VisualBasic 2017 入門
25.グラフィックで絵を描こう その2
今回は [ グラフィックで絵を描こう ] の続きです。
前回「グラフィックは奥が深い」と言いましたが、
正確には「表示関連は奥が深い」という感じでしょうか。
色々な機能があることも理由の1つですが、実行する環境に左右されやすい所が奥深いです。
例えば「開発環境と違う PC で実行したら表示が崩れた」なんてよくある話です。
でもまぁ、初心者である今はあまり気にせず気楽にいきましょう。
PictureBox に絵を描こう
前回、絵を Form1 に直接描いていました。
ですが、絵を描くための専用コントロールがあるので使ってみましょう。
それでは、新しくプロジェクトを作成して
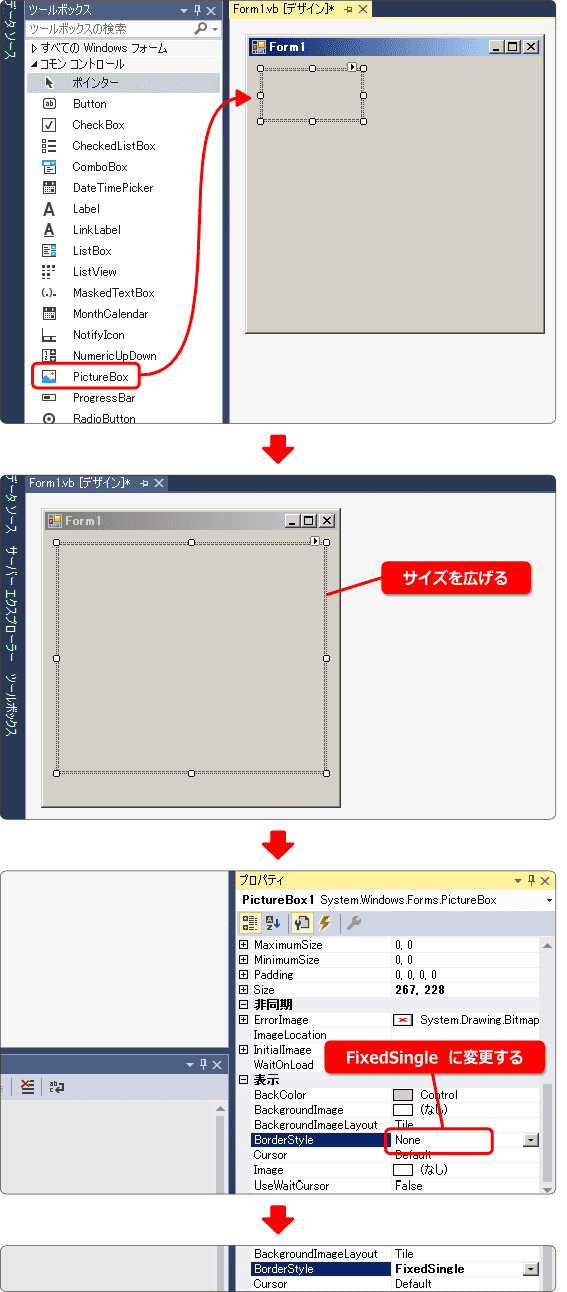
ツールボックスから PictureBox を Form1 に配置してください。
適当に広げたら BorderStyle プロパティを FixedSingle に変更します。

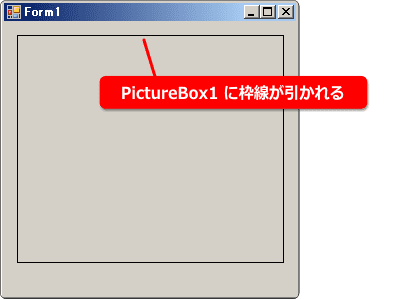
実行すると配置した PictureBox1 に枠線が描かれて表示されます。
これで PictureBox がどのように配置されているのか分かりますね。

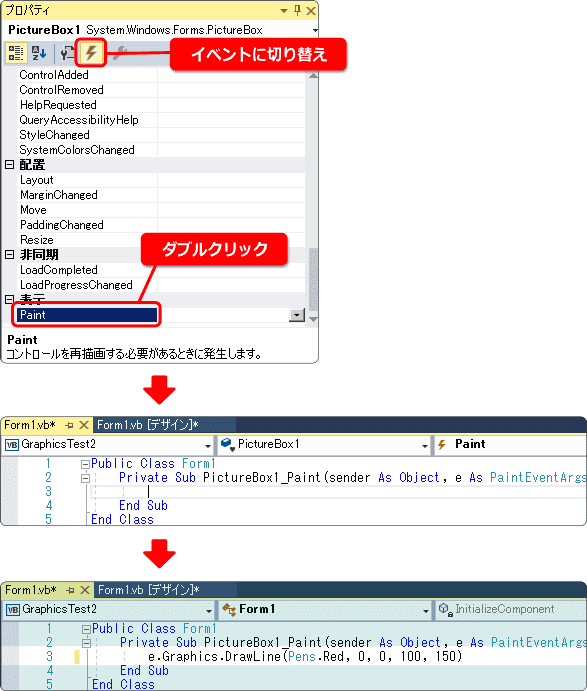
それでは PictureBox1 に線を描いてみましょう。
前回の手順を思い出しながら作業してください。

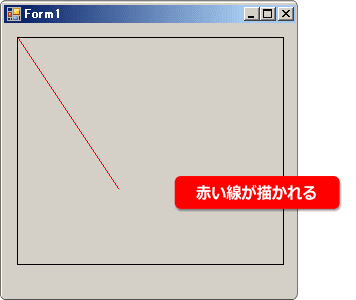
実行してみて下さい。
赤い線が描かれましたか?
Form1 に線を描いたときと同じ手順でしたね。
四角や円を描く手順もまったく同じなので試してみましょう。

座標に注意しよう
前回覚えたことは PictureBox でも全て使えます。
ただ注意することは座標です。
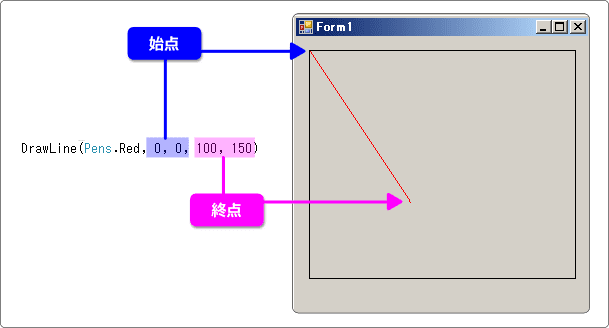
原点(x=0, y=0)は PictureBox の左上なので、始点 ( 0, 0 ) なら画像のように
なります。

それからもう1つ、コントロールからはみ出した部分は描画されません。
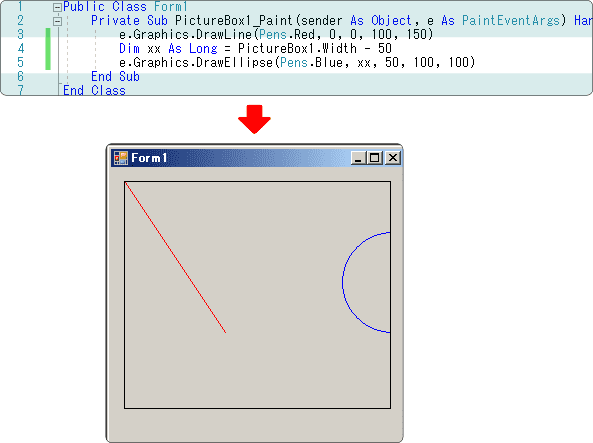
次のようにプログラムを変更して実行してみましょう。

PictureBox1.Width は幅を取得できます。
PictureBox1.Width -50
とは、PictureBox1 の右端から左に 50 ほどずれた位置となります。
円のサイズが(100, 100)なので、ちょうど半円だけ描画されます。
4行目では、変数 xx を宣言すると同時に値もセットしています。
このような方法もあるので覚えておきましょう。
ボタンに絵を描いてみよう
PictureBox は絵を描くためのコントロールですが、前回は Form1 に絵を描きました。
では、ボタン Button ではどうでしょうか?
試してみましょう。
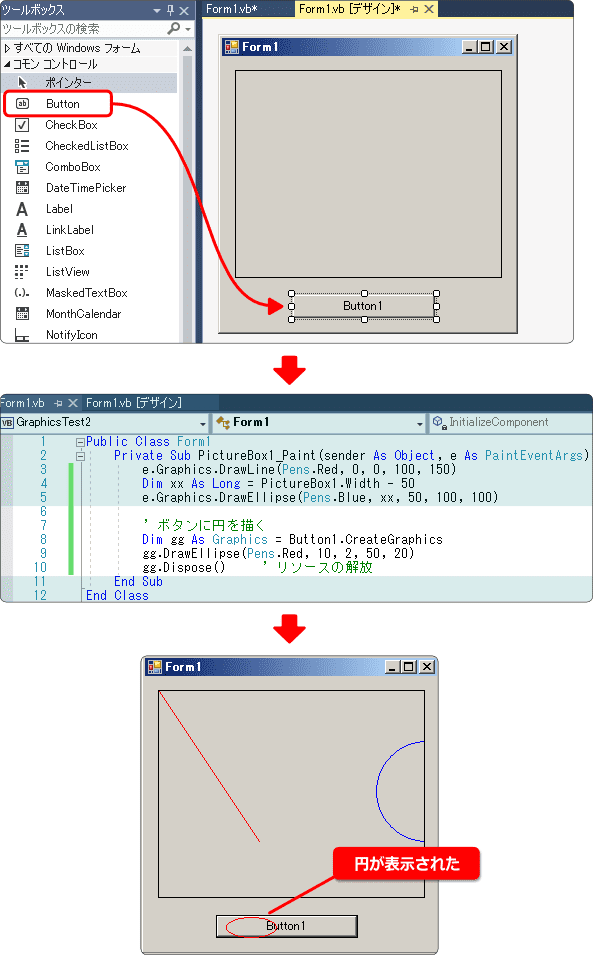
ボタンを配置してください。
そして、プログラムを変更して実行しましょう。

ボタンにも絵が描けましたね。
おそらく、他にも絵が描けるコントロールはあると思います。
(試していませんが)
そんなことよりも、絵を描く手順が今までと違うことに気が付きましたか?
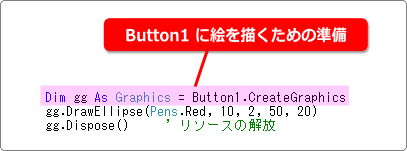
CreateGraphics に注目してください。

この方法を使えば、任意のコントロールに絵を描くことができます。
ただし、Paint イベント以外で使うと、再描画が必要なタイミングで
絵が消えてしまうので気を付けましょう。
またこの例では、PictureBox の Paint イベントでボタン内の絵を描いてます。
つまり、ボタン部分だけ再描画が必要になったとき
絵は消えてしまいます。(PictureBox の Paint イベントが発生しないため)
この点も注意しましょう。
ボタンが押されたとき絵を描いてみよう
ボタンを押したら PictureBox に円を描く…
というプログラムを作ってみましょう。
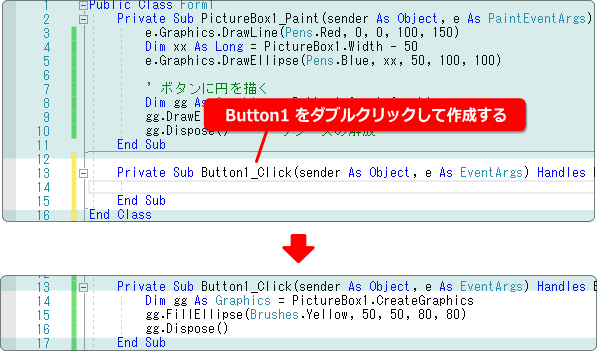
デザイン編集画面で Button1 をダブルクリックして Button1_Click を作成します。
その中に下のプログラムを入力します。

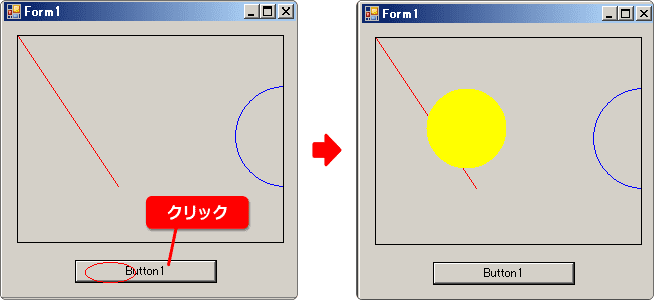
実行してみましょう。
ボタンをクリックすると黄色の円が表示されます。
円が表示されている状態で、このウィンドウを隠してみてください。
再び表示したときには、この黄色い円は消えています。

PictureBox の Image プロパティを使う
ボタンの Click イベント内で描画した絵は消えてしまいました。
消えない方法はないのでしょうか。
簡単なのは、Paint イベント内で描画することです。
描画を On / Off する変数を用意して、Click イベント内で切り替えます。
そして On のときだけ Paint イベント内で描画するようにすればいいのです。
この方法は、ここまで学習してきた内容を思い出せば簡単なことなので
説明を省略します。
別の方法として PictureBox の Image プロパティを使う方法があります。
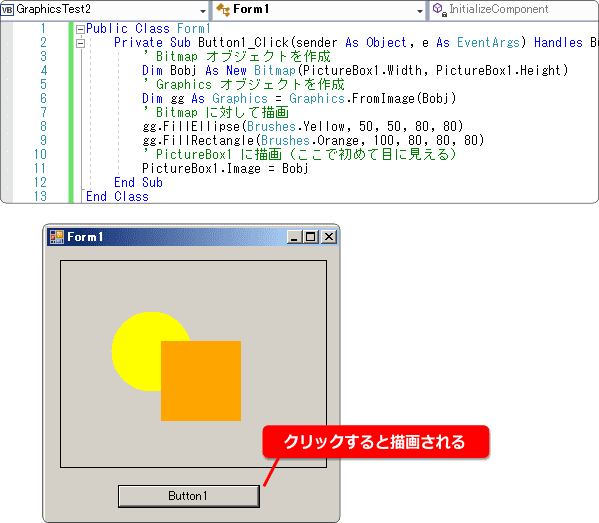
テストするため、下図のようにプログラムを変更してください。
PictureBox1_Paint ルーチンは削除して Button1_Click のみにします。

実行したらボタンを押して、絵が描画されることを確認しましょう。
また、なにかでこの絵を隠してみてください。
隠したものを取り除いても、絵は消えていません。
この方法は PictureBox コントロールに直接絵を描かないで
Bitmap に描いた絵を Image プロパティに入れて表示しています。
試しに最終行の
PictureBox1.Image = Bobj
をコメントにして実行してみて下さい。
ボタンを押しても描画されません。
ドット(点)で絵を描こう
今まで、線や四角、円などの描画をしてきました。
最後にドットで線を描く方法を説明します。
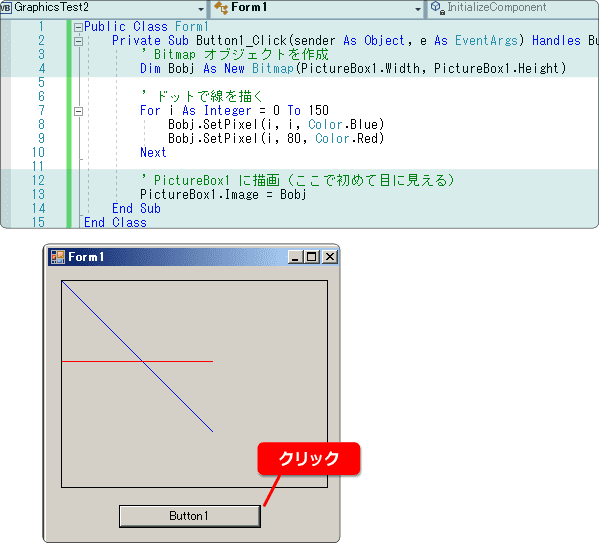
先ほどのプログラムを下図のように変更しましょう。
Graphics を使わず Bitmap のみの操作になります。

SetPixel ( x、y、色 )
これは指定の座標に色を付けます。
ドット単位で色を付けられるので、計算式を使って自由な曲線が描けます。
ここでは使っていませんが、GetPixel ( x、y ) を使えば座標の色を取得できます。
ドット単位の操作にはどちらも活用できそうです。
ただ、注意も必要です。
Bitmap の範囲を超えて操作するとエラーになります。
例外処理を入れるか、はみ出さないように描く必要があります。
どちらにしても面倒ですね。
絵を描くというテーマで説明してきましたが、情報としては不十分だったかな
と思います。
それは目的によって、適切な方法が違ってくるからです。
やっぱりサンプルとなるゲームがあって、作成手順を説明していく方が楽ですね。
