Small Basic 入門
31.ゲーム用のキー入力プログラムを考える
アクションゲームのキャラをキーで操作するプログラムは少し複雑です。
どのようなものか紹介したいと思います。
サンプルプログラムは、できるだけシンプルにしました。
ここまで読んだ方であれば理解できるでしょう。
サンプルプログラムは実行してみましょう。
説明の意味がより理解できます。
GraphicsWindow.LastKey
グラフィックス( GraphicsWindow )でゲームを作るとき、
キー情報は GraphicsWindow.LastKey を使います。
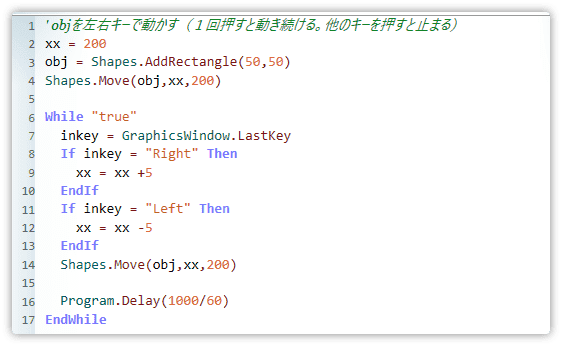
次のプログラムを見てください。

基本的な使い方です。
これまでのゲームでも使っています。
任意の変数(今回は inkey)に代入して使います。(7行目)
この方法で最後に押されたキーが分かります。
押されたキーの内容を確認したいときは次を参考にしてください。
[ GraphicsWindow.LastKey で取得できる値 ]
実行して動きを確認しましょう。
8 行目と 11 行目で左右のキーが押されたかチェックしています。
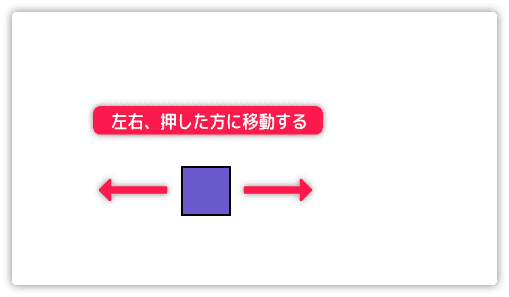
左右のカーソルキーで表示した四角が動かせます。

1回押すと動き続けるのは、最後に押されたキーを保持するからです。
(7行目では毎回、最後に押されたキーが inkey に代入される)
このキー入力の方法に合うゲームならばいいのですが
このままでは使えないゲームがほとんどだと思います。
キーを押したときだけ動かす
「 キーを押したときだけキャラを動かしたい 」
という場合、どうすればいいのでしょうか。
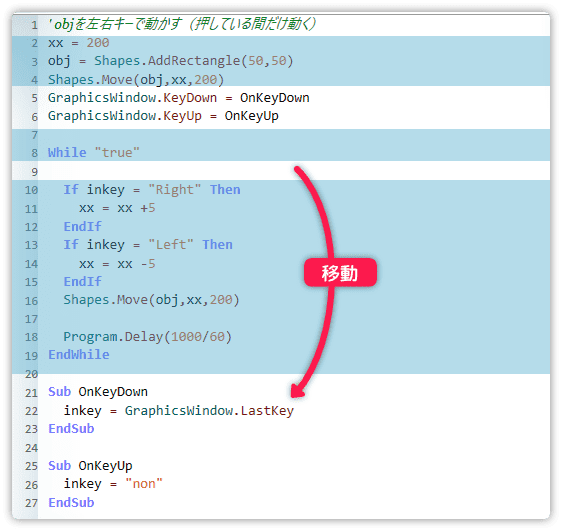
次のサンプルを実行してみましょう。

キーを押しているときだけ動くようになりました。
押した瞬間、押されたキーを取得し(22行目)
キーを離した瞬間、押された記録を消す(26行目)
という仕組みです。
GraphicsWindow.KeyDown はキーを押したときに呼び出すサブルーチンを登録します。
登録の方法は 5 行目のように、呼び出したいサブルーチン名を代入します。
これだけで、キーが押されたとき OnKeyDown が実行されます。
GraphicsWindow.KeyUp はキーを離したときに呼び出すサブルーチンを登録します。
この2つを使うことで、押している間を調べます。
While から EndWhile (8 行目から 19 行目まで)の間はつねに処理されます。
キーが押されたときだけ OnKeyDown が実行され、
キーが離されたときだけ OnKeyUp が実行されます。
つまり、キーが押されているときだけ inkey の中に有効なキー情報が入るのです。
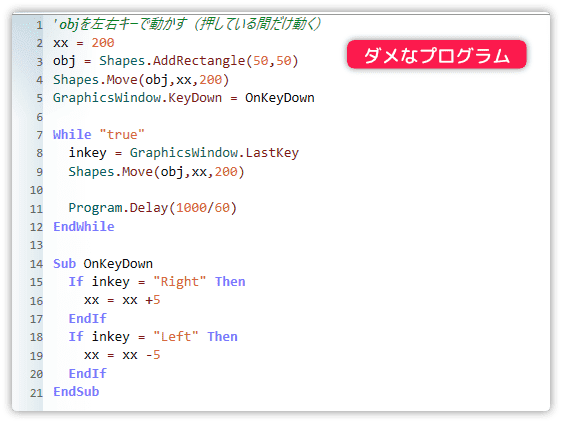
間違ったキー入力プログラム
時々、間違ったキー入力プログラムを紹介している所があるので、その例を見てみましょう。
サンプルを実行してください。

少し反応がにぶいですが、キーを押している間だけ動きます。
GraphicsWindow.KeyUp も使わず、プログラムの行数が少ないですね。
反応がにぶいだけなので、これでも良しとしてしまう人がいます。
しかし、アクションゲームやシューティングゲームでは、この反応のにぶさはマイナス要素です。プレイヤーをイラつかせることにもなります。
注意しましょう。
ちなみに押している間だけ動いているように見える理由はキーリピートです。
キーを押しっぱなしにすると、連続でキーが入力される機能のことです。
反応がにぶい理由は、キーリピートが発生するまで少し間があるからです。
3つ目のキー入力について
ゲームならば左右に動かすだけでなく、ジャンプしたりビームを撃ったりします。
このような場合、さきほど説明したプログラムでは対応できません。
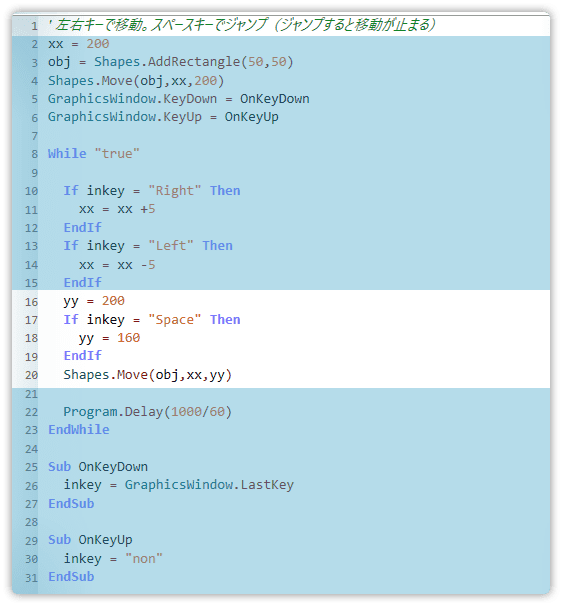
例として、左右のキーで四角を移動させ、スペースキーでジャンプするプログラムに変更してみました。
実行して試してみましょう。
(このプログラムは簡易版です。実際には仕様に合わせた制御が必要です)

スペースキーを押すと四角がジャンプします。
しかし、左右への移動は止まります。
シューティングゲームなら、移動しながらビームを撃ちたいですよね。
これでは使えません。
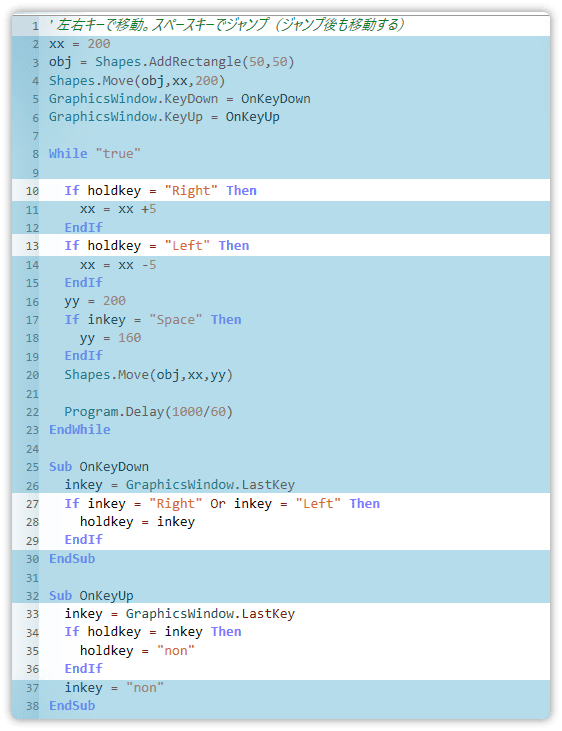
移動しながらもジャンプが出来る(ジャンプ後、移動が止まらない)プログラムに変更します。

変数 holdkey に左右キーのみの情報を保持します。(28 行目)
そして、離したキーも取得して(33 行目)holdkey の内容と同じならばクリアします。(34,35 行目)
これは holdkey を使って左右キーとジャンプの情報を切り離したのです。
以上で説明を終わりますが、これがベストという訳ではないです。
ゲームの内容に合ったものを自分なりに考えてみてください。
ちなみに、マウスで移動、クリックでジャンプならば
もっと簡単にプログラムできます。
まずは、マウス操作でゲームができるか考えてからでも良いと思います。
