TIPS ゲーム制作のコツ
◇ ゲーム制作でおすすめの画像タイプとは ◇
画像をタイプで使い分ける最大の理由はファイルサイズです。
サイズを気にしないで済む状況ならば、画質劣化のないタイプがいいと思います。
❖ 画像タイプによっては、圧縮の段階で画像の劣化が発生するものがあります。
しかし、多くの場合においてファイルサイズを気にせず制作していると、マイナスとなる面が多く出てきます。
画像のファイルサイズが大きくなると、当然、ゲーム本体の実行ファイルサイズが大きくなります。
その結果、パソコン上での実行速度が低下したり、ネットからの読み込み(ダウンロード)に時間が掛かるようになります。
画像タイプを適正に選びファイルサイズを小さく抑えることは、パソコン本体や通信環境にやさしいプログラムと言えます。
画像タイプの選び方
a) 制作環境 (使用するツール) で利用可能なもの
b) 絵の内容と目的に合ったもの
この2つが基本となります。
ツールによって使えるタイプは変わりますが、使い易いタイプを考えると限られてきます。
一般的には PNG と JPG を使います。
次の画像を見比べて下さい
元となる画像は左の BMP(圧縮していないオリジナル画像)です。
 |
 |
 |
| BMP (.bmp) | PNG (.png) | JPG (.jpg) |
| 214 kb | 158 kb | 26 kb |
( png と jpg は圧縮の方法によりさらに小さいサイズになります。)
パッと見た感じでは、あまり変わらないように見えます。
ファイルサイズを見てみると PNG では、すこし小さくなっています。
それに比べ、JPG ではかなり小さく圧縮されているのが分かると思います。
ファイルサイズが異なるのに、見た目がさほど変わらない点に注目すれば、このような画像では JPG が適していると言えます。
次の画像はどうでしょう。
元となる画像は左の BMP です。
 |
 |
 |
| BMP (.bmp) | PNG (.png) | JPG (.jpg) |
| 141 kb | 7 kb | 10 kb |
PNG も JPG も、見た目はあまり変わりませんね。
ファイルサイズは両方ともかなり小さくなっています。
色数が少なかったり、シンプルな画像は圧縮率が高くなりやすいです。
上の画像を拡大してみました。
 |
BMP (.bmp) |
 |
PNG (.png) |
 |
JPG (.jpg) |
一番下の JPG に注目してください。画質劣化が確認できると思います。
(圧縮率や変換ツールによって多少の違いはあります)
それに比べ、PNG では画質劣化が見られません。
この画像のような、くっきりしたものなら PNG が適していると言えます。
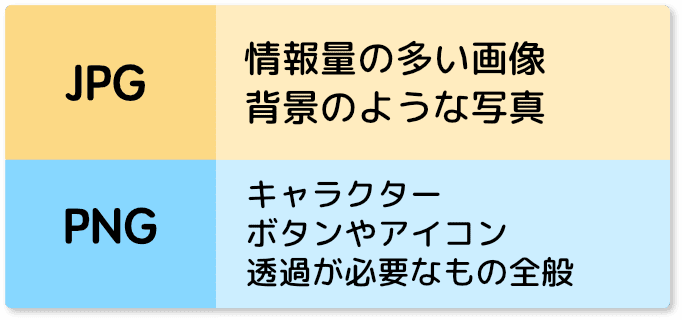
話をまとめると、背景のような情報量の多い画像は JPG がおすすめ。
デジタルで描かれたもの、情報量の少ない画像は PNG がおすすめです。
透過できるタイプとは
ゲーム制作では 透過(特定の色を透明にすること)の機能が必要になります。
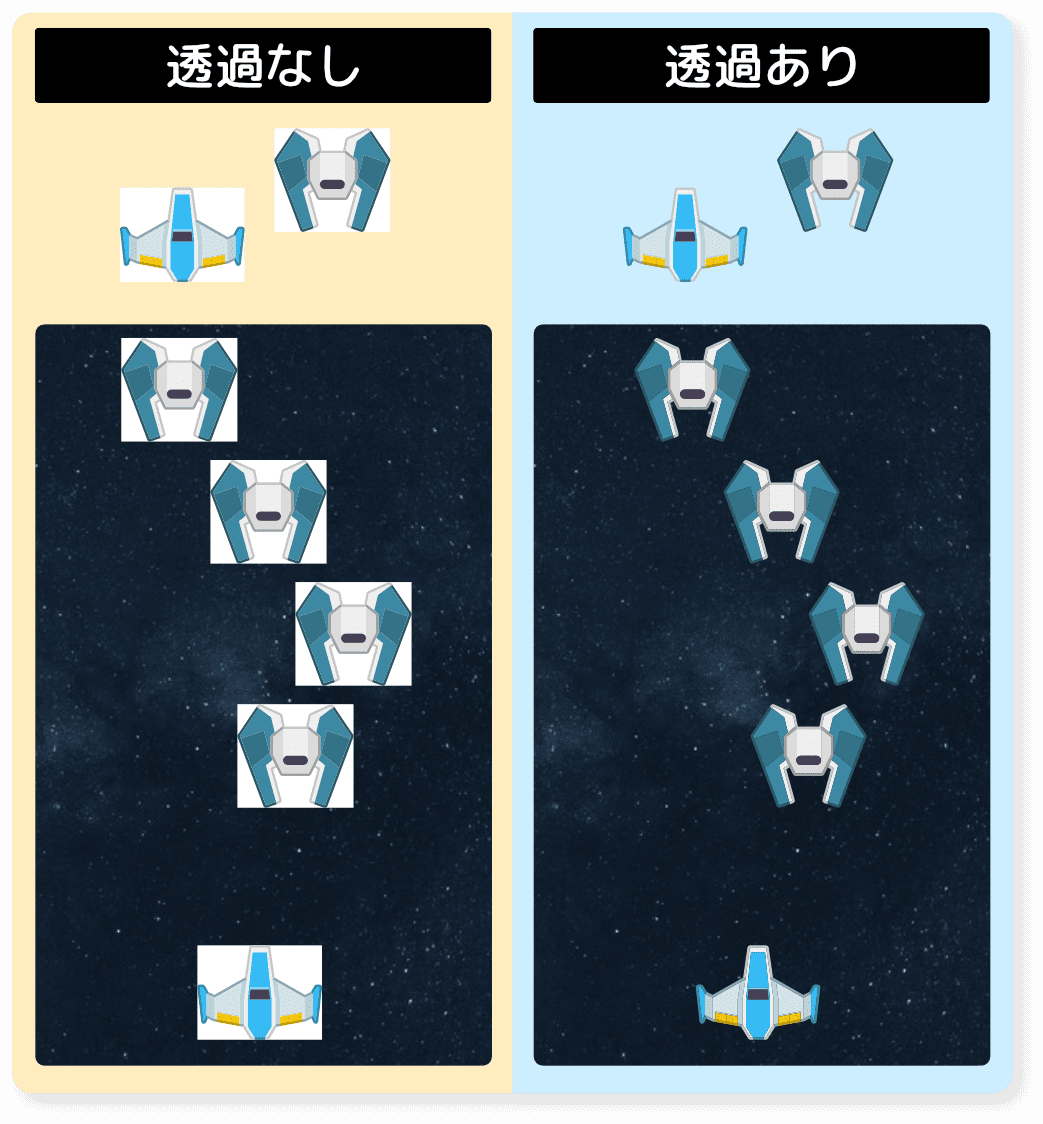
下の例を見てください。

透過させない絵を使うと、四角で背景が塗りつぶされることになります。
透過できるタイプは PNG や GIF があります。
( JPG で透過はできません)
素材サイトのものを使うときは、どのタイプの絵なのかを注意しましょう。
自分で絵を用意するとき、透過の設定が分からなければ検索しましょう。
使っているツールによって方法が違います。
ツール名 透過
と検索すればいいと思います。
おすすめの画像タイプとは
話を簡単にまとめてみます。
状況によって違うこともありますが、一般的には次のような感じです。

絵を作成するとき、自分の使い易さによっては PNG ではなく
GIF を使うのもいいと思います。
