JavaScript のゲームプログラミング入門
4. 絵を動かしてみよう
ここで、CraftyJS の書き方のルールを少し説明します。
前々回のプログラムを見てください。
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#87ceeb');
Crafty.e('2D, Canvas, Color, Twoway, Gravity')
.attr({x:220, y:50, w:50, h:50}).color('#f00')
.gravity('Floor')
.twoway(200);
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x:50, y:360, w:400, h:20}).color('#00f');
セミコロン ; が付いている行と無いところがありますね。
すでに気づいていると思いますが、Crafty と ; はセットになっています。
ですから、次のように書いてもOKです。
Crafty
.init(500,400, document.getElementById('game'));
Crafty
.background('#87ceeb');
Crafty
.e('2D, Canvas, Color, Twoway, Gravity')
.attr({x:220, y:50, w:50, h:50})
.color('#f00')
.gravity('Floor')
.twoway(200);
Crafty
.e('Floor, 2D, Canvas, Color')
.attr({x:50, y:360, w:400, h:20})
.color('#00f');
こう書いてもOKです。
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#87ceeb');
Crafty.e('2D, Canvas, Color, Twoway, Gravity').attr({x:220, y:50, w:50, h:50})
.color('#f00').gravity('Floor').twoway(200);
Crafty.e('Floor, 2D, Canvas, Color').attr({x:50, y:360, w:400, h:20}).color('#00f');
私は見やすさを優先します。
でも、縦に長くなりすぎると思ったとき、つなげて書くこともあります。
絵をダウンロードしよう
これからの作業には絵が必要です。
つぎの3つの絵をダウンロードしてください。
【 idle.png 】

【 walk.png 】

【 all.png 】

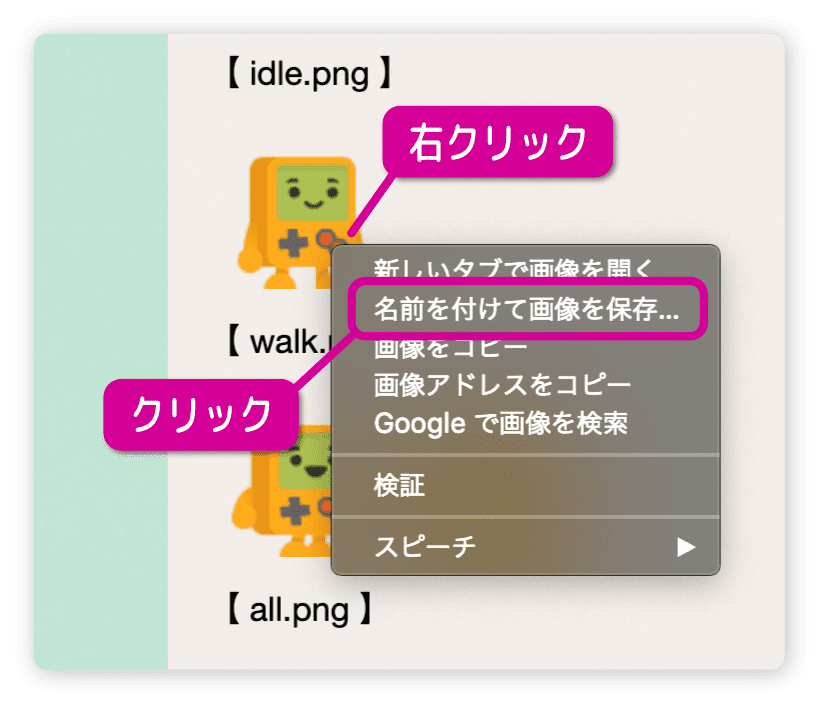
ダウンロードの方法は、絵の上で右クリックしてメニューを出します。
つぎに「名前を付けて画像を保存」をクリックするとダウンロードできます。
ファイルの保存場所を尋ねられたときは、保存場所を選択して [保存] をクリックします。

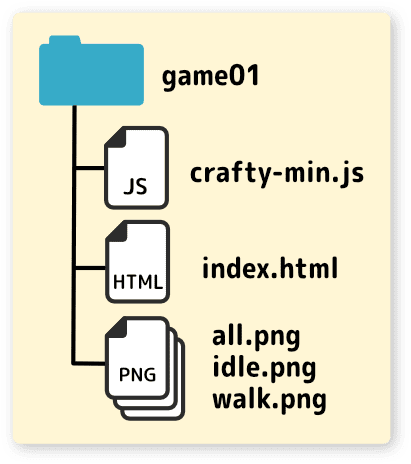
ダウンロードした3つの画像は作業フォルダに入れましょう。
フォルダの中は次のようになります。

なお、この絵は Kenney さんのところからダウンロードしたものです。
ここにはゲームで使える多くの素材が配布されてます。(有料・無料あります)
かわいい絵がたくさんありますよ。
[ Kenney asset ]
絵を表示しよう
ダウンロードした絵を表示してみましょう。
画像は idle.png を使います。
キャラクターがただ立っている絵ですね。
ついでに地面の色も変更します。
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#87ceeb');
// 待ちの絵
Crafty.sprite(96,96,"idle.png",{player:[0,0]});
Crafty.e('2D, Canvas, player, Twoway, Gravity')
.attr({x:220, y:50})
.gravity('Floor')
.twoway(200);
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x:50, y:360, w:400, h:20}).color('#830');
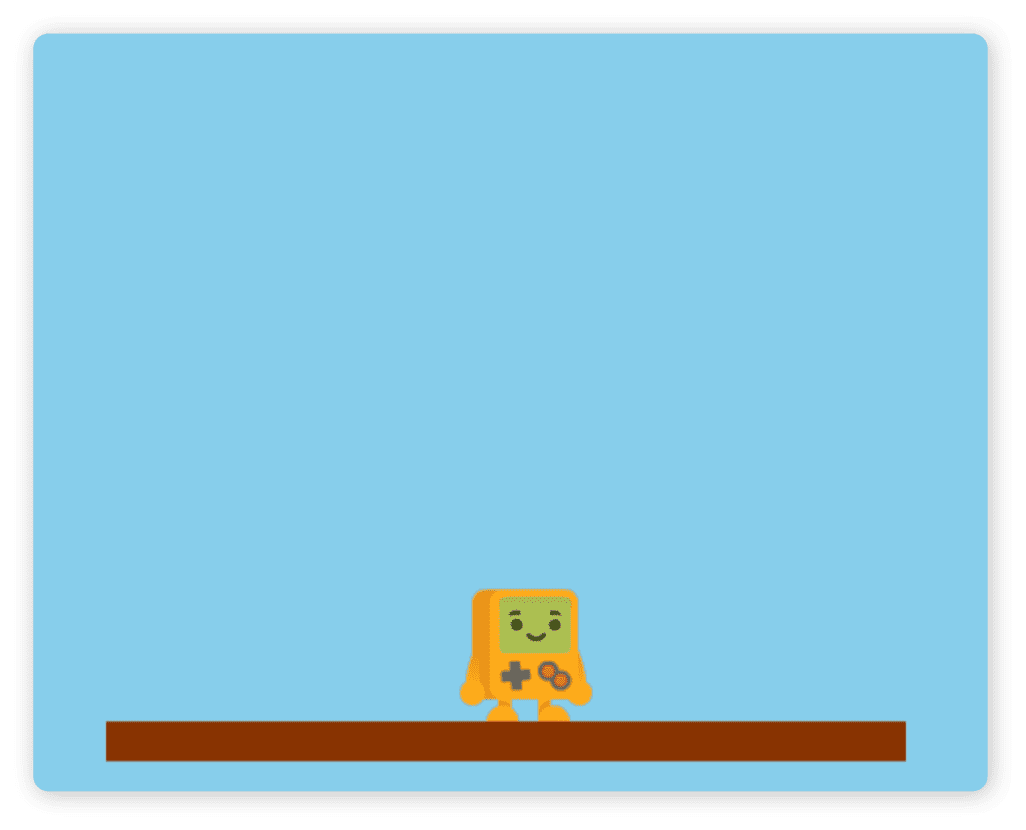
実行してみます。
地面の色が目にやさしくなりました。
以前、四角だったものをキャラクターに変えただけなので、移動やジャンプもできます。

画像を表示するにはスプライト sprite を使います。
使い方は色々ですが、とりあえず1枚絵のパターンを紹介します。
Crafty.sprite(96,96,"idle.png",{player:[0,0]});
96,96 は画像の切り出しサイズ(幅と高さ)です。
“idle.png” は読み込むファイル名、
player はこのスプライトの名前(任意)です。
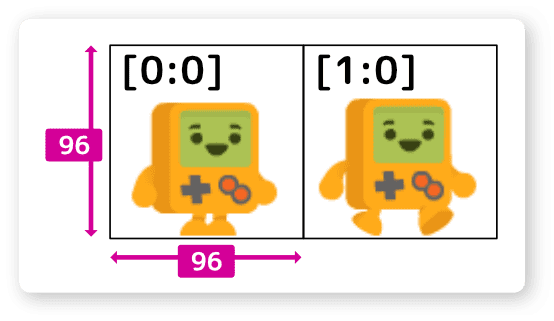
[0,0] は切り出しの場所を指定します。後ほど詳しくやります。
四角から画像に変更するには Crafty.e を変えます。
Color は必要ないので削除し、スプライトの player を組み込みます。
(変更前) Crafty.e('2D, Canvas, Color, Twoway, Gravity')
(変更後) Crafty.e('2D, Canvas, player, Twoway, Gravity')
色の指定も必要ないので color を削除します。
(削除) .color('#f00')
四角ではサイズ w,h を指定しましたがこれも削除します。
削除した場合、スプライトの切り出しサイズが使われます。
(変更前) .attr({x:220, y:50, w:50, h:50})
(変更後) .attr({x:220, y:50})
歩くアニメーションをさせよう
先ほどは、ただ立っている絵だったので、歩くアニメを入れます。
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#87ceeb');
// 歩きの絵
Crafty.sprite(96,96,"walk.png",{player:[0,0]});
Crafty.e('2D, Canvas, player, Twoway, Gravity, SpriteAnimation')
.attr({x:220, y:50})
.reel('walk',300,0,0,2) // アニメ設定
.animate('walk', -1) // アニメ再生
.gravity('Floor')
.twoway(200);
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x:50, y:360, w:400, h:20}).color('#830');
実行すると、ぱたぱたと歩くアニメーションになります。

画像ファイルを walk.png に変更しました。
Crafty.sprite(96,96,"walk.png",{player:[0,0]});
アニメーションさせるために SpriteAnimation を追加します。
Crafty.e('2D, Canvas, player, Twoway, Gravity, SpriteAnimation')
アニメの設定に reel を使います。
まず名前(任意)を付けます。 walk としました。
300 はアニメーションの長さで、単位はミリ秒(ms)です。
0,0 は絵の基点を指定していて、最後の 2 はアニメの枚数です。
.reel('walk',300,0,0,2) // アニメ設定
0,0 の基点は画像の左側を示しています。
切り出しサイズは sprite で設定した 96,96 で行われます。

アニメを再生するには animate を使います。
アニメの名前と再生回数を指定します。-1 でループ再生します。
.animate('walk', -1) // アニメ再生
簡単にアニメーションできましたね。
この方法はシンプルですが、絵を順番に並べる必要があります。
色々な絵を並べた all.png を使うやり方は、また後で紹介します。
絵の向きを変えよう
キー操作でプレイヤーを歩かせるとき、絵の向きを変えます。
仕組みは player の表示処理の中に入れます。
player の処理のみ表示しています。注意してください。
Crafty.e('2D, Canvas, player, Twoway, Gravity, SpriteAnimation')
.attr({x:220, y:50})
.reel('walk',300,0,0,2) // アニメ設定
.animate('walk', -1) // アニメ再生
.bind('KeyDown', function(e) {
if( e.key == Crafty.keys.LEFT_ARROW ){
this.flip("X"); // 絵をx軸反転させる
}
if( e.key == Crafty.keys.RIGHT_ARROW ){
this.unflip("X");
}
})
.gravity('Floor')
.twoway(200);
実行すると、歩く方向へ向きを変えます。
キーが押されたか調べるために bind を使います。
これはイベントを受け取るとき(何かが起こったとき)に使う方法です。
KeyDown を指定することで、キーが押されたとき function の中の処理を実行できます。
function(e) と書くことで e でイベント情報を受け取ることができます。
.bind('KeyDown', function(e) {
// キーが押されたとき、ここが実行される
}
押されたキーが左矢印キーかどうかを調べています。
e.key には押されたキーの内容、Crafty.keys.LEFT_ARROW は左矢印キーのコードが入ってます。
if( e.key == Crafty.keys.LEFT_ARROW ){
this.flip("X"); // 絵をx軸反転させる
}
this.flip(“X”) はx軸で絵を反転させます。“Y” とすればy軸で反転します。
this. はちょっと特殊で、この場合は player そのものを指しています。だから、player の絵が反転するのです。
this について詳しく知りたいのであればjavascript thisで検索してみてください。
if 文は条件分岐をするときに使います。
(条件が 真 であれば { } の中の処理をします)
イコールを2つ == 並べることで、左右が同じ値かを判断します。
つまり e.key の値が Crafty.keys.LEFT_ARROW と同じであれば 真 を返します。
if( 条件式 ){
条件式が成り立ったとき ( 真のとき ) 処理を実行する
}
追加した2つの if 文は、
左矢印キーが押されたとき、絵を左向きに反転させ
右矢印キーが押されたとき、絵の反転を無効にしています。
絵はもともと右を向いているので、右向きになります。
色々と書きましたが、しっかり理解しなくてもいいです。
if 文はプログラミングで必ず使います。だから嫌でも覚えることになりますよ。
分からないことがあっても焦る必要はありません。
