JavaScript のゲームプログラミング入門
2. 四角を動かしてみよう
前回のプログラムを見てみましょう。
(説明のため、左側に行番号を表示しています)
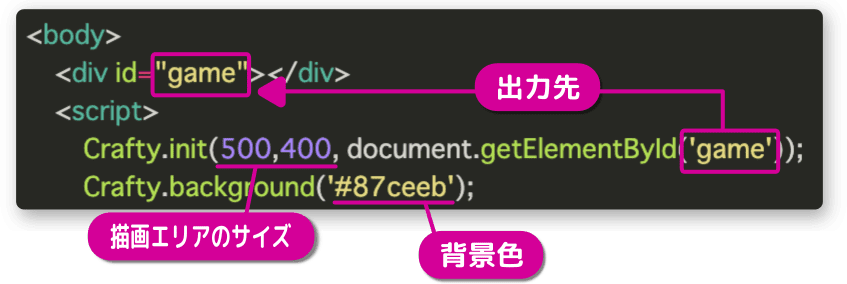
JavaScript で書かれた17から20行目までを説明します。
背景を青っぽく変えた部分です。
|
|
Crafty.initは初期処理です。
描画エリアのサイズと、HTMLとの関係を作っています。
名前を game としていますが、好きな名前でかまいません。

Crafty.backgroundは背景色の指定です。
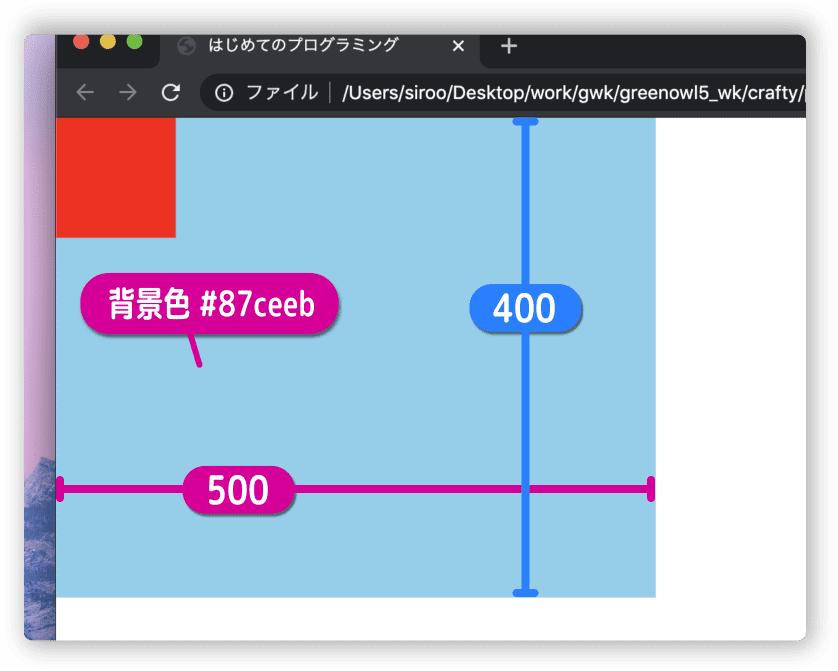
描画エリアのサイズは、横 500(x軸)、縦 400(y軸)。
背景色は 16 進数カラーコードを使っています。

赤い四角は 19、20 行目で表示しています。

オブジェクトを作りたいときにはCrafty.eを使います。
カッコの中の 2D と Canvas はそのまま覚えてください。
Color は四角に色をつけるためのものです。
attrでは、表示座標と幅、高さを指定しています。
表示位置は x:0, y:0 ですから左上になります。
描画エリアの原点座標が左上だからです。
幅が w、高さが h です。これは何となく分かりますよね。
四角を増やしてみよう
表示する四角を3つに増やしてみましょう。
script タグで囲まれた部分のみを、つぎのように変更してください。
入力ミスを避けるため、コピー&ペーストで変更しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>はじめてのプログラミング</title>
<script src="crafty-min.js"></script>
<style type="text/css">
body{
padding:0px;
margin:0px;
}
</style>
</head>
<body>
<div id="game"></div>
<script>
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#87ceeb');
Crafty.e('2D, Canvas, Color')
.attr({x:0, y:0, w:100, h:100}).color('#f00');
Crafty.e('2D, Canvas, Color')
.attr({x:100, y:100, w:50, h:50}).color('#0f0');
Crafty.e('2D, Canvas, Color')
.attr({x:200, y:100, w:100, h:100}).color('#00f');
</script>
</body>
</html>変更したらファイルを保存してください。
実行結果を見るため、ブラウザのページを再読み込みします。
次のところをクリックしましょう。

再読み込みに興味があるならchrome 再読み込みで検索してみましょう。
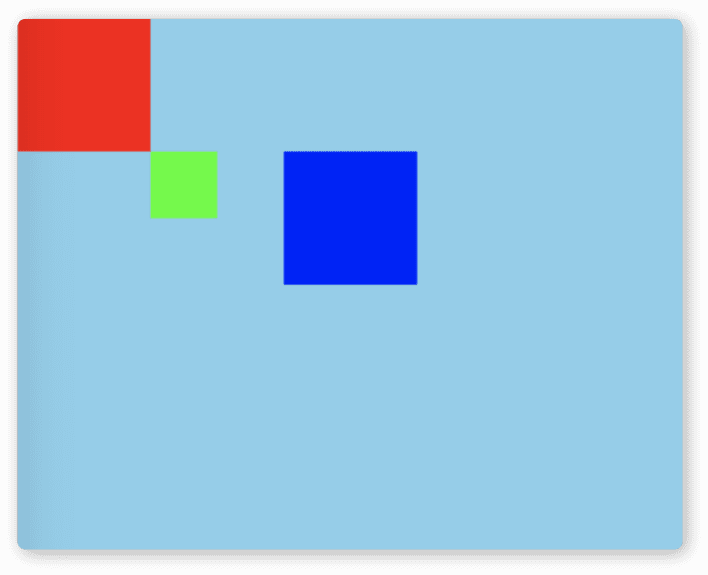
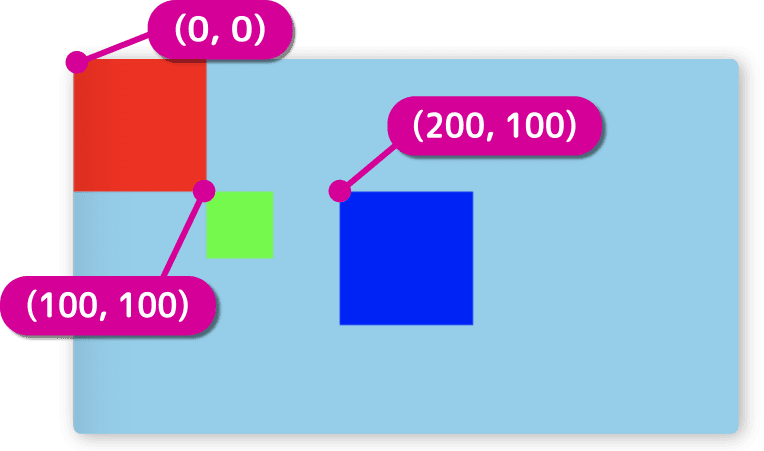
次のように四角が3つ表示されたら成功です。

表示座標を見てみましょう。
原点 (0,0) は左上です。赤い四角は x:0 y:0 なので原点から表示されます。
オブジェクトの描画基点が左上なので、このような表示になります。

緑と青の四角は y:100 なので同じ高さに表示されます。
これを見ても描画基点が左上だと分かりますね。
色(カラーコード)の指定は、2つの方法を使っています。
背景色では 6桁の 16進数で指定してます。
Crafty.background('#87ceeb');
四角は 3桁の 16進数で指定してます。
Crafty.e('2D, Canvas, Color')
.attr({x:0, y:0, w:100, h:100}).color('#f00');
Crafty.e('2D, Canvas, Color')
.attr({x:100, y:100, w:50, h:50}).color('#0f0');
Crafty.e('2D, Canvas, Color')
.attr({x:200, y:100, w:100, h:100}).color('#00f');
実はどちらでも使えます。
当然 3桁は色数が少なくなります。
一度はカラーコードで検索してみてください。
3桁を調べたいならカラーコード 3桁で検索します。
表示の優先順位とは
複数のオブジェクトを表示するとき、表示優先を意識する必要があります。
オブジェクトが重なれば、その部分は見えなくなるからです。
ゲーム作りでは重要なポイントです。
表示優先を上手く使うことで、リアルな感じが出てきますからね。
とは言え、まだ初心者ですから基本だけ説明します。
プログラムを次のように変更しましょう。
これからは変更付近のみ表示するので気を付けてください。
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#87ceeb');
Crafty.e('2D, Canvas, Color')
.attr({x:0, y:0, w:100, h:100}).color('#f00'); // 赤
Crafty.e('2D, Canvas, Color')
.attr({x:50, y:50, w:100, h:100}).color('#0f0'); // 緑
Crafty.e('2D, Canvas, Color')
.attr({x:100, y:100, w:100, h:100}).color('#00f'); // 青
ダブルスラッシュ(//)はコメントです。// より右側は実行されず無視されます。
このようにコメントを書けば、どこが何色なのかすぐに分かりますね。
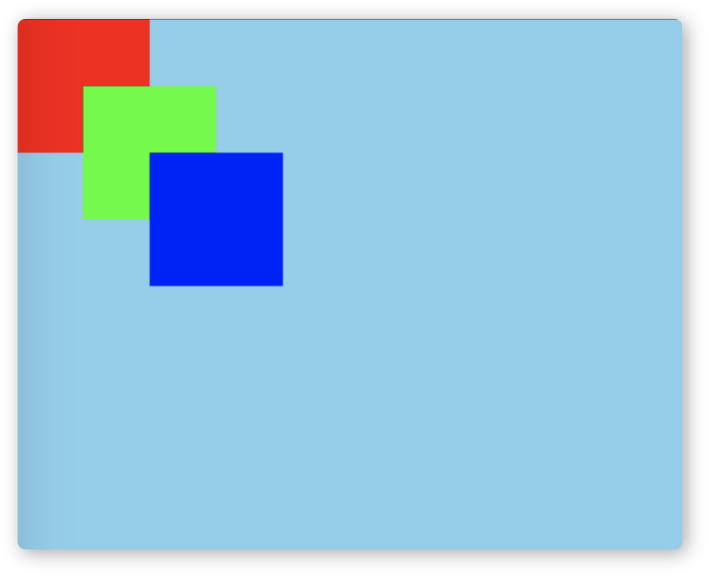
プログラムを保存して、ページを再読み込みすれば次のように表示されます。

赤の上に緑、その上に青が表示されています。
つまり、表示優先は赤、緑、青の順に高くなります。
プログラムを見ると、先に実行されたものは表示優先が低く、後に実行されるほど表示優先が高いことが分かります。
処理する順番で表示優先を変える、これが基本です。
ただ、この方法だけでは処理しきれない時もあります。
そのときは専用の仕組みを使います。(自作することもあります)
左右に動かしてみよう
四角を1つ表示して、キーボードから操作できるようにします。
コピー&ペーストでプログラムを書き換えましょう。
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#87ceeb');
Crafty.e('2D, Canvas, Color, Twoway')
.attr({x:220, y:50, w:50, h:50}).color('#f00')
.twoway(200);
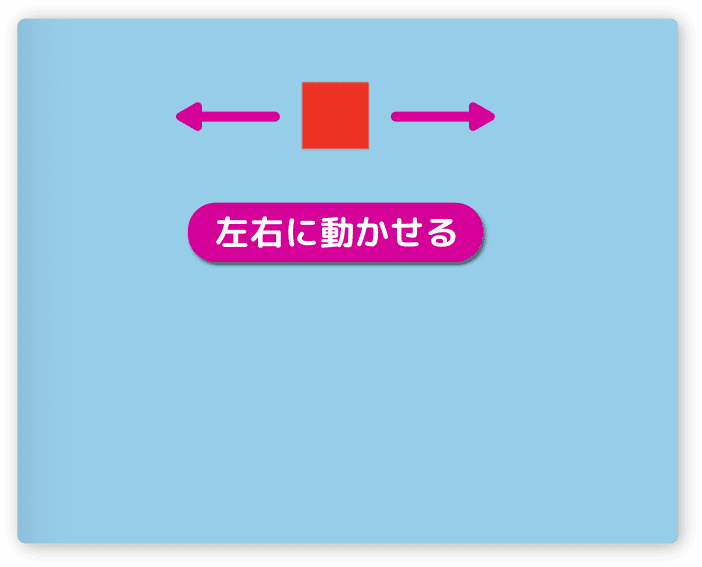
保存してページを再読み込みすると次の表示になります。
左右のカーソルキーを押してみてください。
押した方向へ移動しますよ。

Aキー、または、Dキーを押しても移動します。やってみましょう。
オブジェクトの移動はTwowayを入れることで可能になります。

このとき.twoway(200)で移動速度を指定します。
数値を 100 にすればゆっくり動き、300 にすれば早く動きます。
Twoway と twoway、文字の先頭が大文字・小文字と違うことに注意です。
重力をつけてみよう
四角に重力をつけてみます。
重力というのは、下に引っ張る力のことです。
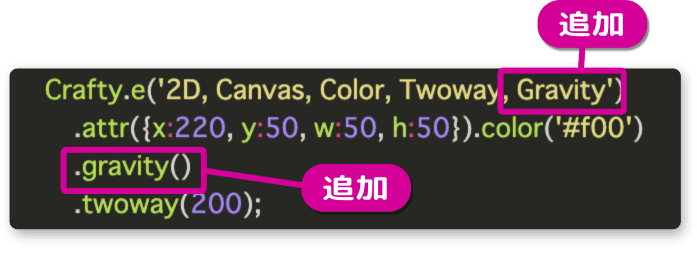
次のように変更しましょう。
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#87ceeb');
Crafty.e('2D, Canvas, Color, Twoway, Gravity')
.attr({x:220, y:50, w:50, h:50}).color('#f00')
.gravity()
.twoway(200);
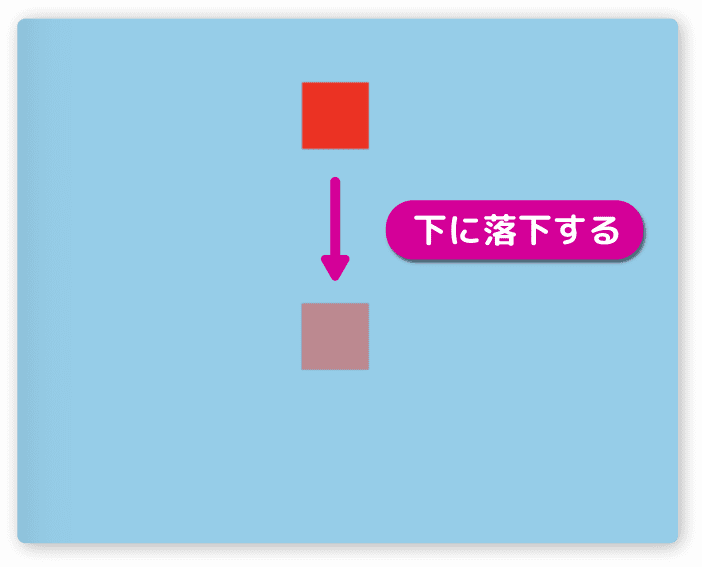
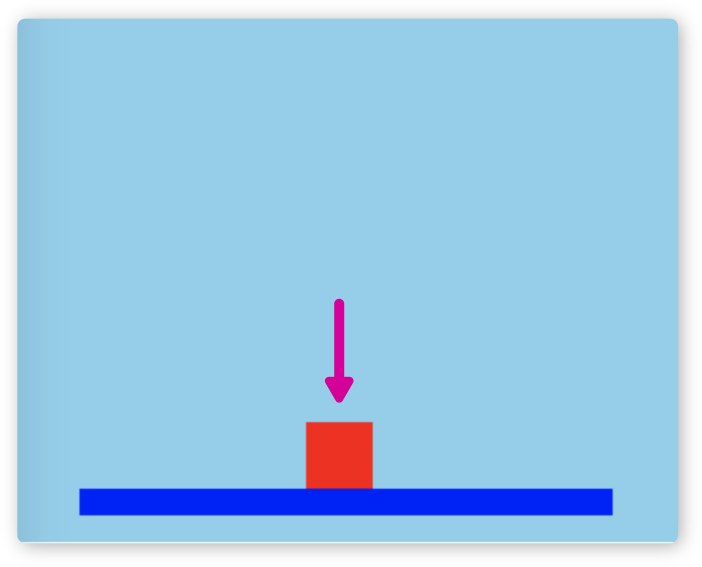
ページを更新(再読み込み)すると四角が落下します。
すぐに見えなくなるので、何度か更新して確かめましょう。

重力はGravityを入れることで可能になります。

簡単に重力がつきましたね。
しかし「下に移動しているだけじゃん」という感じです。
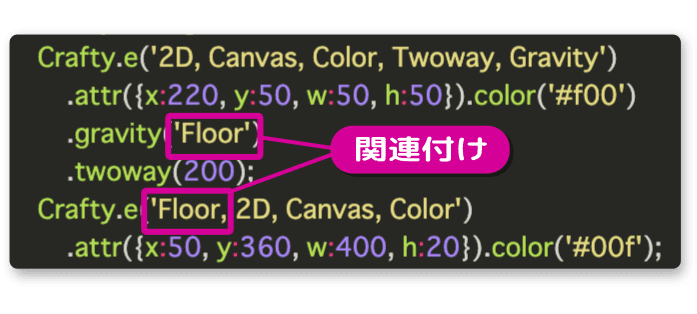
そこで地面を追加してみます。
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#87ceeb');
Crafty.e('2D, Canvas, Color, Twoway, Gravity')
.attr({x:220, y:50, w:50, h:50}).color('#f00')
.gravity('Floor')
.twoway(200);
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x:50, y:360, w:400, h:20}).color('#00f');
ページを更新すると、四角は落下しますが、青い長方形の上に止まります。

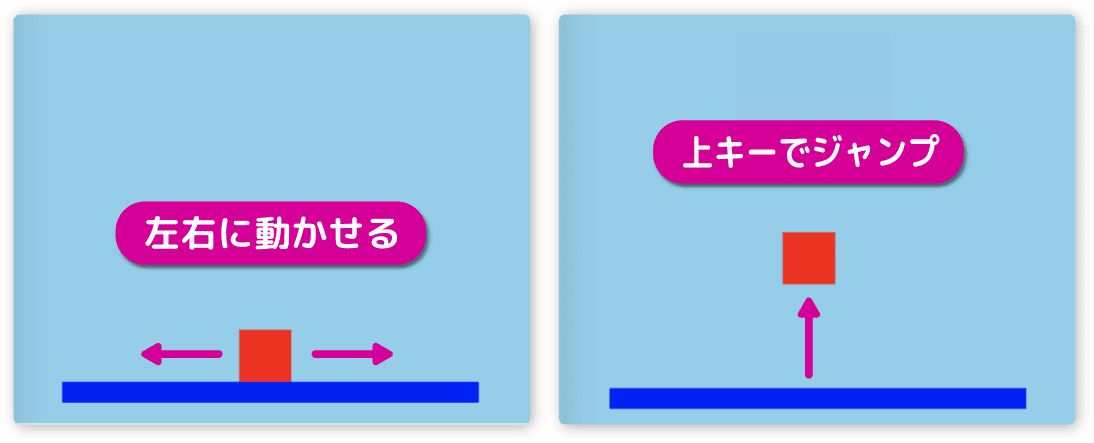
左右キーを押してみてください。左右に移動できます。
上キーを押してみましょう(Wキーでも可)。ジャンプもできますよ。
ジャンプしながら左右に動かすこともできます。
これなら重力を感じられると思います。

青の長方形には Floor という名前をつけました。(名前は任意です)
.gravity(‘Floor’) とすることで Floor のオブジェクトを地面にすることができます。

さてさて、ゲーム作りとしては、はじめの一歩という感じでした。
これから学ぶことは多くありますが、ゆっくり進めていきましょう。
