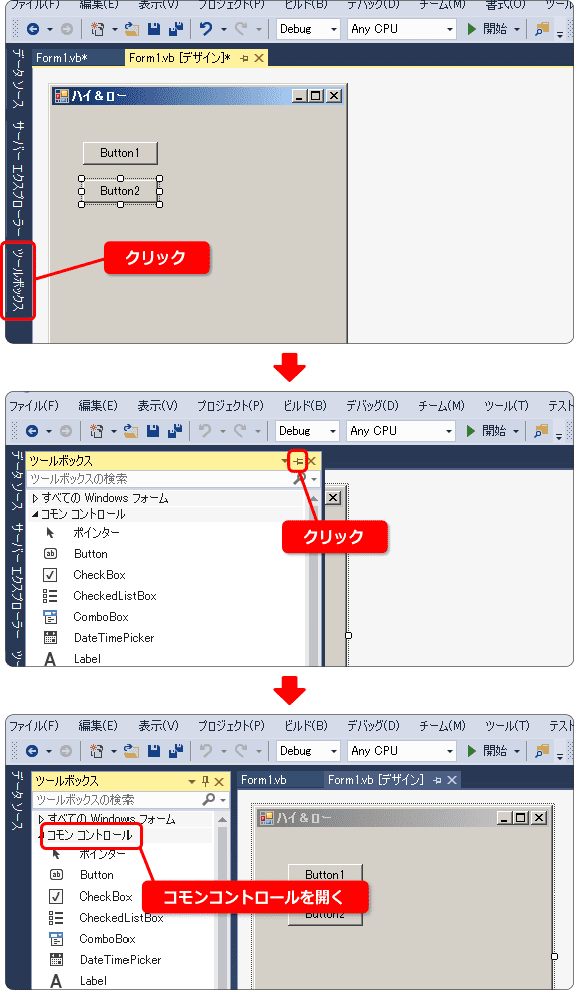
ラベルを使うときにはボタン同様、ツールボックスからフォーム上へ
貼り付けることになります。
ツールボックスを開いたら画鋲アイコンをクリックして固定し、
コモンコントロールを開きます。
(下の画像ではすでに開いています)

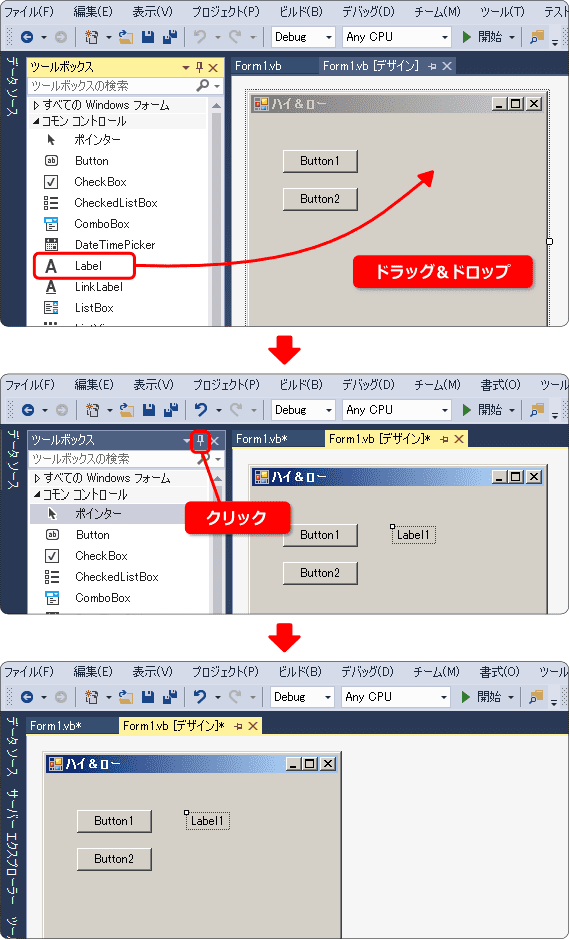
コモンコントロールの中から Label を探してフォーム上へドラッグ&ドロップします。
貼り付けたら画鋲アイコンをクリックして閉じましょう。

これでラベルをフォーム上へ貼ることができました。
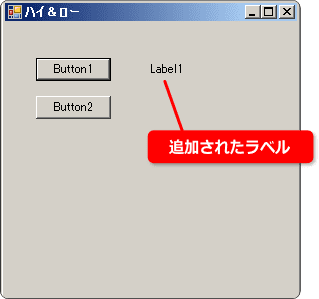
実行してみましょう。Label1 と表示されます。

ラベルの使い方
現在のプログラムでは、ボタンを押したとき、ボタンの表示が Hello Basic と
表示するようになっています。
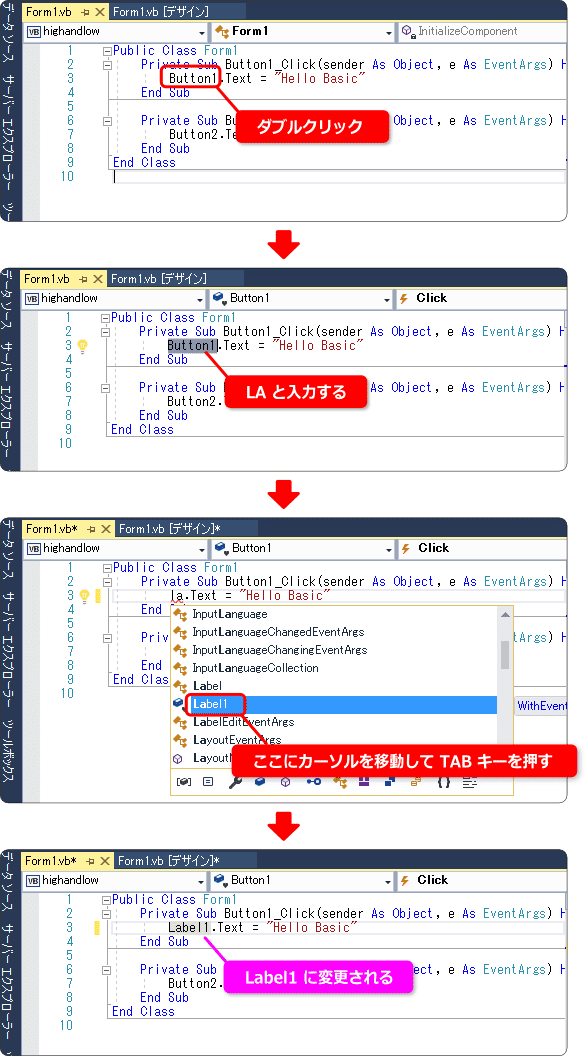
これをボタンを押したらラベルに表示するようにします。
プログラムを次のように変更してください。
( LA は小文字入力でかまいません)

Label1 は、先ほど配置したラベルの名前です。
サブルーチン Button1_Click は、上のボタンが押されたときに呼ばれます。
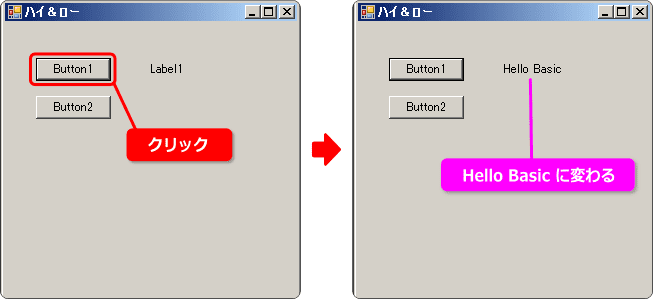
つまり、ボタンを押すとラベルに Hello Basic と表示されるようになったのです。
実行して確認してみましょう。

Text プロパティ
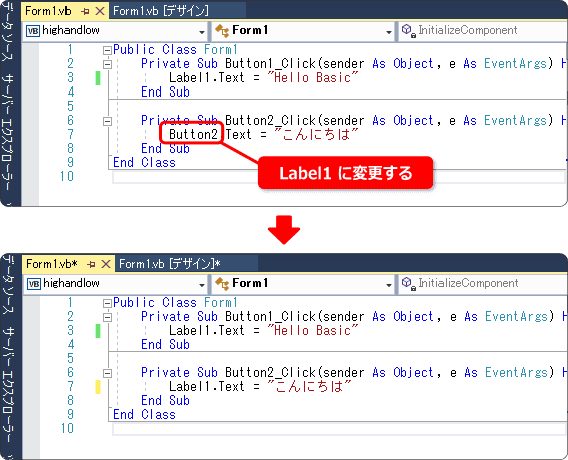
次は、下のボタンを押したら「こんにちは」とラベルに表示させてみます。
作業手順は先ほどと同じですが、今回はサブルーチン Button2_Click の内容を
変更します。

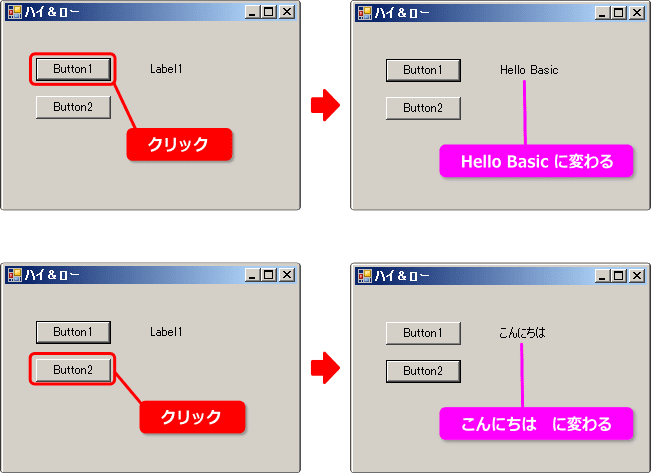
これで上のボタンを押すと「 Hello Basic 」
下のボタンを押すと「 こんにちは 」と表示されます。
実行して確認しましょう。

ラベルの名前に .Text (プロパティ)を付けて内容を変更すると
表示の内容が変わるということが理解できたと思います。
ラベルやボタン以外でも .Text プロパティを持っているなら、テキストの表示を
変更することができます。
2つ目のラベルを配置しよう
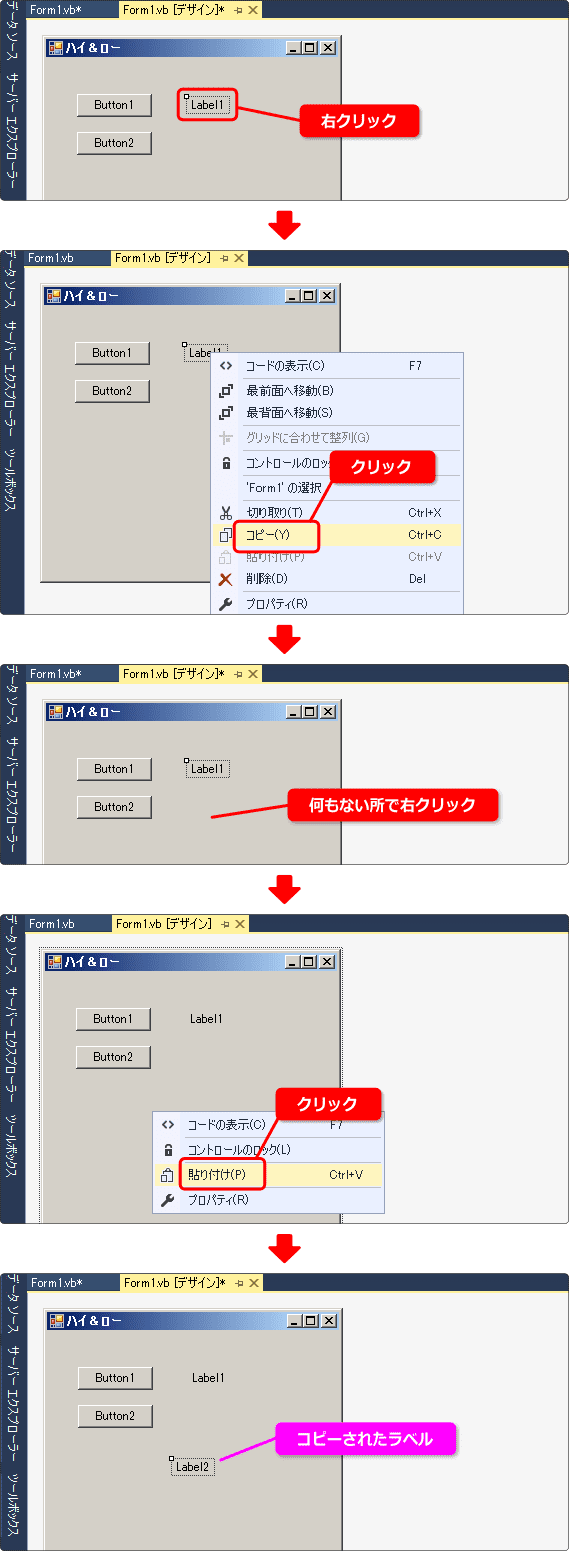
ラベルがもう一つ必要なので、コピーして増やします。
ボタンの時と同じくコピー&ペーストでやってみましょう。
クリックと右クリック、この操作を間違えないように。

これで2つ目のラベルが配置できました。
ラベルの名前は自動で Label2 になります。
このラベルの表示を変えたいときには Label2.Text プロパティを変更します。
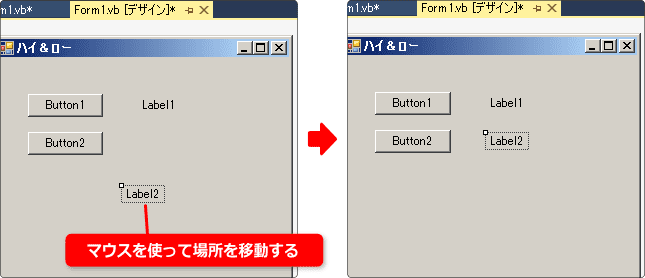
最後に Label2 を Label1 の下に移動させましょう。