絵を入れる
今まで絵を使わず、丸や四角で代用していました。
出来るだけシンプルに説明するため、いろいろなことを同時に行わないようにするためです。
本来なら、絵を入れながら作るのが一般的です。
例えば、自機を表示するときや移動処理を作るタイミングで絵も用意します。
ただし、この時に用意する絵は仮絵で行います。
仮絵とは、本番で使うサイズに合わせたもので、簡単に用意できる絵のことを言います。
いきなり本番の絵を用意してもいいのですが、効率的ではありません。
すべての絵を用意するのに時間が掛かり過ぎたり、画面上で表示してみたらサイズのバランスが
悪かったりするからです。そうすると、手直しの作業が増えてしまいます。
また、作っていく途中で仕様を変更したりしたら、前もって作った絵が無駄になります。
複数人で作業 (グラフィックとプログラム) を分担しながら進める場合などは
仮絵を使ってプログラミングを行い
絵のサイズや動き(アニメーション)を確認しながら調整しつつ
本番の絵と差し替えていくのが良いでしょう。
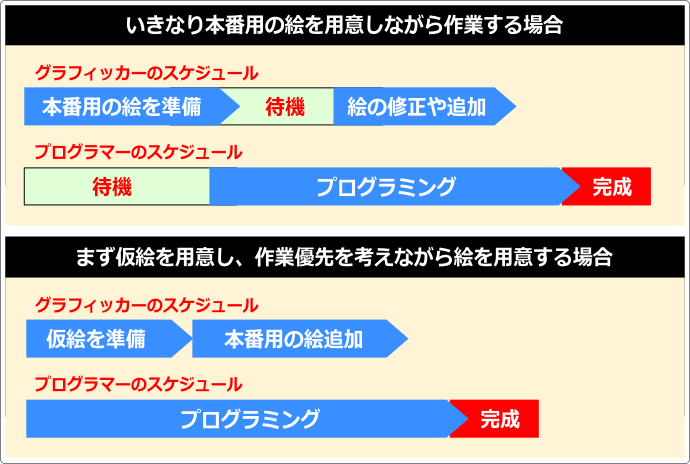
次の図を見てください。
いきなり本番の絵を用意するパターンと仮絵を用意するパターンの完成までを比較しました。

いきなり本番の絵を使うパターンで待機が増えてしまう理由は
プログラムは絵が無いと作業できないことが多く
絵はプログラムで画面に表示して動かさないと良し悪しが判断できないからです。
なので、プログラムに組み込まれるまで待つことになります。
絵の準備
今回は自機、障害物、背景の3つを用意しました。
![]()


用意した絵の画像タイプが異なる点については
[ 画像のタイプ ]を参照して下さい。
上の絵を利用する場合には、画像の上で右クリックして「画像を保存」を選択して下さい。
後で使うので、保存した場所は覚えておきましょう。
絵の入れ方
それでは自機の絵を入れます。
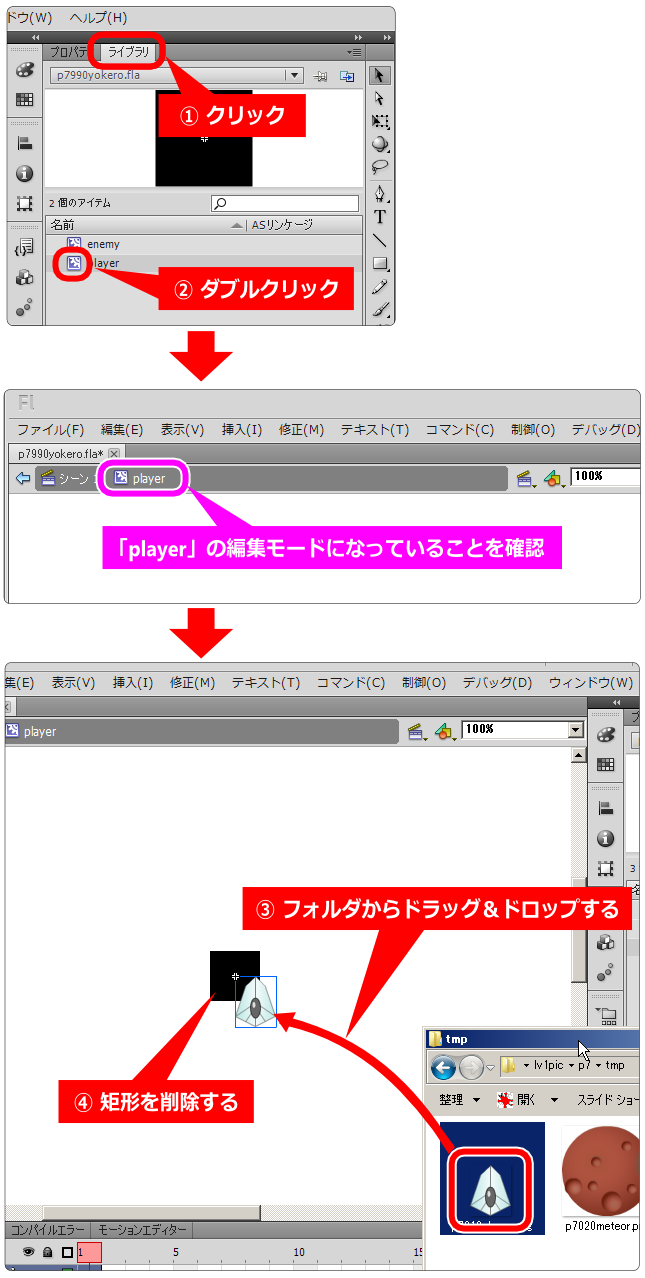
ライブラリを選び「player」をダブルクリックします。
編集モードになるので、フォルダから自機の絵をドラッグ&ドロップします。
そして不要になった仮絵の矩形は削除します。

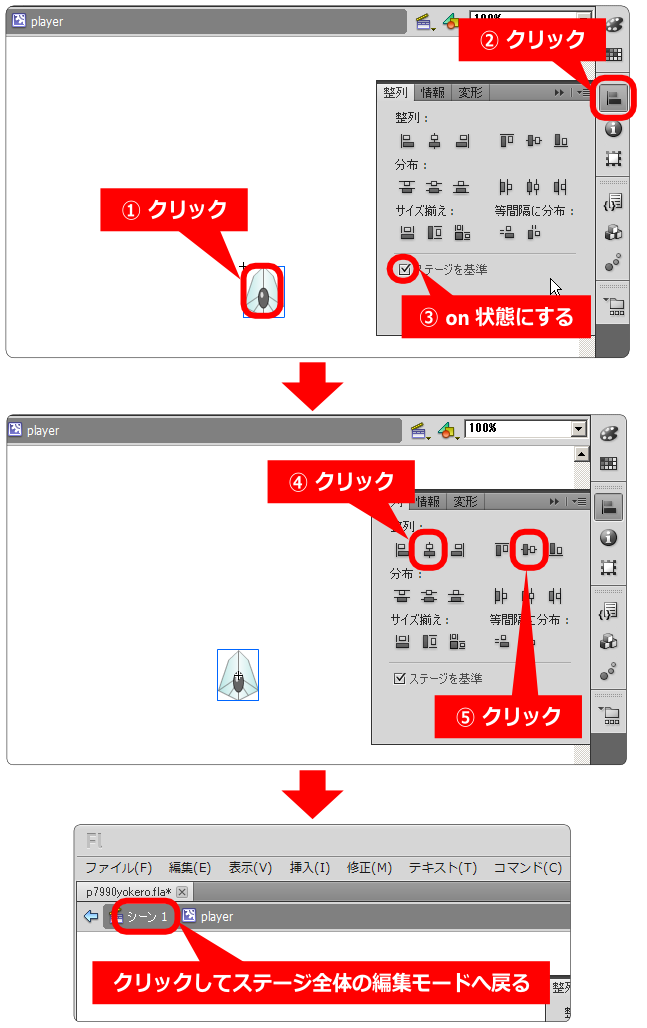
自機をステージの中心に配置します。

障害物もまったく同じ手順で絵を入れます。
ライブラリで「enemy」をダブルクリックする所から始めて、障害物の絵を差し替えましょう。
ここでムービープレビューしてみましょう。
次は背景の絵を入れます。
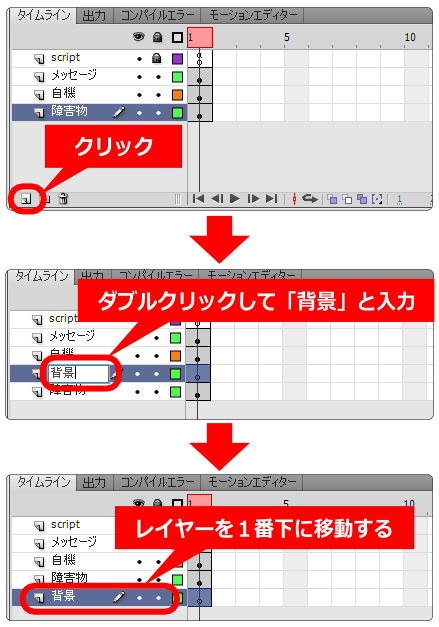
まず、背景専用のレイヤーを追加します。
背景レイヤーは表示優先を一番下にするため、障害物レイヤーの下に配置します。
操作方法に困ったら[ レイヤーによる表示優先管理 ]を参照してください。

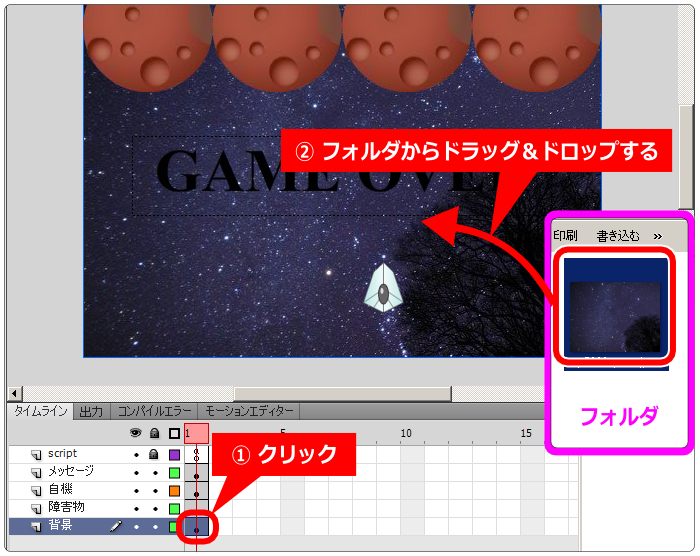
フォルダから「背景」の絵をステージにドラッグ&ドロップして終了です。

自機や障害物と、背景の作業手順が違うことに気が付きましたか?
自機や障害物は、シンボルの絵を差し替えています。
背景はステージに絵を配置しています。
背景を入れたことで GAME OVER 文字が見づらくなりました。
プロパティで色を変更しましょう。

それではムービープレビューしてみましょう。
絵が入ることでゲームらしさが出てきました。
以上で作業終了です。
保存は忘れずに行いましょう。
次[ バグ取り ]へ進む