絵を入れる
今まで、ただの四角を表示して自機としていましたが、絵を入れたいと思います。
絵を入れるタイミングについての説明は以前にしているので省略します。
[ LV1 絵を入れる ]
絵を用意しよう
自機、敵、宝石、背景の4つを用意しました。
![]()

![]()

用意した絵の画像タイプが異なる点については
[ 画像のタイプ ]を参照して下さい。
この4つの絵を作業中のフォルダに保存して下さい。
それぞれの画像の上で右クリックしメニューを出して
「名前を付けて画像を保存」をクリックすると、保存先を決めるダイアログが開くので
任意のフォルダを指定して保存できます。
絵をライブラリに登録しよう
絵を fla ファイルのライブラリに登録します。
[ LV1 絵を入れる ]で説明した手順とは異なりますが、方法の1つとして覚えましょう。
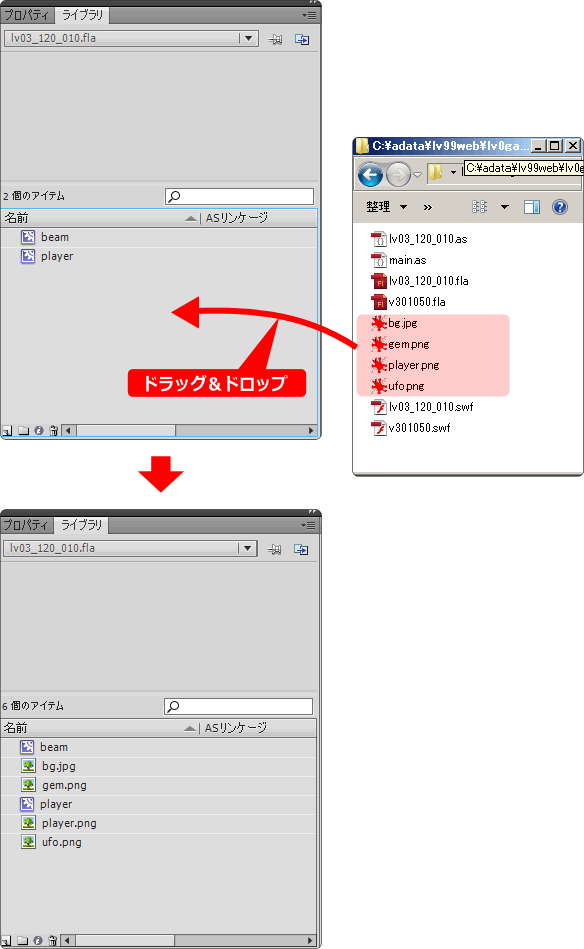
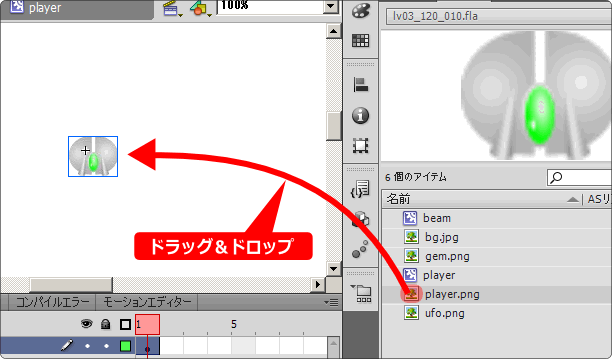
先ほど保存した絵をフォルダから選択して、ライブラリの一覧表示の所へ
ドラッグ&ドロップします。

上の画像のように登録されたファイル名が表示されます。
これで何時でも簡単に利用できます。
自機の絵を入れてみよう
現在、四角で表示されている自機に絵を入れてみましょう。
自機の絵のファイル名は、ブラウザからそのまま保存した場合 player.png になっています。
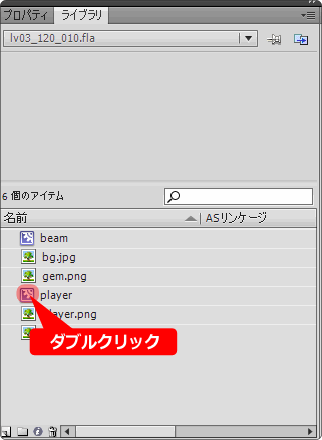
まず、自機のシンボル名は player です。
アイコン部分をダブルクリックして、編集モードを開きます。

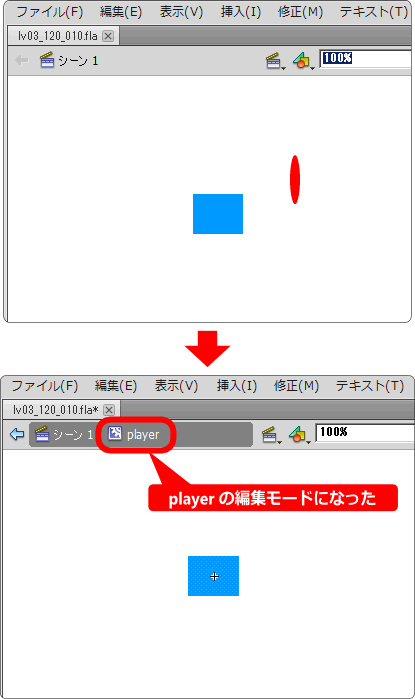
player の編集モードになると、次のように表示が変わります。

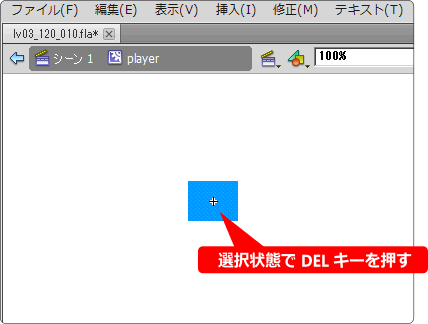
四角を消します。四角を選択した状態で DEL キーを押して消します。

自機の絵 player.png を編集エリアへドラッグ&ドロップします。

絵を編集エリアの中心に配置します。
理由については[ 絵の中心点(基準点)について ]を参照して下さい。
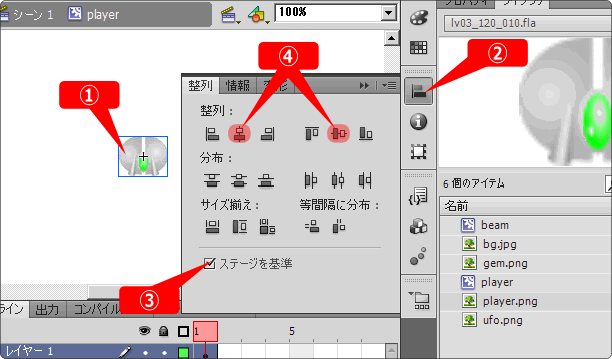
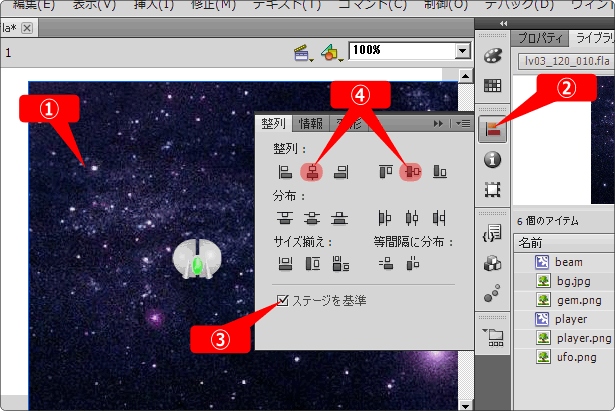
整列の機能を使って絵を中心に配置します。
次の順番で作業します。
1.自機の絵を選択状態にする
2.整列アイコンをクリック
3.ステージを基準にチェックを入れる
4.縦と横の中心揃えアイコンをクリック

これで自機の絵を入れることができました。
背景を入れてみよう
背景の絵を入れてみましょう。
背景のファイル名は bg.jpg です。
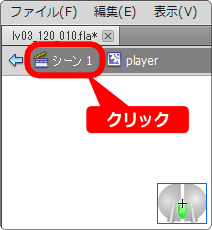
作業を始める前に、自機の編集モードから抜けましょう。
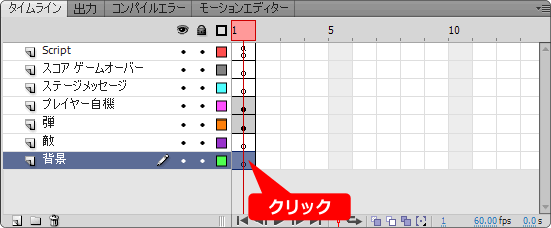
シーン1をクリックすると、ステージ全体の編集モードへ戻ります。

次に、背景用に用意したレイヤーをクリックします。

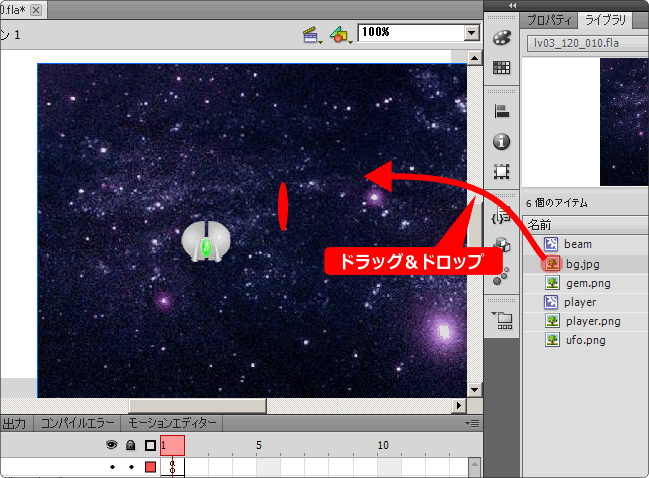
背景の絵 bg.jpg を編集エリアにドラッグ&ドロップします。

自機の時と同じように、絵を編集エリアの中心に配置します。
次の順番で作業します。
1.背景の絵を選択状態にする
2.整列アイコンをクリック
3.ステージを基準にチェックを入れる
4.縦と横の中心揃えアイコンをクリック

これで背景の絵を入れることができました。
ムービープレビューしてみよう
それでは絵が入ったのでムービープレビューしてみましょう。
CTRL + ENTER でムービープレビューすることができます。
これでゲームらしさがアップしました。
レイヤーによる表示優先管理もしっかり出来ていますね。
次[ 敵を表示する その1 ]へ進む