TIPS ゲーム制作のコツ
◇ 絵の中心点(基点)について ◇
ゲームで絵(キャラクター)を動かすとき、中心点を意識する必要があります。
※ 基点ともいいます。ここでは中心点とします。
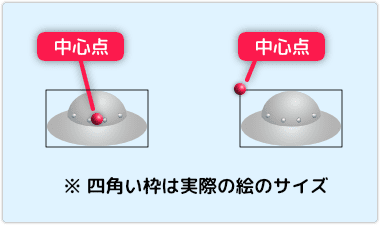
下図の UFO をマウスカーソルで動かしてみてください。
左の UFO と右の UFO では、中心点が違うことに気が付きましたか?
マウスカーソルが指しているポイントがそれぞれの絵の中心です。
左 UFO は中央に中心点があり、右 UFO は左上に中心点があります。

中心点を意識する理由
中心点を意識する理由は大きく2つあります。
1.座標処理をやり易くする
2.当たり判定をやり易くする
これは「絵の存在をどう扱うか」ということがポイントとなっています。
ですから、背景の絵や固定して表示するような絵であれば
配置情報だけで済むので、あまり関係ありません。
対象となるのは、動きのある絵(キャラクター)や当たり判定のある絵です。
下図を見てください。
左 UFO は中央に中心点、右は左上に中心点があります。
どちらも同じ計算式で座標を算出しています。
右の絵に注目してください。
小さな UFO は、円からそれほど離れずに表示されます。
大きな UFO は、円から離れた所に表示されます。
見て分かるように、左上に中心点のある絵をそのまま使うと
絵のサイズが大きいほど、配置座標と見え方とのギャップが大きくなります。
これでは使えないので、計算式の中に表示オブジェクトの中心点を調整する処理を入れる必要がでてきます。
それに対し中央に中心点を持つ絵は、座標を調整する必要がなくシンプルに
扱うことができます。これが中心点を意識する1つ目の理由です。
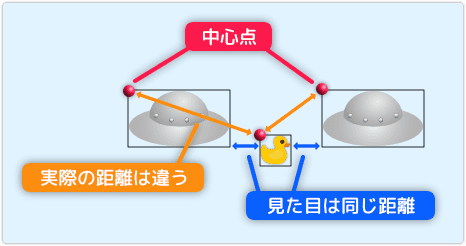
2つ目の理由として当たり判定に問題があります。
左上に中心点のある絵の場合を見てください。

アヒルと左右の UFO の間隔は、見た目は同じです。
しかし、プログラムで行う計算上の距離は違ってきます。
この場合、左の UFO との距離の方が長くなってしまいます。
距離を条件とした処理内容のもの、例えば
・ 近くのアイテムを吸い込む
・ 近づいてきた敵を攻撃する
などの場合、近づいてくる方向によって発動タイミングが違ってきます。
これを回避するには、見た目と計算のギャップが発生しないように
計算式の中で調整が必要になります。
当たり判定の計算式をシンプルにするために、特別な理由がない限り
中央に中心点をもってくる方がいいでしょう。
中心点と拡縮
中心点は拡縮のときにも影響があります。
下図でマウスカーソルを左右に操作し、アヒルを動かしてみてください。
画面の右側に移動させると、アヒルは縮小します。
赤丸は中心点を示しています。
上のアヒルは中央に中心点があり、下は下部に中心点があります。
上のアヒルは、中心点を中心に縮小されるので地面から浮いています。
ゲームでは、絵を回転させたり拡縮させたり色々します。
その時のケースに合わせて適切なところに中心点を設定しましょう。
ちなみに私は、中央を中心点として、必要なときだけ計算式に調整を入れる(中心点をずらす)ことをよくします。

