Processing 入門
5.色を変更しよう
プログラミングで命令を実行させるとき、パラメーターを指定する場合があります。
大きさを指定するため幅や高さを、色を付けるため色コードを指定します。
その指定方法は1つだけとは限りません。
ですが当サイトでは、すべてを紹介しません。
プログラミングに慣れるまでは、色々な手段を使わずに学習する方が
分かりやすいと思っているからです。
背景色を変えてみよう
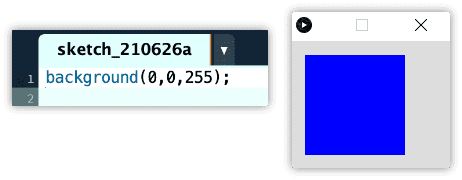
とりあえず背景色を青に変えてみましょう。
background を使います。
(描画領域以外は、システムのデフォルト色になります)

パラメーターは background( R, G, B )
R:Red(赤)G:Green(みどり)B:Blue(青)
となっていて、0から255までの数値で指定します。
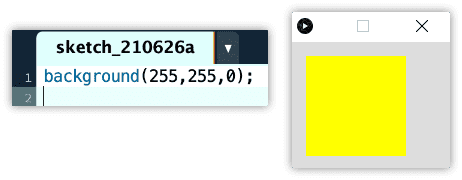
R と G を 255 にして実行すると、黄色になります。

このようにして色を指定していきます。
この方法は背景色だけでなく、線や四角などの絵に色を付けるときも同じです。
なお、RGB の数値によって、どんな色になるのか知りたいのなら
「色コード」でネット検索してみて下さい。
いくつかサイトを開いてみれば分かると思います。
カラーセレクターを使ってみよう
色コードを調べる方法はいろいろありますが、Processing の中にもツールが用意されています。
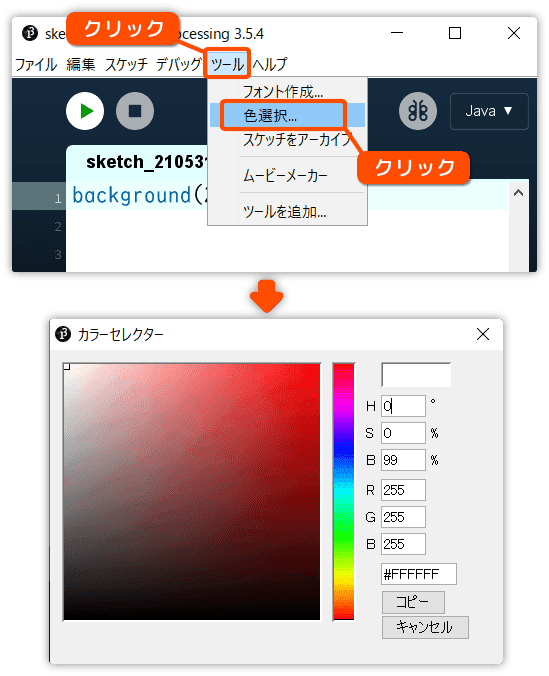
メニューの「ツール」をクリックし、サブメニューの「色選択」をクリックすると カラーセレクター が開きます。

このツールは色のコードを調べるためのものです。
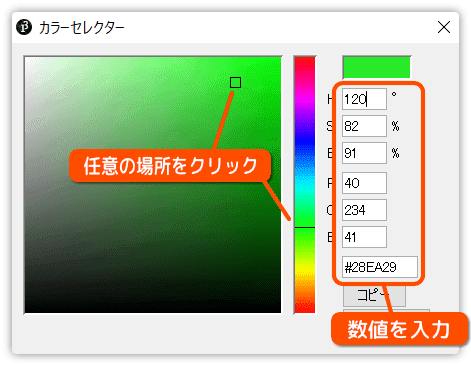
カラーバーなどをクリックすれば、右側にコードが表示されます。
逆に、コードを入力すればどんな色なのか分かります。

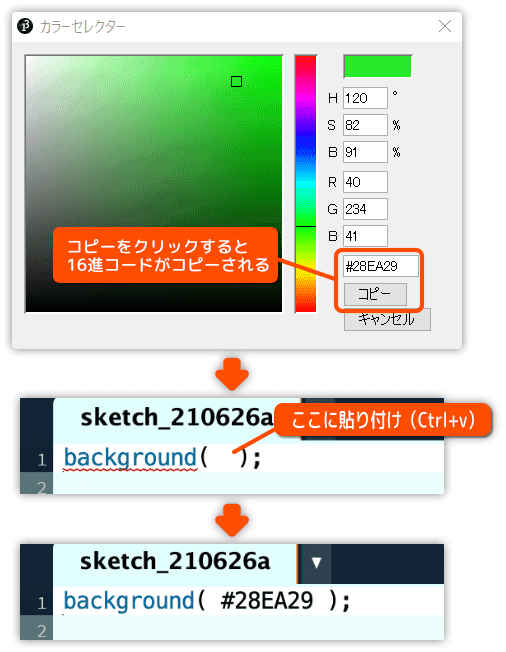
コピーボタンを使って色コードをコピーすることもできます。
「コピー」をクリックすると16進数コードがコピーされます。
それをパラメーターに貼り付けてください。

気が付いた方もいると思いますが、背景色のパラメーターが
先ほど説明した内容と違います。
前の説明では RGB を指定する方法でした。
ここでは 16進数のコードで指定しています。
この方法でも指定することができるので、好みで使い分けてください。
線の色を変えてみよう
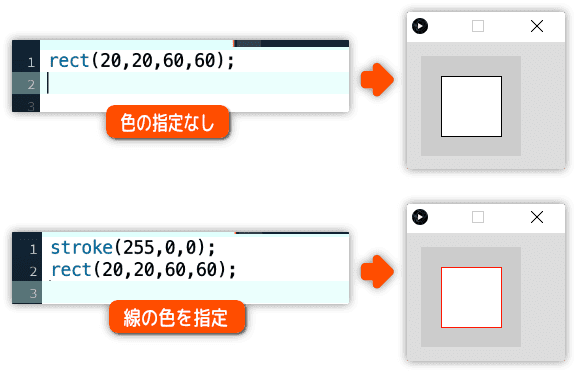
線の色を変更する方法です。
stroke ( R, G, B ) を使います。
次の例は、指定なしと赤に指定した場合です。

すこし分かりづらいので線を太くします。
strokeWeight ( 線の太さ ) を使います。
なお、W は大文字なので注意してください。

線の色や太さの指定は、円 ellipse や線 line にも有効です。

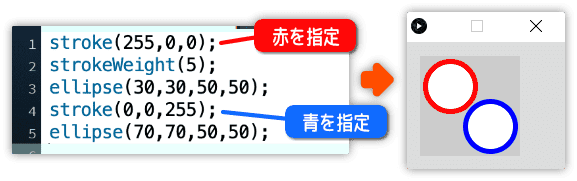
赤い円と青い円を描きたいとき、どうすればいいのでしょうか。
答えは簡単で、赤を指定してから円を描き、
次に、青を指定してから円を描けばいいのです。
stroke や strokeWeight の影響は、新しく指定しない限りずっと続きます。

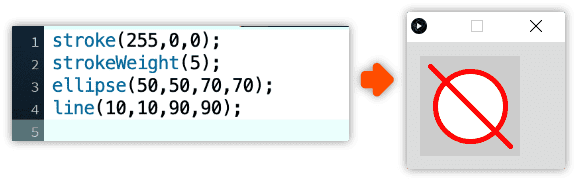
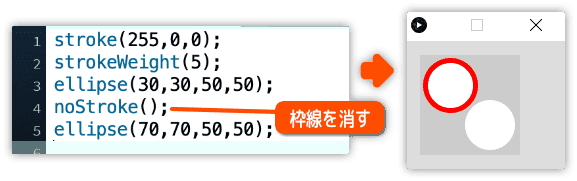
枠線を消す(表示しない)こともできます。
noStroke ( ) を使って消せます。
パラメーターはありません。S は大文字なので注意しましょう。

塗りつぶしの色を変更しよう
円や四角の塗りつぶしの色を変更してみます。
fill ( R, G, B ) を使います。
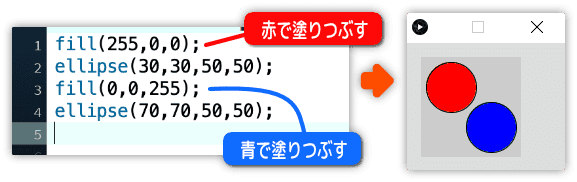
次の例では、赤と青で塗りつぶしてみました。

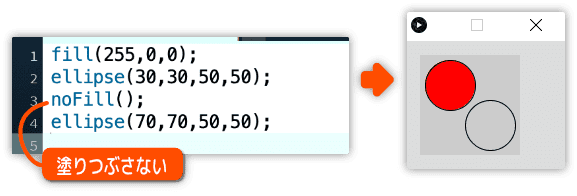
塗りつぶさない指定もできます。
noFill ( ) を使います。
F は大文字なので注意してください。

するどい人は気付いたと思いますが、色を指定せず円や四角を描いたときは、白色で塗りつぶされていた訳です。
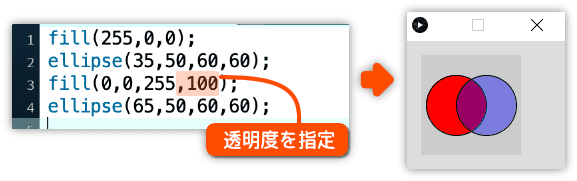
透明度を指定しよう
色を変更するとき、透明度を指定することもできます。
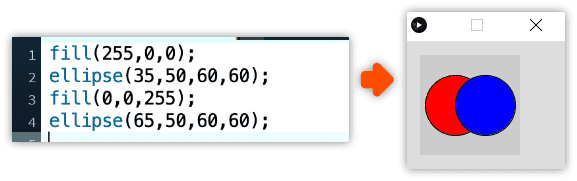
次の例では、塗りつぶしするときに透明度を指定しています。
透明度なし: fill ( R, G, B )
透明度あり: fill ( R, G, B, 透明度 )


透明度の指定は 0から 255 の数値で指定します。
0 を指定すれば完全に見えなくなります。
255 を指定すれば不透明となります。
