VisualBasic 2017 入門
26.突破ゲームを作ろう
今まで作ってきたものは、ボタンをクリックするだけだったり
数値を入力するタイプのものでした。
今回は少しだけレベルを上げて、ちょっとグラフィカル(?)でマウス操作のゲームを作っていきましょう。
それから説明の内容は少しずつ省略していくので、分からなくなってきたら
前のページを読み返してみましょう。
どんなゲーム?
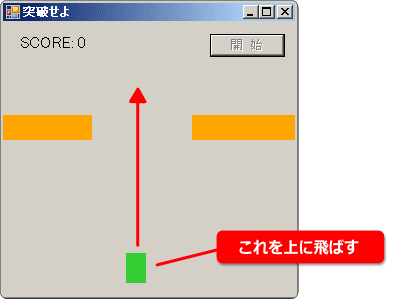
下図を見てください。
みどり色の四角をマウスで左右に動かし、クリックで発射します。
オレンジの壁に当たらないように発射するゲームです。

見た目は残念な感じですが次のことが学べます。
・マウス操作でキャラクターを動かす
・クリックで発射
・オブジェクトを一定間隔で動かす
・当たり判定
初歩的なものばかりですが、本格的なシューティングやアクションゲームでも
同じようなことをしています。
基礎を学ぶにはこれくらいシンプルでも問題ありません。
新しいプロジェクトを作ろう
新しくプロジェクトを作成してください。
名前はなんでもかまいません。
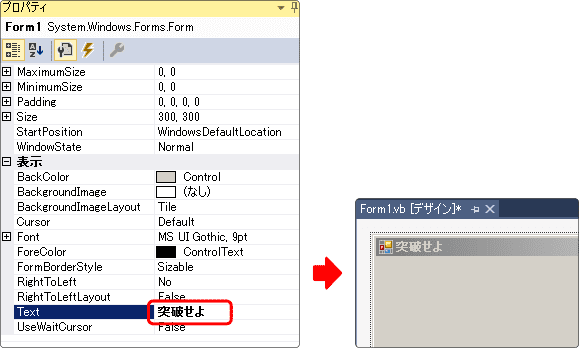
プロジェクトを作成したらタイトルを変更します。
Form1 の Text プロパティを「 突破せよ 」にします。ま、好きな名前でいいです。

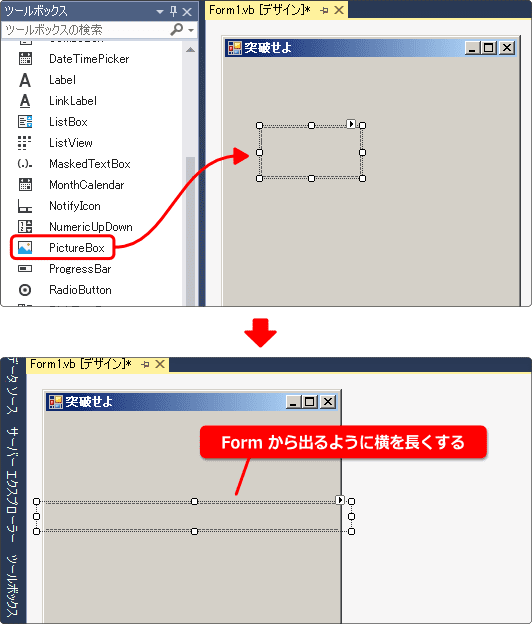
壁の絵を用意します。
今回は PictureBox を使います。
Form1 上に配置したら、左右がはみ出すように横長くしましょう。

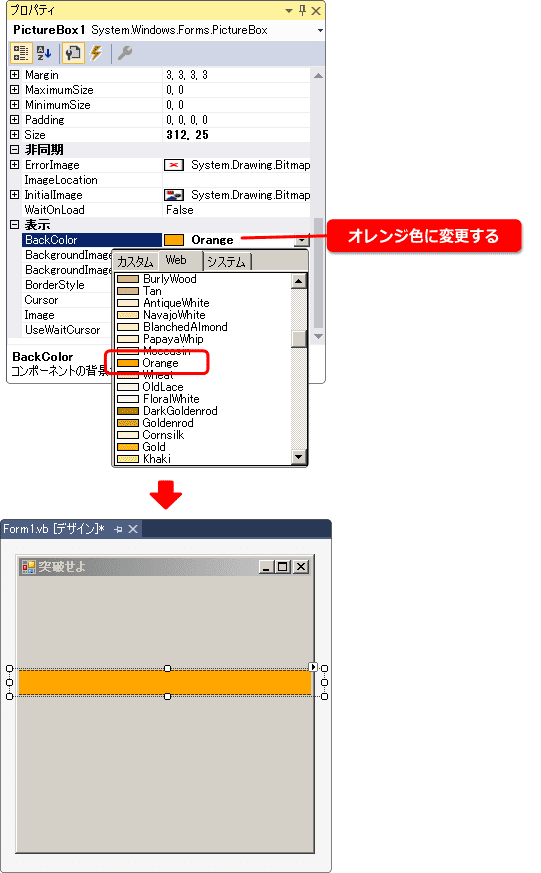
次に背景色をオレンジにします。BackColor プロパティを変更しましょう。
Orange は Web タブの中にあります。

壁の隙間の絵を作ろう
壁の隙間(すきま)の絵を作ります。
隙間の絵を作るというのは、変な話ですね。
2つの壁を用意して、ちょっと離れた場所に配置すれば、それが隙間になります。
ですが、プログラムをより簡単にするため、隙間の絵を用意します。
この理由はあとで説明します。
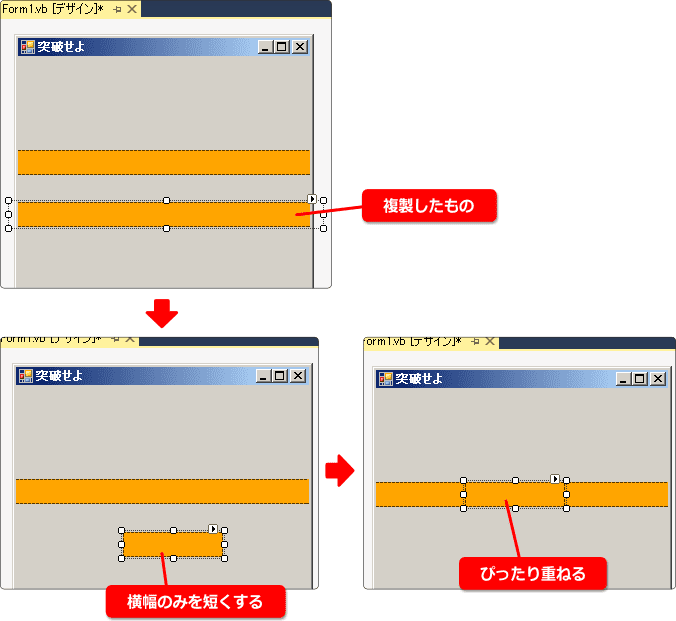
先ほど作った壁の絵を複製します。コピー&ペーストで作りましょう。
そして、横幅のみを短くします。
次に1つ目の壁と重ねてください。

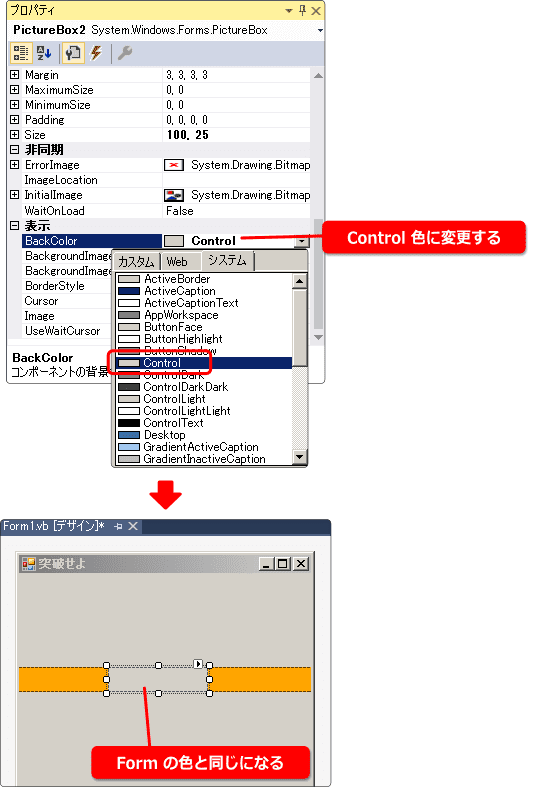
このままでは隙間にならないので、背景色を変えます。
BackColor を Control 色に変更します。
Control 色は、システムタブの中にあります。
これで Form と同じ色ですね。
実行してみれば壁の隙間という感じがはっきりと分かります。

プレイヤーの絵を作ろう
プレイヤーの絵を作ります。
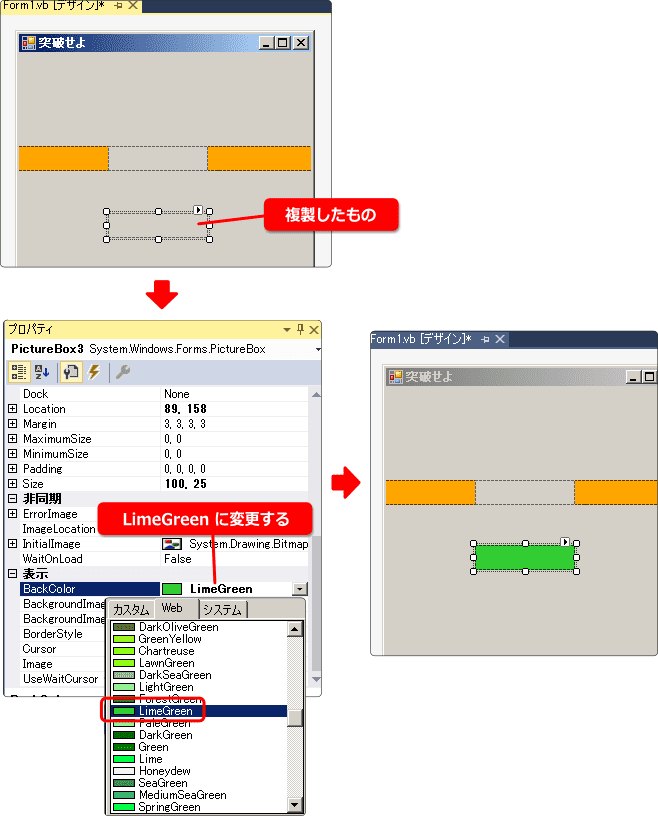
隙間の PictureBox を複製しましょう。
そして BackColor を LimeGreen に変更します。
(web タブの中にあります)
色に関してですが、壁とプレイヤーの色は何でもかまいません。
ただし、隙間の色だけは Form と同じ色にする必要があります。

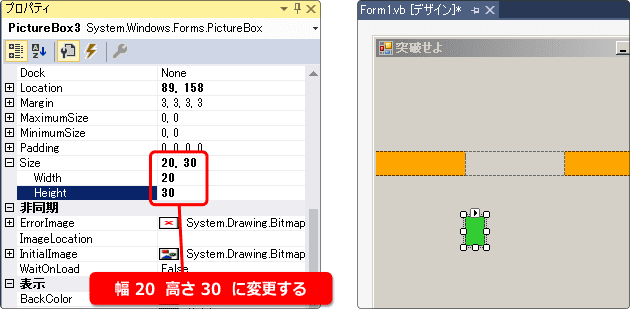
Size プロパティから幅(Width) 20、 高さ(Height) 30 に設定します。

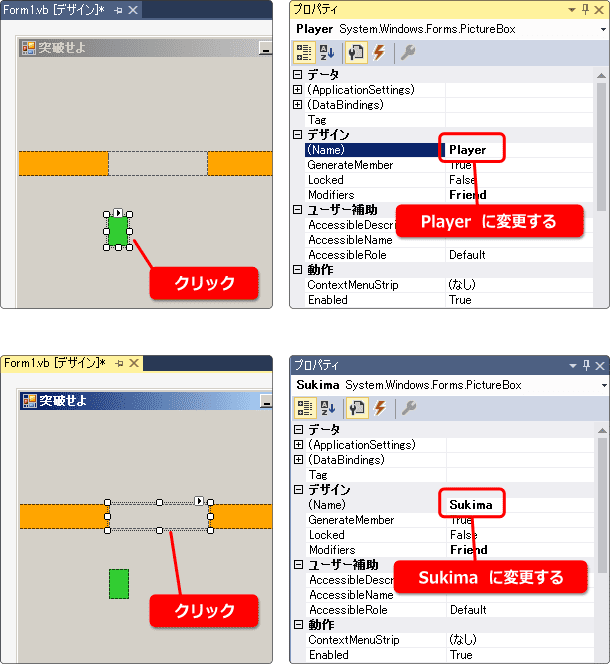
プログラムで使いやすいようにコントロールの名前(name プロパティ)を変更します。
プレイヤーは Player とします。
壁の隙間は Sukima とします。

これでゲームとしての材料は準備できました。
