JavaScript のゲームプログラミング入門
6. そこそこジャンプを作ってみよう
初心者にとってプログラミングの学習ポイントは、命令をしっかり記憶することよりプログラミングの習慣を持つことにあります。
記憶があやふやなら、検索しながらプログラミングしてもいいんです。
逆にしっかり覚えても、しばらくやらなければすぐ忘れてしまいます。
習慣を持つことは難しいことです。
ちょっとプログラミングをしてみたかった人には、続ける目的がないからです。
できるだけ目標を持ってください。どんなことでも構いません。「あのゲームみたいなものを作ろうかな」などもいいです。
ただ、大作はもちろん、作り込まれたゲームを真似るのは大変です。
そんなときは、デフォルメした形で再現するのがいいと思います。
ちょっと頑張れば作れそうなほど簡略化しましょう。
どんなものでも、作り上げれば自信になります。
シンプルなパズルなどを目標にするのもいいですね。
シンプルなゲームを作ろう
これまでは何となく題材を作って説明してきました。
ここからは少しゲームらしいものを作っていこうと思います。
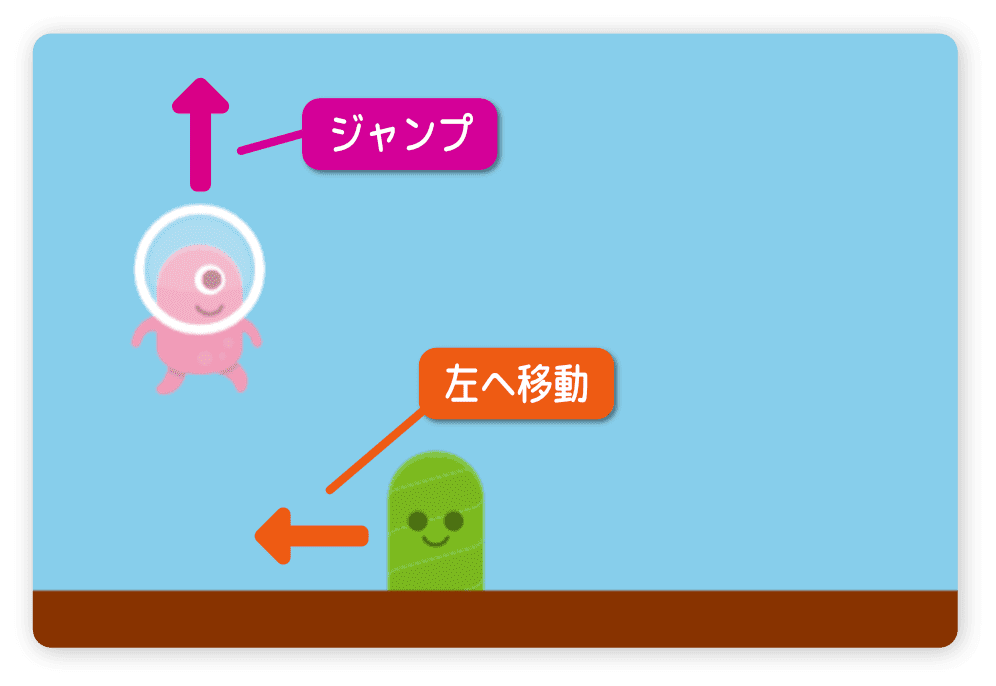
超・超シンプルなゲームを作ります。

右からくる障害物をジャンプで避けるだけです。
説明が長くなりすぎないように、タイトルやリトライなどは作らず、ゲーム本体だけ作ります。
作業用フォルダを作ろう
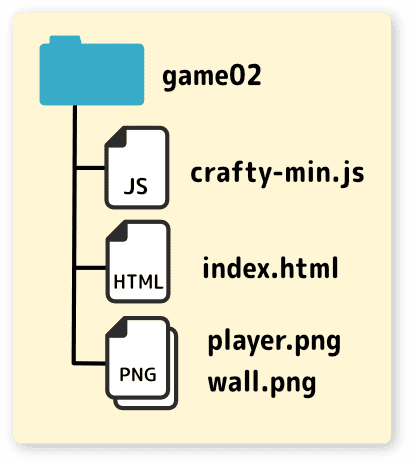
作業で使うファイルをまとめて入れるフォルダを作りましょう。
ここでは game02 としました。

crafty-min.js は前回作業したところからコピーして用意します。
index.html はあとで作ります。
絵は2つ使います。ダウンロードしてフォルダの中に入れましょう。
【 player.png 】

【 wall.png 】

index.html は次のプログラムをコピーして作ります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>そこそこジャンプ</title>
<script src="crafty-min.js"></script>
<style type="text/css">
body{
padding:0px;
margin:0px;
}
</style>
</head>
<body>
<div id="game"></div>
<script>
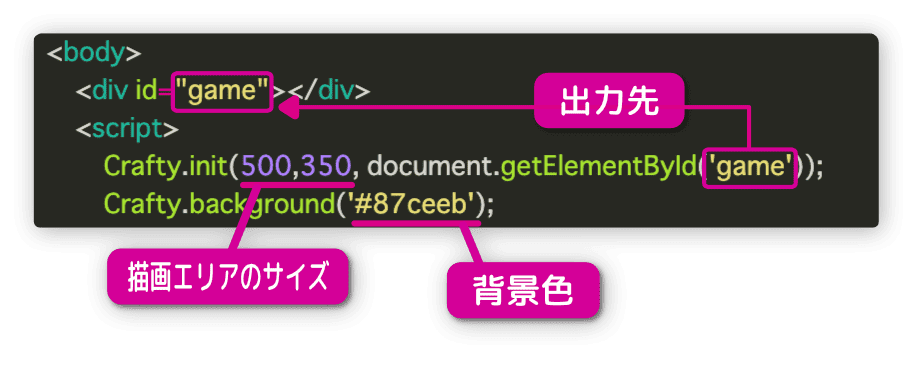
Crafty.init(500,350, document.getElementById('game'));
Crafty.background('#87ceeb');
// プレイヤー
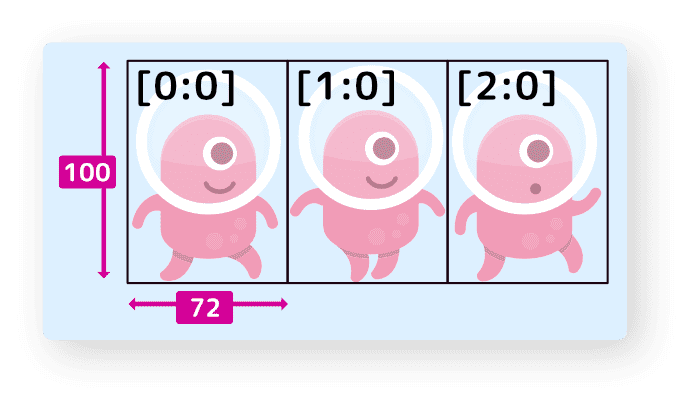
Crafty.sprite(72,100,"player.png",{Player:[0,0]});
Crafty.e('Player, 2D, Canvas, Gravity')
.attr({x:50, y:50})
.gravity('Floor');
// 地面
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x:0, y:320, w:500, h:40}).color('#830');
</script>
</body>
</html>
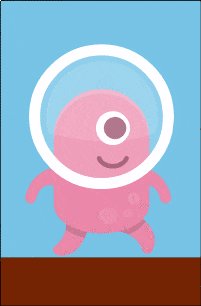
index.html を表示(実行)してみましょう。
空中からプレイヤーが現れ、落下しながら地面に着地します。
(今はまだ何も操作できません)

ここまで出来ましたか?
うまく出来ず、どうしたらいいかも分からないのであれば、一番初めのページから学習し直した方がいいです。
遠回りのように感じても、結果的には、早く身に付いたりします。
おさらい
index.html の Javascript で書かれた部分を説明します。
Crafty.init で Crafty の初期設定をします。
ここで描画エリアのサイズと背景色を指定します。

まず、Player という名前でスプライトを作り、
次に、この Player でオブジェクトを作っています。
それから、Floor で地面オブジェクトを作ります。

Player には重力ありを指定して、地面となるオブジェクトの関連付けをします。
.attr({x:50, y:50}) は表示座標です。
重力があり落下するので、y座標は適当です。
絵の切り出しサイズは、スプライト一枚で表示するときの基準になります。
表示のとき、サイズ指定をしなければ切り出しサイズで表示されます。

プレイヤーをアニメーションさせよう
プレイヤーをアニメーションさせます。
パラメータに SpriteAnimation を追加して [0,0] と [1,0] の絵を使います。
前回やりましたね。
// プレイヤー
Crafty.sprite(72,100,"player.png",{Player:[0,0]});
Crafty.e('Player, 2D, Canvas, Gravity, SpriteAnimation')
.attr({x:50, y:50})
.reel('walk',300,[[0,0],[1,0]]) // 歩きアニメ設定
.animate('walk', -1) // 歩きアニメ再生
.gravity('Floor');
アニメーションの名前は任意です。walk としました。
300 はアニメーションの長さです。(単位はミリ秒 ms)
-1 はループ再生します。
こんな感じになります。

ジャンプさせよう
マウスを左クリックしたら、プレイヤーがジャンプするようにします。
ただし、描画エリア内でクリックしたときのみです。
ジャンプする仕組みと、クリックイベントを取得する仕組みを入れます。
// プレイヤー
Crafty.sprite(72,100,"player.png",{Player:[0,0]});
Crafty.e('Player, 2D, Canvas, Gravity, SpriteAnimation, Jumper')
.attr({x:50, y:50})
.reel('walk',300,[[0,0],[1,0]]) // 歩きアニメ設定
.animate('walk', -1) // 歩きアニメ再生
.jumpSpeed(350) // ジャンプの強さ
.gravity('Floor');
// 地面
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x:0, y:320, w:500, h:40}).color('#830');
// マウスのクリックを取得 注意:ClickではなくMouseDownを使う
Crafty.s('Mouse').bind('MouseDown', function(e) {
Crafty("Player").jump();
});
Twoway などを入れたときは、ジャンプの機能も含まれたいました。
今回は Jumper を使い、ジャンプ機能のみ入れます。
それから jumpSpeed でジャンプの強さを指定します。
Crafty.e('Player, 2D, Canvas, Gravity, SpriteAnimation, Jumper')
.jumpSpeed(350) // ジャンプの強さ
350 という数は実行しながら決めました。
正確にいうと、ゲームが出来上がったあとで他とのバランスを考えて決めた値です。
マウスのクリックを取得する仕組みです。
bind を使い MouseDown のイベントを発生させます。
簡単に言うと、左ボタンが押されたとき function の中の処理を行います。
// マウスのクリックを取得 注意:ClickではなくMouseDownを使う
Crafty.s('Mouse').bind('MouseDown', function(e) {
Crafty("Player").jump();
});
Mouse のイベントは複数用意されています。中でも Click と MouseDown の使い分けは大切なので覚えましょう。
MouseDown を使うと、左ボタンを押した瞬間にイベントが発生します。
Click を使うと、左ボタンを押して離したときにイベントが発生します。
アクション要素の高い操作では MouseDown を使いましょう。
逆に、ボタンなどでは Click を使います。
実際にジャンプの指示を出す方法はこれです。
Crafty(“Player”) とすることで Player の操作ができるようになります。
Crafty("Player").jump();
ちなみに、Player の内部処理でジャンプさせたいときは this.jump( ) と書きます。
次回につづきます。

