JavaScript のゲームプログラミング入門
3. エラーを体験してみよう
エラー(error)とは、不具合が発生したときに使う言葉です。
実行中のプログラムが停止してしまうエラーもあれば、動いていても正常ではない動作をしたときにエラーが発生したと言います。
また、仕様(設計)が間違っていることもエラーと言います。
今回はエラーを体験してもらいます。
エラーが出たとき、直す方法が分からなければ困りますよね。
初心者だからこそ、少しでも慣れておきましょう。
ここですべてのエラーを説明することはできませんが、よくあるパターンを紹介します。
記号の入力は大丈夫?
プログラミングではキーボードを使って、文字や数、そして記号を入力します。漢字を入力することもありますね。
これまでコピー&ペーストでプログラムを入力してもらいましたが、これからは手で入力することも多くなります。
もし、記号を見慣れていない、または、入力のやり方が分からないのであれば、次のページを参照してください。
[ 記号の入力について ]
コンソールを表示しよう
エラーの確認に必要なのが コンソール です。
ほとんどのブラウザにデベロッパーツールがあって、その中のコンソールはよく使います。
もし、コンソールの開き方を知らないのであれば、次のページを参照してください。
エラーメッセージの見方
前回のプログラムを使って説明します。
まず、正常に動くことを確認しましょう。
|
|
エラーが発生するようにします。
21行目を次のように変更しましょう。( gravity -> gZZZravity )
|
|
変更したらファイルを保存して、index.html をブラウザで表示してください。
すでに表示しているなら、ページを再読み込みします。

実行すると、赤い四角が表示されるだけです。
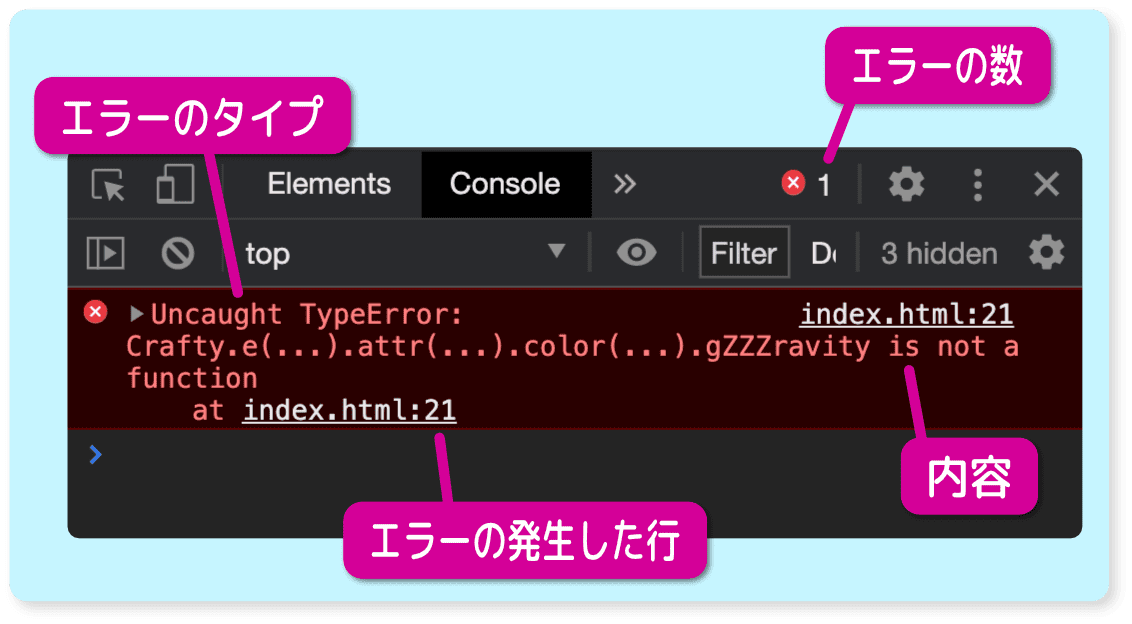
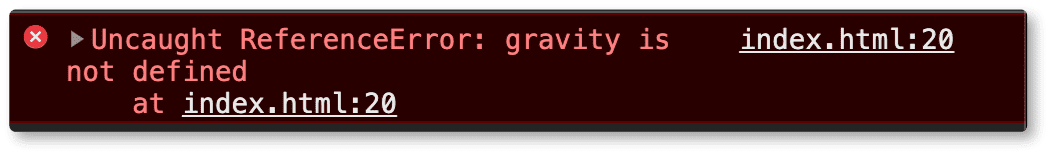
コンソールを確認してみるとエラーが発生しています。

21行目でエラーが発生したことが分かりますね。
エラーの内容もなんとなく gZZZravity に問題があることも分かります。
今回のように「あ、スペルミスだな」と分かったなら、すぐに直していいと思います。
原因が分からないときは、エラーのタイプや内容で検索して対応していきます。
エラーの発生行に注意しよう
エラー発生行に原因があるとは限らない例を見てみましょう。
21行目を次のように変更します。
スペルは正しいものに直しましたが、セミコロンを最後に付けます。
|
|
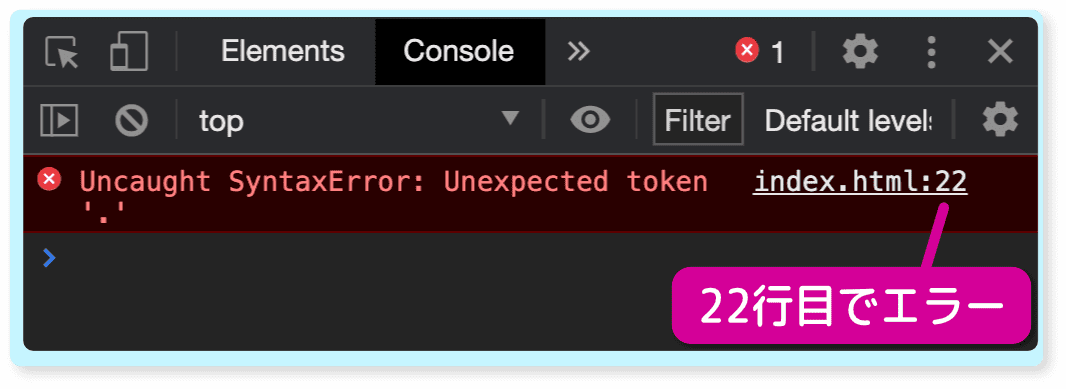
実行すると、コンソールには次のエラーが確認できます。

22行目でエラーが発生しています。
21行目の最後にセミコロン ; を付けたことで、22行目はピリオド . から始まる形になってしまいました。そのため「予期しない記号」でエラーになりました。
このように必ずしもエラー発生行に原因があるとは限りません。
エラーの内容を理解しながら対応していきましょう。
エラーにならないエラー
エラー表示されない例を見てみましょう。
21行目を次のように変更します。
Floor を Flxor に変えました。最後にあったセミコロンも削除します。
|
|
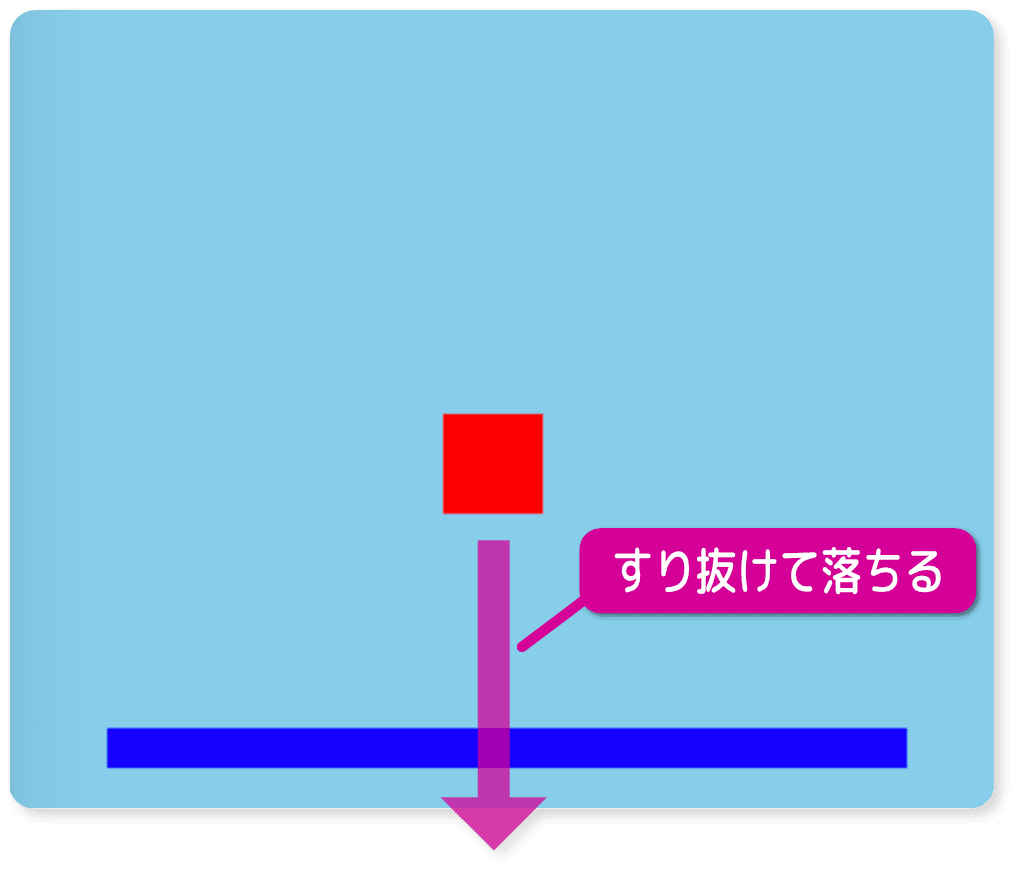
実行すると、赤い四角が地面をすり抜けて落ちていきます。

コンソールを確認してもエラーは発生していません。
今回のバグ(不具合のこと)はエラー表示されません。
原因になった Floor はプログラマーが任意で付けた名前です。ですから、システム側からしたら間違っているか分からないのです。
名前を間違えるミスは起こし易いので注意しましょう。
エラーに強くなろう
余裕のあるとき、自分でエラーを作って体験することをオススメします。
エラーの対応ができず、学習をやめてしまう人は多いです。
体験することで、少しは耐性がつきます。
ここでも、ちょっと試してみましょう。
シングルクォーテーションを1つ減らしてみます。
|
|

かっこ )を全角にしてみます。
|
|

空白を入れてみます。
|
|

ピリオドをカンマに変更してみます。
|
|

色々ありますね。でも、まだまだエラーは沢山あるんですよ。
しかし、まだこのようにエラー表示されるだけ対応しやすいです。
経験をつんでいけば怖くありません。
初心者にオススメのエラー対策
初心者でありがちなのが
「エラーが出たので直そうとしたけど動かなくなってしまった」
というのがあります。
(私も経験してます)
そこでオススメしたいのが、バックアップを取ることです。
バージョン管理ツールを使っても良いですし、ファイルをコピーするだけでも良いです。
大切なのは 前の状態に戻せるようにしておく ことです。
エラーで動かなくなりどうしても直せないなら、作業する前の状態に戻して作り直したほうが早い場合もあります。
バックアップは自分なりにやり易い方法を見つけてください。
学習中はファイルコピーするだけでもいいと思います。

