文系でもわかるBASIC入門
16.絵を描いてみよう
前回は基本的なグラフィック命令をいくつか紹介しました。
その命令を使って絵を描いてみましょう。
LINE 命令で模様を描こう
LINE命令は線だけでなく四角を描くときにも使います。
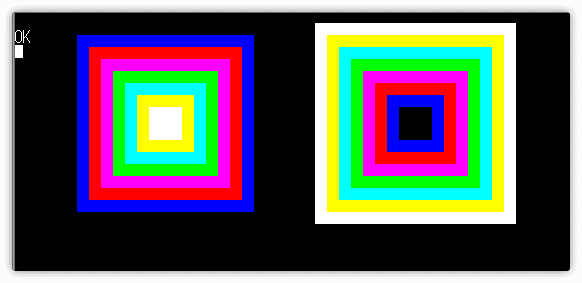
次の絵を描いてみてください。
模様のサイズや表示位置は適当でかまいません。

どうでしょう、描けましたか?
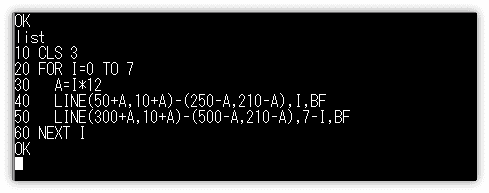
解答例は次のようになります。

行番号30 で、次に描く四角の座標を12ドットずらしています。
あなたが作ったプログラムと解答例に違いがあっても
実行結果が同じなら、それも正解です。
しかし、上のプログラムも内容を理解しましょう。
他人のプログラムを解析することはレベルアップにつながります。
リバーシゲームを描こう
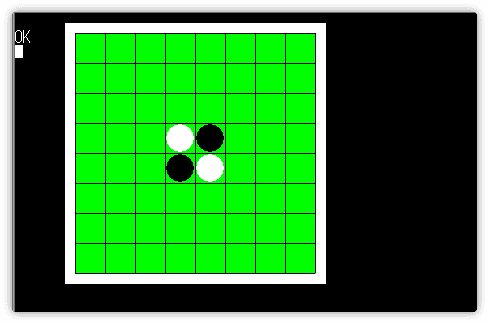
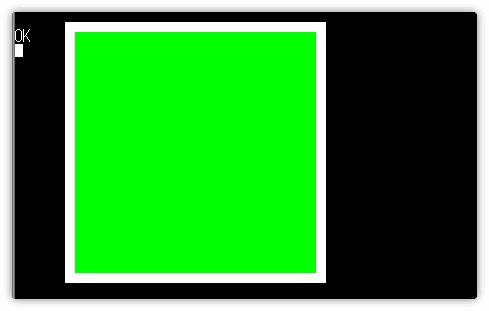
次の絵はシンプルなパーツで作ってあります。
LINE 命令を上手く使うのがコツです。
自力で描けるかチャレンジしてみてください。
ちなみに遊べる仕組みは作りません。

見た目だけの絵を描くこともいい練習になりますよ。
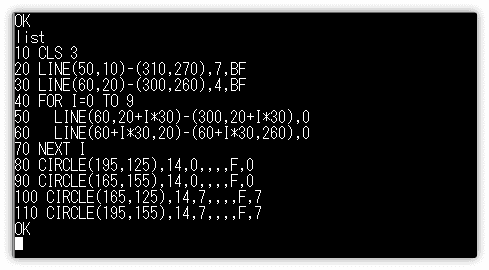
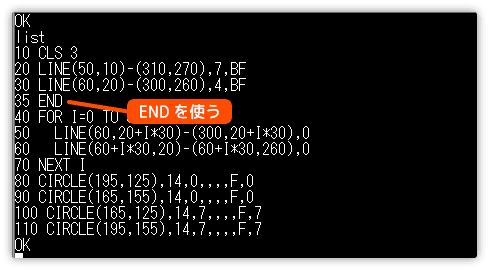
では、解答例です。

なんども言いますが、結果が同じであれば正解です。
解答例をみて「よく分からない」と感じたなら、少しずつ実行してみるといいです。
35 ENDを追加してみましょう。

END を使いプログラムを途中で終わらせると、そこまでの処理が分かりやすくなります。

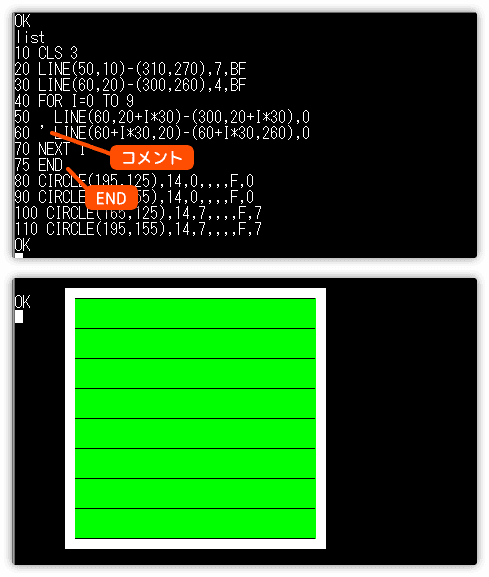
次は END を75行目に移動し、行番号60 をコメントにしてみます。

分からないときは、このように少しずつ見ていきましょう。
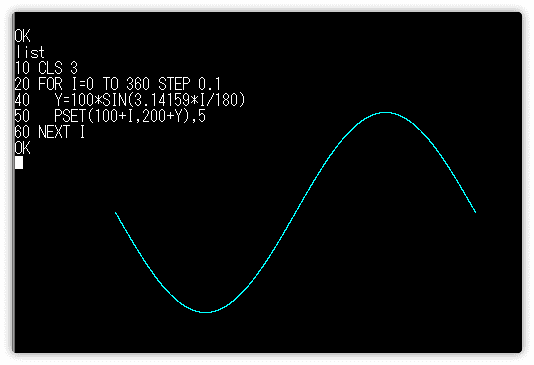
sin カーブを描こう
数学が不得意な人には大変かもしれませんが、三角関数の sin を使って
sin カーブを描いてみます。

PSET 命令を使いドット(点)でカーブを描いてます。
Y=100*SIN(3.14159*I/180)
100を掛けているのは、半径を100ドットとするためです。
SIN のカッコ内は角度の計算式です。
このように覚えてください。
変数Iは0度から360度まで、0.1単位で変化させていきます。
PSET(100+I,200+Y),5
100と200は線の描き出し位置になります。
パラメータを変えて実行してみてください。
どの数値がどのように働いているのか分かりやすいと思います。
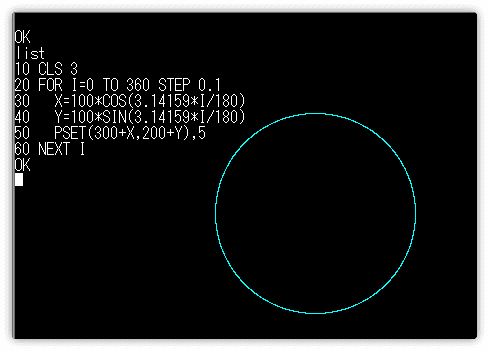
sin と cos で円を描こう
「CIRCLE命令があるのに、なんて無駄なことを…』
と思うかもしれませんが、変なことに挑戦するのもプログラミングの楽しさだと思います。

sinとcosで円を描くときは、もうこのままを覚えてください。
行番号30 と 40 の100は円の半径です。
例えば行番号30 だけ50にしてみてください。楕円形で描画されます。
PSET内の 300 と 200 は円の中心座標になります。
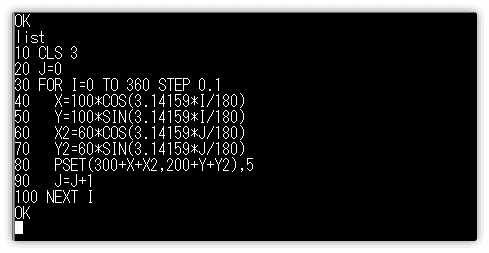
不思議な模様を描こう
いろんなことを試すことで、また新しい発想が出てくることもありますよ。
円を描くとき、さらに円を描く処理を重ねてみるとどうなるでしょうか?
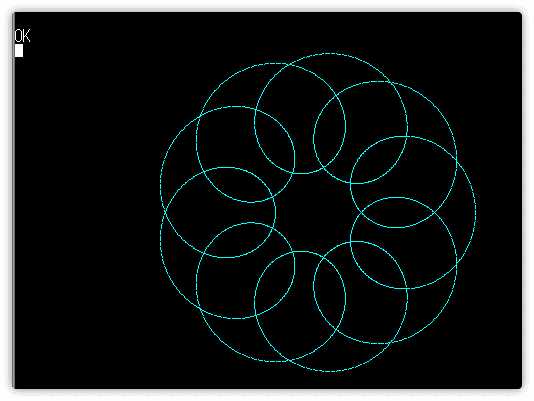
半径100ドットの円と半径60ドットの円を重ねて描画するプログラムです。

実行してみましょう。

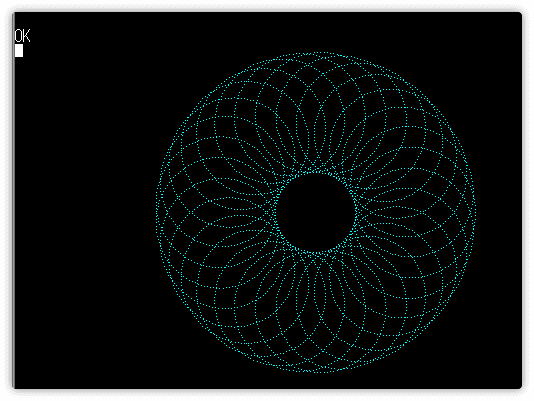
行番号90 をJ=J+3に変更して実行すると

半径パラメータを変更したり、行番号90 で加算する値を変えて試してみましょう。
さらに円を重ねて描こう
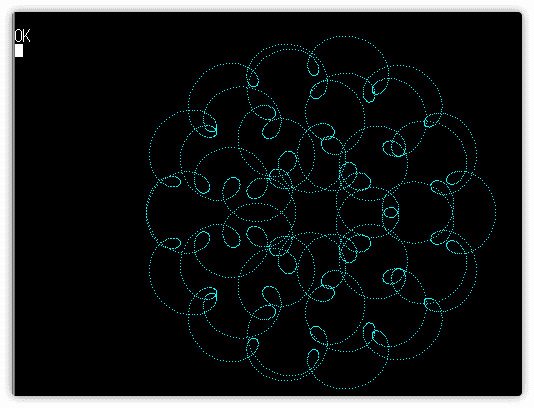
さらに円を重ねて描くとどうなるのでしょうか?
先ほどのプログラムをもとに、3つの円を重ねて描画する処理を作ってみてください。
こんな感じになります。

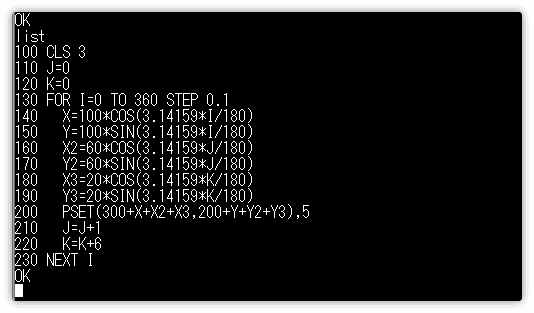
解答例です。

行番号210 と 220 の加算値を変えるだけで模様が変わります。
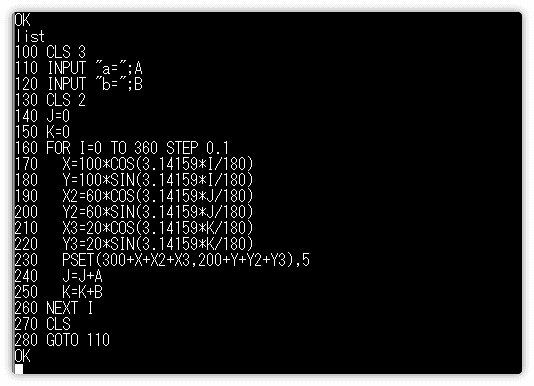
プログラムを書き換えて実行するのは手間なので、実行中にこの2つの値を変更できるようにしてみましょう。

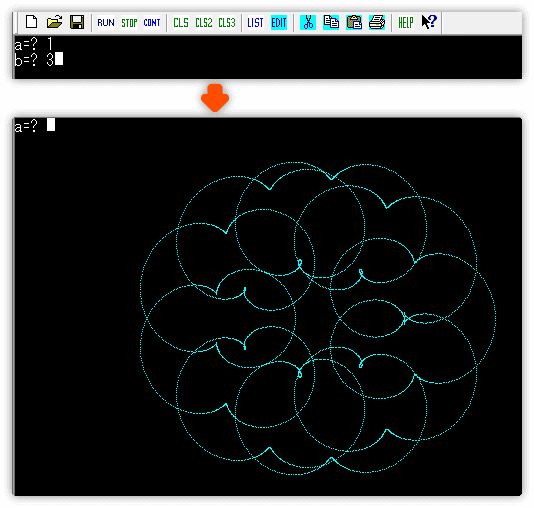
a=1, b=3で実行してみると

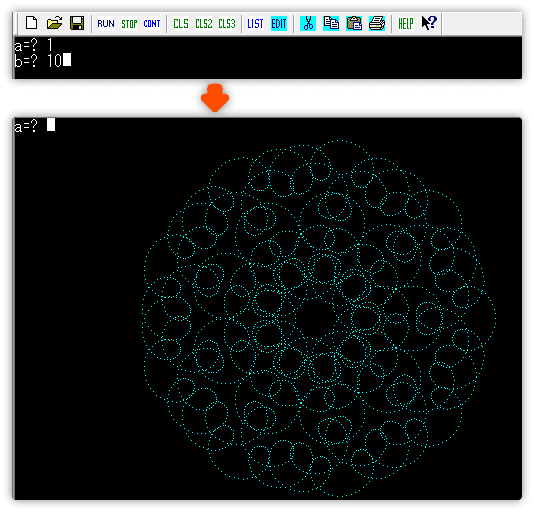
a=1, b=10で実行してみると

パラメータを変えるだけで、けっこう遊べますね。
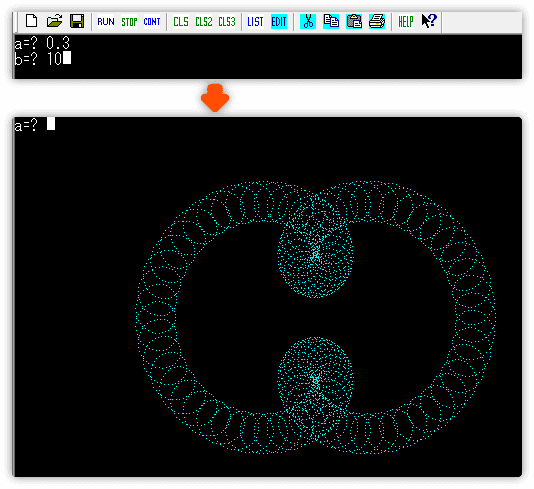
小数点ありはどうでしょう。a=0.3, b=10で実行してみます。

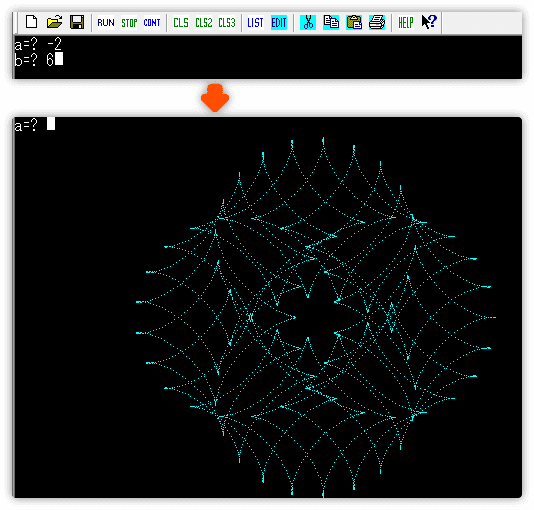
マイナスならどうでしょう。a=-2, b=6で実行します。

処理を止めるには、ESCキーを押してください。
プログラミングが楽しいのは、ちょっとしたアイデアで色々なことを形にできる所だと思います。
サンプルを変更して、もっと奇抜な模様を作ってみましょう。

